ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSのfloatとclearについて詳しく解説
CSSのfloatとclearについて詳しく解説
- 巴扎黑オリジナル
- 2017-06-28 10:34:032077ブラウズ
rreeerrree
1. フローティング
の歴史を知っていますか?フローティングの本来の目的は、左上隅の画像のようなテキストの折り返し効果を実現することであり、その後、テキストで囲まれます。このシーンは誰もが見たことがあると思います。しかし、フローティングが派生したので、それを使用する必要がある場所が多すぎます。最も一般的に使用されるのはナビゲーションの実装であり、一方は固定、もう一方はアダプティブなど、他の用途もあります。など(これについては以下で説明します。例があります)、フローティングは以下のいくつかの側面で導入されます。
2. フローティングの影響
フロントエンドエンジニアにとって、フローティング属性は画像をカットするために必要なスタイル効果だと思います。 ! !この記事はあなたに向けたものではありません。誰もがそれを楽しんで使用していますが、それが引き起こす問題について考えたことはありますか?はい、フローティングは両刃の剣です。目的の効果を得るために使用するのは素晴らしいことですが、不適切に使用すると、結果に苦しむことになります。
まず、none ではない float 属性を持つ要素は表示がブロックに変更されることを誰もが知っておく必要があります。つまり、Floating 要素は、それが何であれ、ブロックレベルの要素です。は!
次に、フローティングは親要素の崩壊を引き起こすということを誰もが理解する必要があります。なぜそうなるのかについては、関連情報を確認してください。では、この問題をどうやって解決するかというと、当然、浮かせる、つまりクリアすることです。
ただし、フロートのクリアは単にclear属性を使用するだけではありません。ブラウザの互換性の問題が関係するため、使用される標準的な方法は次の方法です:
<pre name="code" class="html">
これらの属性がフローティングには十分であり、IE7 以降およびその他の W3C ブラウザと互換性があります。この属性は IE7 以下でのみ有効です。
3. フローティング実装の効果
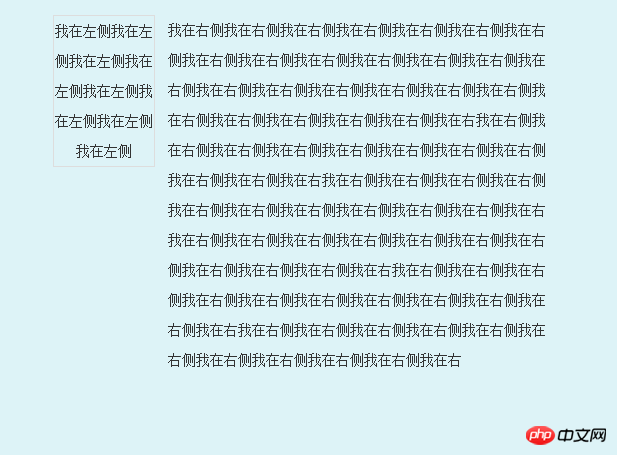
まず、固定左側と適応右側のレイアウトについて説明します。
<br>
Renderings:
 <br>
<br>
このように、一番外側のpの幅がいくらであっても、左側の幅は変化せず、右側の幅だけが自動的に変化します。
別の実装方法もあります:
.clearfix{*zoom:1;}
.clearfix:after{display: table;clear: both;content: '';}2つ目は、左側の幅に応じて右側を調整する例です。実行して見てください。
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
以上がCSSのfloatとclearについて詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

