align-content
機能:
は、フリーボックス内の各アイテムの垂直方向の配置を設定します。
条件:
は親要素にフリーボックス属性display:flex;を設定し、配置モードを水平配置に設定し、行の折り返し、flex-wrapを設定する必要があります。 :wrap; このようにこの属性の設定が有効になります。 オブジェクトの設定:
この属性はコンテナ内の項目に作用し、親要素を設定します。
値:
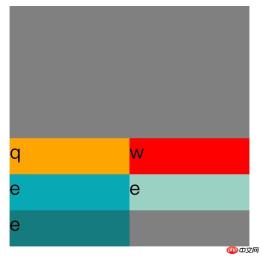
stretch: デフォルト設定では、コンテナー内の各アイテムが占めるスペースを拡張し、充填方法は各アイテムの下に空白スペースを追加することです。デフォルトでは、最初の項目がコンテナの上から配置されます。

html>
<meta>
<title>
Align-content
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>
中央揃え: これにより、項目間のスペースが削除され、すべての項目が垂直方向に中央揃えになります。
html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>

html>
<meta>
<title>
关于文档元素测试
</title>
<style>
#father{
width:200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}.son1{
height:30px;
width:100px;
background-color:orange;
}.son2{
height:30px;
width:100px;
background-color:red;
}.son3{
height:30px;
width:100px;
background-color:#08a9b5;
}.son4{
height:30px;
width:100px;
background-color:#9ad1c3;
}.son5{
height:30px;
width:100px;
background-color:rgb(21,123,126);
}</style>
<p>
</p><p>
q
</p>
<p>
w
</p>
<p>
e
</p>
<p>
e
</p>
<p>
e
</p>
 flex-end: これにより、アイテム間のスペースが削除され、アイテムがコンテナーの底に配置されます。
flex-end: これにより、アイテム間のスペースが削除され、アイテムがコンテナーの底に配置されます。
align-content:flex-end;

align-content:space-between;

align-content:space-around;

initial: 要素のこの属性をデフォルトの初期値にします。
以上がCSSでのalign-contentの使い方の詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 CSS Flexbox vsグリッド:包括的なレビューMay 12, 2025 am 12:01 AM
CSS Flexbox vsグリッド:包括的なレビューMay 12, 2025 am 12:01 AMFlexBoxまたはグリッドの選択は、レイアウト要件によって異なります。1)FlexBoxは、ナビゲーションバーなどの1次元レイアウトに適しています。 2)グリッドは、雑誌のレイアウトなどの2次元レイアウトに適しています。この2つは、レイアウト効果を改善するためにプロジェクトで使用できます。
 CSSファイルを含める方法:メソッドとベストプラクティスMay 11, 2025 am 12:02 AM
CSSファイルを含める方法:メソッドとベストプラクティスMay 11, 2025 am 12:02 AMCSSファイルを含める最良の方法は、タグを使用してHTMLパーツに外部CSSファイルを導入することです。 1.タグを使用して、外部CSSファイルを導入します。 2。小さな調整のために、インラインCSSを使用できますが、注意して使用する必要があります。 3.大規模プロジェクトでは、@Importを介して他のCSSファイルをインポートするために、SASS以下などのCSSプリプロセッサを使用できます。 4。パフォーマンスのために、CSSファイルをマージし、CDNを使用し、CSSNANOなどのツールを使用して圧縮する必要があります。
 FlexBox対グリッド:両方を学ぶべきですか?May 10, 2025 am 12:01 AM
FlexBox対グリッド:両方を学ぶべきですか?May 10, 2025 am 12:01 AMはい、Youはrelearnbothlexboxandgrid.1)FlexBoxisidealforone-Dimensional、FlexiblleayoutslikenavigationMenus.2)Gridexcelsintwo-digsignssuchasmagazinelayouts.3)Bothenhanceslaysutibulivedibulisunivedivition、floctonsulururを
 軌道力学(またはCSSキーフレームアニメーションの最適化方法)May 09, 2025 am 09:57 AM
軌道力学(またはCSSキーフレームアニメーションの最適化方法)May 09, 2025 am 09:57 AM独自のコードをリファクタリングするのはどのように見えますか?ジョン・レアは、彼が書いた古いCSSアニメーションを選び、それを最適化するという思考プロセスを歩きます。
 CSSアニメーション:それらを作成するのは難しいですか?May 09, 2025 am 12:03 AM
CSSアニメーション:それらを作成するのは難しいですか?May 09, 2025 am 12:03 AMcssanimationsArenotintinlentyhardbutrepracticeanderstanding ofcsspropertiesandtimingfunctions.1)
 @KeyFrames CSS:最も使用されているトリックMay 08, 2025 am 12:13 AM
@KeyFrames CSS:最も使用されているトリックMay 08, 2025 am 12:13 AM@keyframesispopularduetoitsversitility andpowerincreatingsmoothcssanimations.keytricksinclude:1)defingsmoothtransitionsbetweenstates、2)AnimatingMultipleProperiessimally、3)3)bendorprefixesforbrows -compativity、4)組み合わせwithjavasfo
 CSSカウンター:自動番号の包括的なガイドMay 07, 2025 pm 03:45 PM
CSSカウンター:自動番号の包括的なガイドMay 07, 2025 pm 03:45 PMcsScounterSareSareusedTomageautomaticinginginwebdesigns.1)それらは、コンテンツ、リスト、および積極的なものを使用することができます
 スクロール駆動型のアニメーションを使用したモダンなスクロールシャドウMay 07, 2025 am 10:34 AM
スクロール駆動型のアニメーションを使用したモダンなスクロールシャドウMay 07, 2025 am 10:34 AM特にモバイルデバイスでは、スクロールシャドウを使用することは、Chrisが以前にカバーした微妙なUXです。 Geoffは、アニメーションタイムラインプロパティを使用する新しいアプローチをカバーしました。これがさらに別の方法です。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

WebStorm Mac版
便利なJavaScript開発ツール






