ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery での .dblclick() 関数の使用方法の詳細な説明
jQuery での .dblclick() 関数の使用方法の詳細な説明
- 黄舟オリジナル
- 2017-06-27 10:38:511883ブラウズ
dblclick() 関数は、ハンドラー関数を、一致する各要素の dblclickevent にバインドするために使用されます。この関数は、dblclick イベントをトリガーするために使用することもできます。
dblclick イベントは、マウスの左ボタンのダブルクリック イベントです。さらに、いくつかの追加データを イベント ハンドラー 関数に渡すこともできます。
さらに、同じ要素に対してこの関数を複数回呼び出して、複数のイベント ハンドラーをバインドすることができます。 dblclick イベントがトリガーされると、jQuery はバインドされたイベント処理関数をバインド順に実行します。
dblclick() 経由でバインドされたイベントを 削除するには、unbind() 関数を使用します。
この関数はjQueryオブジェクト(インスタンス)に属します。
構文
jQueryObject.dblclick( [ [ data ,] handler ] )
少なくとも 1 つのパラメーターが指定されている場合は、dblclick イベントのハンドラー関数がバインドされることを意味し、パラメーターが指定されていない場合は、dblclick イベントがトリガーされることを意味します。
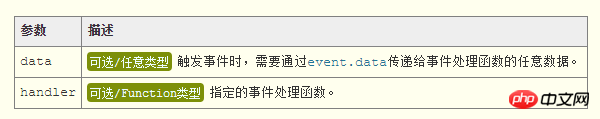
パラメータ

jQuery 1.4.3 新しいサポート: dblclick() はデータパラメータをサポートします。
パラメータハンドラー内の this は、現在の DOM 要素を指します。 dblclick() は、現在のイベントを表す Event オブジェクトというパラメーターもハンドラーに渡します。
関数ハンドラーの戻り値が false の場合、要素のデフォルト イベント behavior を防止し、DOM ツリー内でのイベントのバブリングを停止することを意味します。たとえば、 リンクのクリック イベントのハンドラー関数が false を返す場合、リンクのデフォルトの URL ジャンプ動作を防ぐことができます。
戻り値
dblclick()関数の戻り値はjQuery型で、現在のjQueryオブジェクトそのものを返します。
例と説明
以下の最初の HTML コードを参照してください:
<input id="btn1" type="button" value="双击1" /> <input id="btn2" type="button" value="双击2" />
现在,我们为所有button元素的dblclick事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-1" );
} );
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( function(event){
alert( this.value + "-2" );
} );
// 触发所有button元素的dblclick事件
$(":button").dblclick( ); // 调用不带任何参数的dblclick()函数,会触发每个匹配元素的dblclick事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var user = { name: 'CodePlayer', age: 18 };
// 为所有button元素的dblclick事件绑定处理函数
$(":button").dblclick( user, function(event){
alert( event.data.name ); // CodePlayer
} );以上がjQuery での .dblclick() 関数の使用方法の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

