ホームページ >ウェブフロントエンド >jsチュートリアル >WeChatにスキン機能(ナイトモード)実装_JavaScriptスキル
WeChatにスキン機能(ナイトモード)実装_JavaScriptスキル
- 微波オリジナル
- 2017-06-28 13:24:432647ブラウズ
この記事では主に、WeChat アプレットを使用してスキン機能を実現する、つまりナイト モードを実現するための関連情報をサンプル コードを通じて詳しく紹介します。一緒に見てみましょう。
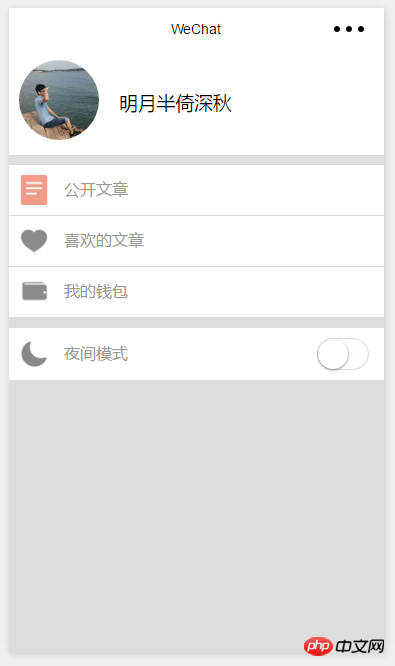
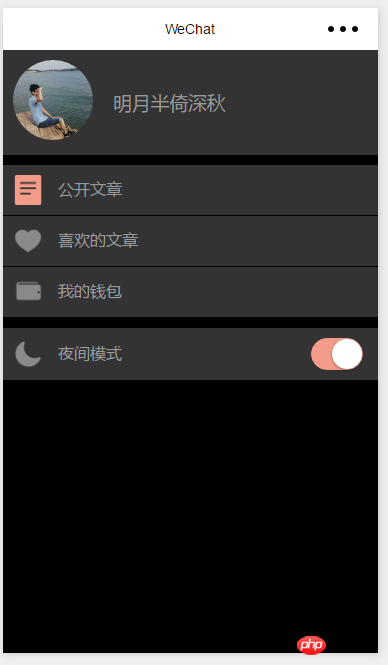
古いルール、最初にレンダリングを表示します


私は個人的にナイトモード機能に弱いです
夜間暗い中で携帯電話を見ると、画面の明るさが調整されていても、一番下まで見ても、まだ眩しいです
そこで、夜間モードがあるブラウザを使っています
本題に戻りますが、やはり解析機能についてです
1. ボタンをクリックして、一連の CSS を切り替えます (この機能は非常に簡単です) 2. スキン設定をグローバル変数に保存します。他のページにアクセスするときにも有効です
3. 設定をローカルに保存し、
終了
切り替えから始めましょう、スイッチ
ほとんどありません、使って投稿しましょう<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})ボタンの機能はOKです、今スタイルを書きましょう
この黒いスタイルのようにスキン、大きな背景色には #000 を使用します
小さな背景には #333、テキストには #999 を使用します。まあ、カラーピッカーを使用するのが面倒です
新しいスキンディレクトリを作成して下にdark.wxssを書き込むだけです
その後どうするか
通常モードでwxssをコピーして貼り付けます
属性はそのままにしておきます
背景、境界線、色などのその他の
を削除します。 。他には何もいりません
結局、これしか残っていないことが分かりました。 。 /*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/私のスタイル名がすべてダークボックスであることに誰もが気づきました
私のボックスは通常モードで、ダークボックスは夜間モードです
<view class="my-box {{skinStyle}}-box">もちろん、肌のスタイル、黄色、赤、青を書くこともできます。 。 。
この書き方で、変数skinStyleの値を制御するだけでスキンのスタイルを変更することができます
もう一つの重要なステップは、このスキン ファイルを wxss ファイルに表示されるページに導入することです
@import "../../skin/dark.wxss";
次のステップは簡単です。 。
それをグローバル変数に設定し、最初にgetApp()してから渡しますvar app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})これで、他のページにアクセスするときに、ダークスキンも渡されます 1ページしか書いていないので、ページが変わります
次の 3 番目のステップは、それを localstroge に保存することです
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})もう終わりましたか?全くない。 。
プログラムを開いたときにスキン設定を取得する必要があります getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}今、黒いスキンを設定して終了します。黒ではありませんページ上にいるので読み込み時に設定されていません
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
}今見てみましょうスキンは問題ありません
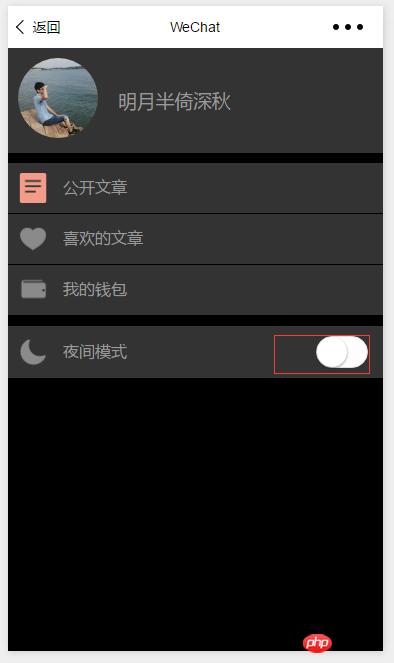
結果はボタンのステータスがオフになっていますが、スキンが付いています
以上がWeChatにスキン機能(ナイトモード)実装_JavaScriptスキルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

