ホームページ >バックエンド開発 >C#.Net チュートリアル >Asp.net MVC 入力文字列フィールドをトリミングする方法_実用的なヒント
Asp.net MVC 入力文字列フィールドをトリミングする方法_実用的なヒント
- 微波オリジナル
- 2017-06-28 14:04:391564ブラウズ
この記事では主に Asp.net MVC でユーザーが入力したすべての stringフィールドをトリミングする方法を紹介します
1の
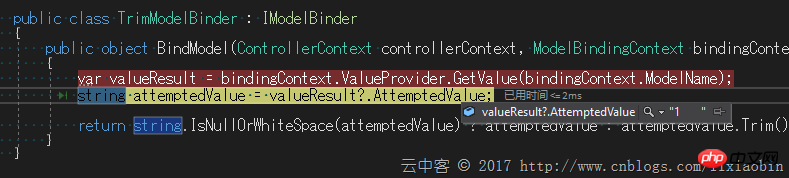
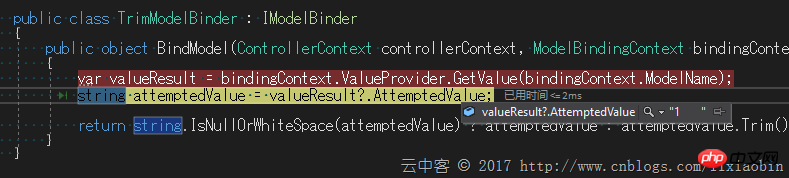
実装メソッドでは、IModelBinderインターフェイスを実装し、カスタムModelBinderを作成します。
public class TrimModelBinder : IModelBinder
{
public object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext)
{
var valueResult = bindingContext.ValueProvider.GetValue(bindingContext.ModelName);
string attemptedValue = valueResult?.AttemptedValue;
return string.IsNullOrWhiteSpace(attemptedValue) ? attemptedValue : attemptedValue.Trim();
}
}
2、ModelBinderをMVCバインディングライブラリに追加します。
protected void Application_Start()
{
//System.Web.Mvc.ModelBinders.Binders.DefaultBinder = new ModelBinders.TrimModelBinder();
System.Web.Mvc.ModelBinders.Binders.Add(typeof(string), new ModelBinders.TrimModelBinder());
AreaRegistration.RegisterAllAreas();
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
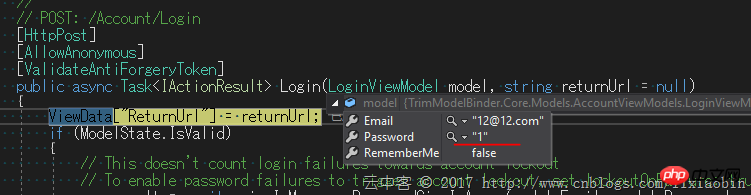
}3、効果を確認


inheritComplexTypeModelBinder
public class TrimModelBinder : ComplexTypeModelBinder
{
public TrimModelBinder(IDictionary propertyBinders) : base(propertyBinders) { }
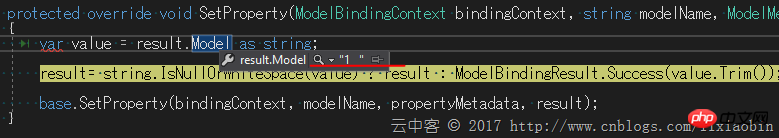
protected override void SetProperty(ModelBindingContext bindingContext, string modelName, ModelMetadata propertyMetadata, ModelBindingResult result)
{
var value = result.Model as string;
result= string.IsNullOrWhiteSpace(value) ? result : ModelBindingResult.Success(value.Trim());
base.SetProperty(bindingContext, modelName, propertyMetadata, result);
}
}2. ModelBinder にカスタム プロバイダを追加しますpublic class TrimModelBinderProvider : IModelBinderProvider
{
public IModelBinder GetBinder(ModelBinderProviderContext context)
{
if (context.Metadata.IsComplexType && !context.Metadata.IsCollectionType)
{
var propertyBinders = new Dictionary();
for (int i = 0; i < context.Metadata.Properties.Count; i++)
{
var property = context.Metadata.Properties[i];
propertyBinders.Add(property, context.CreateBinder(property));
}
return new TrimModelBinder(propertyBinders);
}
return null;
}
}3. プロバイダをバインディング管理ライブラリに追加しますservices.AddMvc().AddMvcOptions(s =>
{
s.ModelBinderProviders[s.ModelBinderProviders.TakeWhile(p => !(p is ComplexTypeModelBinderProvider)).Count()] = new TrimModelBinderProvider();
});4. 後ろにパスワードを配置します


以上がAsp.net MVC 入力文字列フィールドをトリミングする方法_実用的なヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

