ホームページ >ウェブフロントエンド >jsチュートリアル >AngularJSのng-clickパラメータ渡しメソッド
AngularJSのng-clickパラメータ渡しメソッド
- 陈政宽~オリジナル
- 2018-05-30 14:51:246426ブラウズ
この記事では主にAngularJSのng-clickパラメータの受け渡し方法を紹介していますが、編集者がとても良いと思ったので、参考として共有させていただきます。編集者をフォローして見てみましょう
今日、ng-click パラメータ送信の問題に遭遇しました。インターネットでたくさんの情報を見つけたので、最初にメモを残しました
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
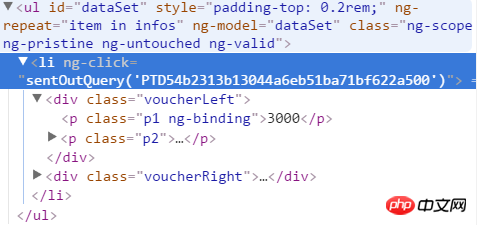
}ng-click= sendOutQuery('{{item.detailId }}')" このようにして、デバッガーはページ上で渡されたパラメーター値を確認できますが、以下に示すように、 イベント click は無効です。クリック イベントにパラメータを導入すると、対応する JS コードでこのパラメータを取得できます

以上がAngularJSのng-clickパラメータ渡しメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

