ホームページ >バックエンド開発 >PHPチュートリアル >PHP の例 - PHP+Mysql+Ajax で淘宝顧客サービスまたは Aliwangwang チャット機能を実装 (フロント ページ)
PHP の例 - PHP+Mysql+Ajax で淘宝顧客サービスまたは Aliwangwang チャット機能を実装 (フロント ページ)
- 微波オリジナル
- 2017-06-28 11:59:182160ブラウズ
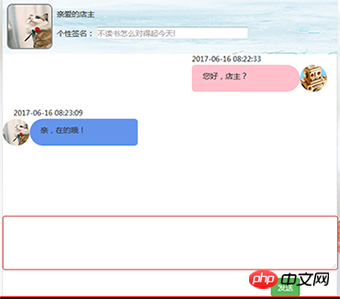
この記事では、主に php+mysql+ajax を使用して淘宝顧客サービスまたは Aliwangwang チャット機能を実装する方法を紹介します。非常に優れており、必要な友人は参考にしてください。私が達成した効果を見てみましょう。 写真:
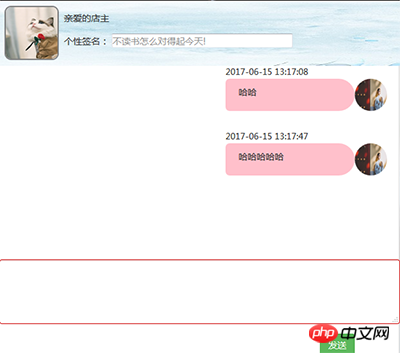
消費者ページ: (このエッセイ)
(1) ストアオーナーのアバターが表示されます
(2) 現在のユーザーが送信した情報が、右に、受け取った情報が左に表示されます
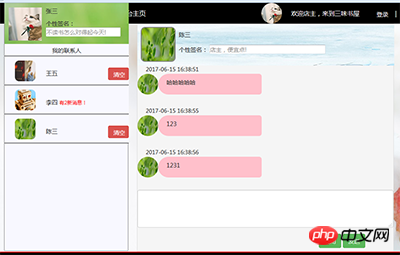
 店舗オーナーまたは顧客サービスページ: (次のエッセイ)
店舗オーナーまたは顧客サービスページ: (次のエッセイ)
(1) 店舗と会話したすべての顧客を表示するリストが左側にあります所有者; リストを移動できます; 新しいメッセージがあるときにプロンプトが表示されます; チャット履歴をクリアすることもできます
(2) リスト内の顧客をクリックして、右側のダイアログ ボックスに入り、チャット情報を表示します。顧客と
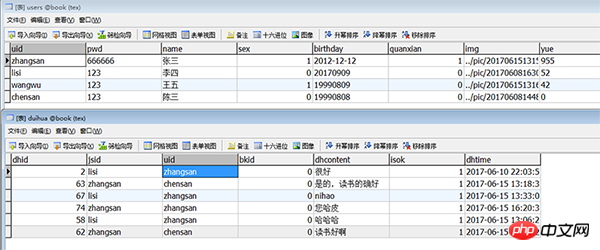
 関数を実装する前に、私が使用した 2 つのテーブルについて説明します:
関数を実装する前に、私が使用した 2 つのテーブルについて説明します:
 説明: ここでは bkid はメッセージが読まれたかどうかを判断するために使用されません。未読は 0 です。
説明: ここでは bkid はメッセージが読まれたかどうかを判断するために使用されません。未読は 0 です。
それでは、手順について説明します: (フロントエンドとバックエンドの 2 つの部分に分かれています)
このエッセイでは、まずフロントエンド ページの実装方法について説明します: (Li Si ログイン)
 セッションを使用して lisi にアクセスします。後でユーザーテーブルからデータを取得するのに便利です
セッションを使用して lisi にアクセスします。後でユーザーテーブルからデータを取得するのに便利です
1. ページのコードをレイアウトし、データコードを読み取る:
2. 送信をクリックしたときの Ajax コード:
<!--中间内容-->
<p id="zhongjian">
<p id="kuangjia" style="height: 550px;width: 620px; margin: 0px auto;border: 1px solid gainsboro;background-color: white;">
<p id="neirong" style="height: 400px;width: 600px;">
<p style="height: 100px;width: 620px;background-image: url(../img/bj4.jpg);">
//取店主用户名,显示店主的头像和姓名<br> <?php
$uid = $_SESSION["uid"];
$sql = "select * from users where uid='zhangsan'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "
<p style='height:100px;float:left;width:100px;float:left;'>
<p style='border:2px solid grey;height:84px;width:84px;margin:7px auto; border-radius:10px;overflow:hidden'>
<img src='{$v[6]}' height='80px' width='80px'/>
</p>
</p>
<p style='height:100px;width:500px;float:left;'>
<p style='height:50px;width:500px;text-align:left;line-height:50px'>
亲爱的店主
</p>
<p style='height:50px;width:500px;text-align:left;'>个性签名:
<input type='text' placeholder='不读书怎么对得起今天!' style='width:280px'>
</p>
</p>
";
}
?>
</p>
<p style="height: 300px;width: 620px;overflow: auto;overflow-x:hidden ;"><br> //获取session里存取的uid;
<?php
$uid = $_SESSION["uid"];
$sql3 = "select * from users where uid='{$uid}'";
$arr3 = $db->query($sql3);<br> //从对话表里读取店主张三和李四所有的对话信息,并按对话时间顺序排序
$sql2="select * from duihua where uid='{$uid}' or jsid='{$uid}' order by dhtime";
