ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSの高さと最小高さの違いの詳細な説明
CSSの高さと最小高さの違いの詳細な説明
- 巴扎黑オリジナル
- 2017-06-28 10:17:404004ブラウズ
この記事では、CSS における高さと min-height の違いを主に紹介します。興味のある方は参考にしてください。Web フロントエンドの初心者には、次のことが必要です。高さと最小高さの違いを理解するには
ブラウザ リファレンス ベンチマーク:Firefox、Chrome、Safari、Opera、IE * IE6 は CSS min-height 属性をサポートしていません。最小高さの定義: 1. 要素にはデフォルトの高さがあります。 2. コンテンツが要素のデフォルトの高さを超える場合、コンテンツが増加するにつれて要素の高さも増加します
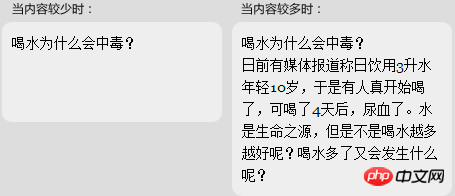
図 1: 以下に示す要件
 * 上に示すように、2 つのエリアの高さは異なります。これは min-height の効果を示しています。要素にはデフォルトの高さがあり、コンテンツがデフォルトの高さを超えると、要素の高さはコンテンツに応じて増加します。
* 上に示すように、2 つのエリアの高さは異なります。これは min-height の効果を示しています。要素にはデフォルトの高さがあり、コンテンツがデフォルトの高さを超えると、要素の高さはコンテンツに応じて増加します。
eg1:
- <
スタイル>
.test{ - float :left;
- 幅:200px;
- パディング:10px;
- 背景 }
- .test{
- min-height:80px; /* 最小高さコード */
- style
- >
- <
- p
class="test">なぜ飲料水で中毒になるのですか?
< < br
>
- 数日前、水を1日3リットル飲むと10歳若返ったという報道があり、水を飲み始めた人もいましたが、4日後には血尿が出ました。水は命の源ですが、もっと水を飲んだ方が良いのではないでしょうか?水を飲みすぎるとどうなりますか?
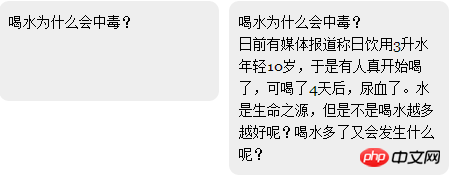
p> * 上記のコードに示されているように、非 IE6 の最小高さを達成するには、1 行のコードのみが必要です。ブラウザ。
- CSSコード
コンテンツをクリップボードにコピーします.test{ height:80px; /* IE 6を見てください何が起こるでしょうか */ min-height:80px; を height:80px に変更します。 IE6 でこのスタイルを表示します。あなたは奇跡を発見したかもしれません、はい、あなたは正しく読んでいます。このデモのパフォーマンスは、高度なブラウザーでの eg1 デモのパフォーマンス、つまり最小高さの効果と一致しています。 しかし、今は勝つときではありません。なぜなら、この例は高度なブラウザではゲームオーバーになることがわかるからです。どうすればいいですか?これは嘘ではないでしょうか?心配しないでください。資格のあるプログラマーであれば、それを解決するさまざまな方法を必ず考えます。
あなたはフロントエンド エンジニアなので、ブラウザ固有の CSS ハックをいくつか知っておく必要がありますが、ほとんどの場合推奨されません。 ie6 では高さを使用する一方で、高度なブラウザでも min-height を使用する方法を見つけてみましょう。これで目標を達成できそうなので、やってみましょう。 -

図4:勝利シーン
CSSコード内容をクリップボードにコピー
.test{
min -高さ:80px ; /* ie7+、firefox、chrome、safari、opera の場合 */
- _height:
80px; /* ie6 の場合 */
- }
-
以上がCSSの高さと最小高さの違いの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

