ホームページ >ウェブフロントエンド >jsチュートリアル >Webpack パッケージ css_javascript スキル後に z-index が再計算される問題の解決策
Webpack パッケージ css_javascript スキル後に z-index が再計算される問題の解決策
- 微波オリジナル
- 2017-06-28 13:27:331998ブラウズ
この記事では、Webpack パッケージ CSS 後の z-index の再計算の解決策を主に紹介しており、それを必要とする友人はエディターをフォローできます。以下で一緒に学びましょう。
問題が見つかりました
最近、Webpack を使用して CSS ファイルをパッケージ化するときに、パッケージ化後の z-index 値がソース ファイルの z-index と一致しないことが判明しました。
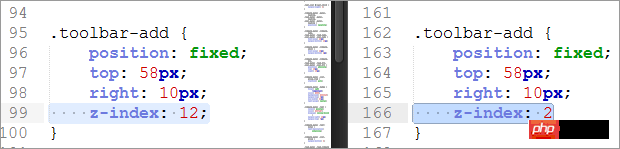
以下に示すように、左側がソース ファイル、右側がパッケージ化されたファイルです。

! important が追加されていても、OptimizeCssAssetsPlugin が cssProcessor cssnano 処理を呼び出した後の z-index は 2 になります。
したがって、cssnano が再計算している可能性が非常に高く (cssnano はリベースと呼ばれます)、この計算は十分に正確ではありません。

パッケージ化されたファイルには 2 つの z-index があるため、これは 2 つ目なので、ここでの z-index は 2 になります。
解決策
cssnanoは、z-indexリベースをバグではなく安全ではないと分類します。これは、単一のWebページのCSSがすべて1つのCSSファイルに書き込まれており、JavaScriptを介して変更されていない場合にのみ安全です。
参考: http://cssnano.co/optimisations/zindex/
パブリックCSSはプロジェクトから抽出されており、レイアウトに小さなz-indexが設定されているため、cssnano zの影響を受けます-インデックスのリベース。
cssnano はデフォルトで z-index リベースを実行します。
安全ではありません (潜在的なバグ) 最適化項目がデフォルトで有効になっていない場合は、よりフレンドリーになるはずです。
えー概要
以上がWebpack パッケージ css_javascript スキル後に z-index が再計算される問題の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

