ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS での z-index のさまざまな使用法
CSS での z-index のさまざまな使用法
- 巴扎黑オリジナル
- 2017-06-28 09:33:491645ブラウズ
ほとんどの CSS プロパティは使いやすいです。多くの場合、マークアップ言語の要素で CSS プロパティを使用すると、ページを更新するとすぐに結果が表示されます。他の CSS プロパティはより複雑で、特定の状況でのみ機能します。
Z-index 属性は、上記の後者のグループに属します。 Z インデックスは間違いなく、他のどの属性よりも頻繁に混乱 (互換性) やフラストレーション (開発者心理) を引き起こします。しかし面白いことに、一度 Z-index を本当に理解すると、それが非常に使いやすい属性であり、レイアウト上の多くの課題を解決する強力な助けとなることがわかるでしょう。
この記事では、Z インデックスとは何か、なぜこれほど知られていないのかを正確に説明し、その実用化に関するいくつかの問題について説明します。また、遭遇するブラウザごとの違いや、IE と Firefox の既存のバージョンに存在する固有の問題についても説明します。 Z-index 属性に関するこの包括的な観点は、開発者に Z-index 属性を使用する際の自信の優れた基盤と強力な支援を提供します。
これは何ですか?
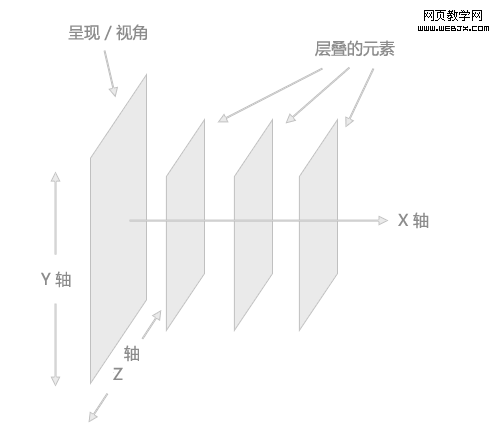
Z-index 属性は、HTML 要素のカスケード レベルを決定します。要素のスタック レベルは、(X 軸または Y 軸ではなく) Z 軸上の要素の位置に相対します。 Z インデックスの値が大きいほど、要素が積み重ね順序の一番上に近くなります。この階層化シーケンスは、垂直の糸軸に沿って表示されます。

Z インデックスがどのように機能するかをより明確に説明するために、上の画像は積み重ねられた要素の視覚的な位置関係を誇張しています。
自然な積み重ね順序
HTML ページでは、自然な積み重ね順序 (つまり、Z 軸上の要素の順序) は多くの要因によって決定されます。以下は、リスト項目をスタッキング コンテキストで表示するリストです (適切な中国語訳はまだ見つかりません。これらの項目は、スタッキング コンテキストにあるスタッキング環境を参照する必要があります)。環境の底辺。このリスト内の項目には、Z インデックス属性が割り当てられていません。
要素の背景と境界線がスタッキングコンテキストを作成します
引用:
・負の値を持つスタッキングコンテキスト要素は出現順に配置されます(後のレイヤーほど上位になります)
・いいえ位置決め、フローティングなし ブロックレベルの要素は出現順に配置されます
・位置決めされていないフローティング要素は出現順に配置されます
・インライン要素は出現順に配置されます
・ポーズ付き要素は出現順に配置されますZ-index プロパティを正しく使用すると、自然な積み重ね順序が変更されます。
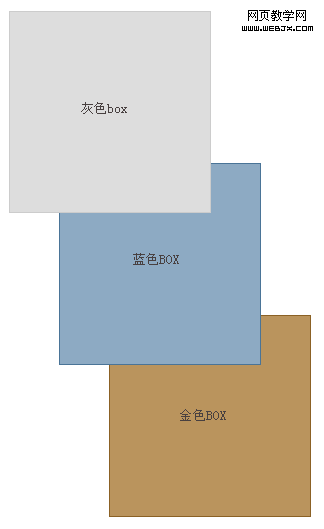
もちろん、要素が互いに重なるように配置されていない限り、要素の重なり順は特に明白ではありません。以下に、自然なスタッキング シーケンスを示すために、負のマージンを持つボックスを示します。

なぜ混乱が生じるのでしょうか? Z インデックスは理解するのが難しいプロパティではありませんが、誤った仮定により多くの若手開発者が混乱する原因となる可能性があります。 Z-index は、絶対位置、固定位置、または相対位置の属性が明示的に定義されている要素に対してのみ機能するため、混乱が発生します。
Z-index が位置決めされた要素に対してのみ機能することを証明するために、ここに同じ 3 つのボックスを示します。これらのボックスには、自然な積み重ね順序を壊すために Z-index 属性が適用されています。

以下は同じ 3 つのボックスで、それぞれposition:relativeに設定されており、それらのZインデックス値は依然として上記のように設定されています。

結果は予想どおりです。これらの要素の積み重ね順序が逆になり、灰色のボックスは青で覆われ、青は金で覆われます。
構文
#grey_box {
幅: 200px;
高さ: 200px;
背景: #ddd;
z-index:
} # blue_box { 幅: 200px;
高さ: 200px;
背景: #8daac3;
z-index: 500;
#gold_box
高さ: 200px;
境界線: 1px #8b6125;
位置: 相対;
}
繰り返し、Z-index プロパティは、定義された位置属性に対してのみ機能します要素内で。これは、特に初心者にとっては十分に真剣に受け止められていないことです。
JavaScript の使用
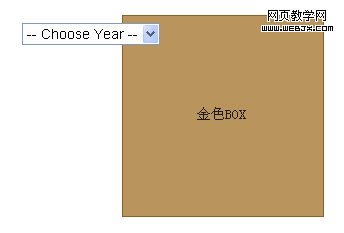
JavaScript を使用して要素に Z-index 属性を動的に追加する場合、構文はアクセスできる他のほとんどの CSS 要素の構文と似ています。つまり、「キャメルケース」を使用します。以下のコードに示すように、 の CSS 属性ハイフンを置き換えます。
var myElement = document.getElementById("gold_box");
myElement.style.position = "relative";
IE および Firefox での不適切な解析 (互換性の問題)
特定のケースでは、IE6、IE7、および Firefox2 バージョンでの Z-index 属性の解析に若干の不一致が発生します。 IE の IE6 の
JavaScript を使用して
以上がCSS での z-index のさまざまな使用法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