$arr2= $db->query($sql2);
foreach($arr2 as $n)
{<br> //如果是店主,则信息要显示在左侧
if($n[2]=='zhangsan')
{
echo "<p style='height:100px;width:600px;'>
<p style='height:100px;width:250px;float:left'>
<p style='height:20px;width:250px;font-size:13px;padding-left:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:left'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$v[6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:left;background-color:cornflowerblue; border-bottom-right-radius: 10px;border-top-right-radius: 10px;border-top-left-radius: 40px;border-bottom-left-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
} <br>//如果是李四,则显示在右侧
if($n[2]==$uid)
{
echo "<p style='height:100px;width:600px;margin-right:20px'>
<p style='height:100px;width:250px; float:right'>
<p style='height:20px;width:250px;font-size:13px;padding-right:20px'>
{$n[6]}</p>
<p style='height:80px;width:50px;float:right'>
<p style='height:50px;width:50px;margin:0px auto; border-radius:90px;overflow:hidden;'>
<img src='{$arr3[0][6]}' height='50px' width='50px'/>
</p>
</p>
<p style='min-height:40px;width:200px;float:right;background-color:pink; border-bottom-left-radius: 10px;border-top-left-radius: 10px;border-top-right-radius: 40px;border-bottom-right-radius: 40px;'>
<p style='padding-left:20px; line-height:40px'>
{$n[4]}</p>
</p>
</p></p>";
}
}
?>
</p>
</p> <!--id="neirong"--><br>
<form role="form">
<p class="form-group">
<textarea class="form-control" rows="3" id="words"></textarea> //输入发送内容
</p>
</form>
<p id="fs" style="height: 50px; width: 600px;text-align: right; padding-right: 50px;">
<button type="button" class="btn btn-success fasong">发送</button> //点击按钮发送
</p>
</p>
</p> <!--id=zhongjian--> 3. qt-speak-cl.php ページ: 
<script>
$(".tc").click(function(){
$("#kuangjia").show();
})
$(".fasong").click(function(){
var nr=$("#words").val();
$.ajax({
url:"qt-speak-cl.php",
data:{words:nr},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data==1)
{
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
else{
alert("发送内容不能为空!");
}
}
})
})
$("#dh").click(function(){
$.ajax({
url:"qt-yidu-cl.php",
dataType:"TEXT",
success: function(data){
// alert(data);
window.location.href="qt-dh.php" rel="external nofollow" rel="external nofollow" ;
}
})
})
</script> 送信するコンテンツが空の場合は、「コンテンツを送信」と表示されます。空にすることはできません。さまざまなユーザーログイン
に応じた情報を確認するには、Wang Wuにログインしてください:以上がPHP の例 - PHP+Mysql+Ajax で淘宝顧客サービスまたは Aliwangwang チャット機能を実装 (フロント ページ)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

