ホームページ >ウェブフロントエンド >jsチュートリアル >ionic2 カスタム Cordova プラグイン開発_JavaScript スキル
ionic2 カスタム Cordova プラグイン開発_JavaScript スキル
- 微波オリジナル
- 2017-06-28 13:19:421470ブラウズ
この記事では主に ionic2 カスタム Cordova プラグインの開発と使用方法を詳しく紹介します。興味のある方は参考にしてください。それは同じで、これらの記事はすべて何度もコピーされたのではないかと疑っていましたが、どれもあまり詳細ではありませんでした。私も午後中ずっといじって、たくさんの落とし穴を踏みました。なので記録としてこの記事を書いています。
携帯電話の SD カードにログを書き込むことができるログ プラグインを作成することが要件だとします。
1.plugmanをインストールするnpm install -g plugman
plugman creat --nameプラグイン名--plugin_idプラグインid --plugin_versionプラグインのバージョン番号
例:
コードをコピーコードは次のようになります: plugman create --namecordovaHeaLog --plugin_idcordova-plugin-hea-log --plugin_version 1.0
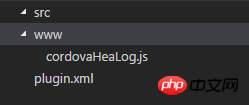
Enterを押すと、このような構造のプロジェクトが生成されます

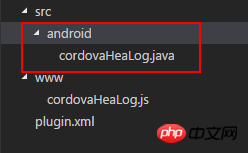
plugman platform add --platform_name android
src の下に android フォルダーがあり、その下に java ファイルがあることがわかります。

src/android に logUtil.java ファイルを追加しました。
内部の内容は次のとおりです:
package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}src/android/cordovaHeaLog.java ファイルを変更します
package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}次に、www/cordovaHeaLog.js.js を変更します
var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};重要な点は、プロジェクト、私はここにいます 私は飛び出す前に長い間罠にはまりました。
次のように変更します
<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5. カスタムプラグインを追加します通常、プラグインは次のように追加されます
cordova plugin add cordova-plugin-hea-log
ローカルプラグインを追加する場合は、次のようになりますたとえば、私のカスタム プラグインは次のように追加されます
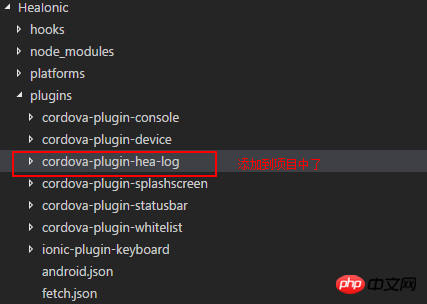
私のプラグインはこのパスにあります
cordova plugin add E:\cordovaHeaLog
説明: addcordova-plugin-hea- である理由。 plugin.xml の ID はcordova-plugin-hea -log
Result:

