ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryの.mouseleave()関数の応用の詳細説明
jQueryの.mouseleave()関数の応用の詳細説明
- 黄舟オリジナル
- 2017-06-28 10:01:581458ブラウズ
mouseleave() 関数は、一致する各要素の Mouseleave イベント にハンドラー関数をバインドするために使用されます。この関数は、mouseleave イベントをトリガーするために使用することもできます。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
mouseleave イベントは、マウスが要素から離れるとトリガーされます。これは、mouseout イベントに似ていますが、mouseleave イベントは、マウスが現在の要素から離れるときにのみ発生しますが、mouseout イベントは、マウスが現在の要素およびその子孫要素から離れるときに発生します (つまり、mouseout イベントはバブリングをサポートします) )。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。 Mouseleaveイベントがトリガーされると、jQueryはバインドされたイベント処理関数をバインド順に実行します。
mouseleave() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.mouseleave( [[ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、mouseleave イベントのハンドラー関数がバインドされることを意味し、パラメーターが指定されていない場合は、mouseleave イベントがトリガーされることを意味します。
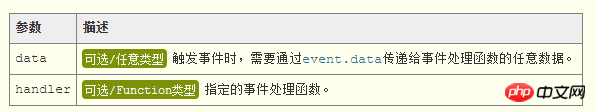
パラメータ

jQuery 1.4.3 新しいサポート: Mouseleave() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。また、mouseleave() は、現在のイベントを表す Event オブジェクトというパラメーターをハンドラーに渡します。
戻り値
mouseleave()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
次の HTML サンプル コードを参照してください:
<div>
<p id="p1">CodePlayer</p>
<p id="p2">专注于编程技术开发分享</p>
<p id="p3">http://www.365mini.com</p>
</div>
<span id="msg"></span>ここで、
mouseleave只会在鼠标离开
元素时触发。例如:鼠标从p1进入p2(即离开p1)会触发
var count = 0;
//记录触发div元素的mouseleave事件的次数
$("div").mouseleave(function(){
$("#msg").html( "触发mouseleave的次数:" + ( ++count ) );
});
//鼠标离开div元素就改变背景颜色
$("div").mouseleave(function(){
$(this).css( "color", "purple" );
});
// 触发mouseleave事件
// $("div").mouseleave( );我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var cssStyle = { background: "#eee", color: "blue" };
//鼠标离开div元素就设置指定的css样式
$("div").mouseleave( cssStyle, function(event){
var style = event.data;
$(this).css( style );
} );以上がjQueryの.mouseleave()関数の応用の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

