ホームページ >ウェブフロントエンド >CSSチュートリアル >親要素と子要素間のマージントップの問題
親要素と子要素間のマージントップの問題
- 巴扎黑オリジナル
- 2017-06-28 13:42:531394ブラウズ
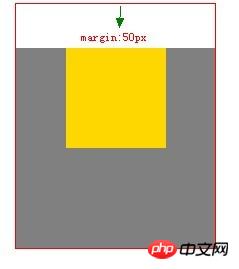
子要素ボックスに垂直方向のマージン margin-top を与えると、親要素ボックスも margin-top 値を下回るようになります。この問題に遭遇した友人はこの記事を参照すると、予期せぬ利益が得られる可能性があります ハック。 : 親要素のボックスには子要素のボックスが含まれます。子要素のボックスに垂直の margin-top が指定されている場合、親要素のボックスも margin-top の値よりも下がりますが、子要素のマージンは下がります。親要素は発生しません。

html コード:
css スタイル
コードは次のとおりです:
.box1{高さ:200px;幅:200px;背景
:グレー;}.box2{高さ:100px;幅:100px;背景: gold;margin-top: 50px;}
1. 親要素の高さを変更し、
padding-top スタイル シミュレーションを追加します (padding-top: 1px; 一般的に使用されます) 2.
オーバーフロー: 親要素に非表示; スタイルで十分です (完璧) 3. 親要素または子要素に float を宣言します (float: left; 使用可能)
4. 親要素に境界線を追加します (border: 1px の透明が使用可能です) ) 5. 親要素または子要素の宣言を追加します絶対配置
以上が親要素と子要素間のマージントップの問題の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:_margin と margin の違い次の記事:_margin と margin の違い