Androidプラットフォームを追加します
cordova platform add android
次に、プロジェクトのパスにHeaIonic/android/AndroidManifest .xmlファイルを追加します
ログをSDカードに書き込む必要があるため、権限を追加します
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />プラグインの使用方法
パス HeaIonic/platforms/android/assets/www
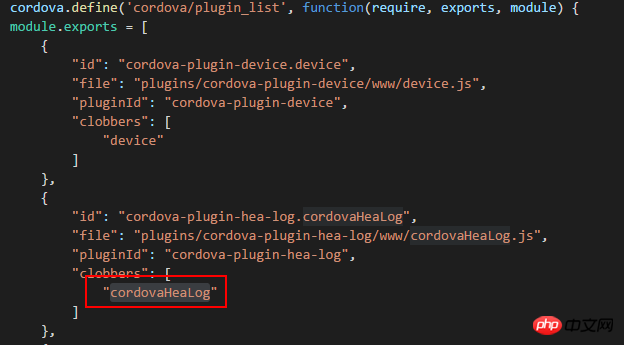
の下にあるファイルcordova_plugins.jsを開きます
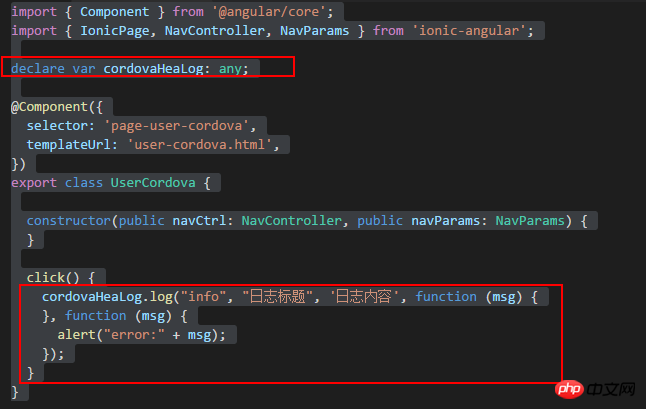
 ページ上でこのように使用します
ページ上でこのように使用します
丸で囲まれたコードは追加されたコードです
 次に、ionicserve、cordova build android
次に、ionicserve、cordova build android
android Studio を使用してプロジェクトをパッケージ化し、実行します。プロジェクトをパッケージ化する方法の詳細については、こちらを参照してください→ionic2 は、cordova を使用して Android apk にパッケージ化します
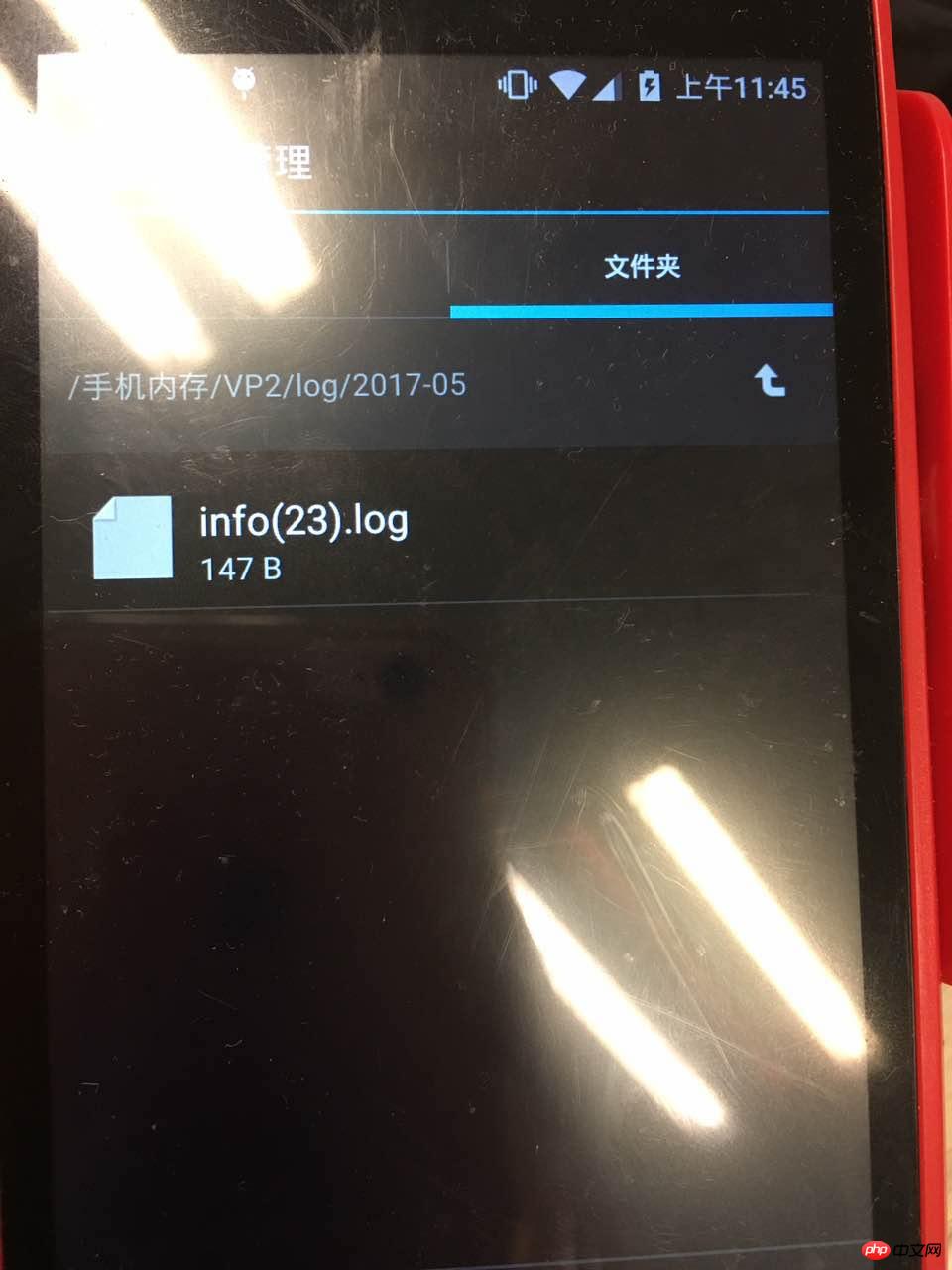
。結果: プラグインの呼び出し
ログ書き込み

1. plugin.xml の設定に最も問題があると感じます。まず、plugin.xml の方法を学習してください。設定されています。
2. テスト関数を作成してプラグインにコピーすることもできます。
3. デバッグに関しては、プラグインを追加した後に問題が発生した場合、Android StudioのLogcatウィンドウで問題が発生した場所を確認し、何が問題なのかを出力し、自分で解決することができます。最初はプラグインをどこでデバッグすればよいのかわかりませんでした。結局、どこが間違っているかを確認するために常にデバッグする必要がありました。まだ初心者です。
参考:Androidプラグイン開発ガイド→Androidプラグイン開発ガイド
以上がionic2 カスタム Cordova プラグイン開発_JavaScript スキルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

