ホームページ >ウェブフロントエンド >htmlチュートリアル >i タグ を小さなアイコンとして使用する理由
i タグ を小さなアイコンとして使用する理由
- 巴扎黑オリジナル
- 2018-05-14 14:01:1510845ブラウズ
5a8028ccc7a7e27417bff9f05adf5932 要素を使用してアイコンを作成するのは意味的に正しくありません (アイコンの略語のように見えますが)、gzip の後の違いは非常に小さいです。ただし、入力するときに押すキーは 3 つ少なくなります。
-
ほとんどのアイコンは ::before 擬似要素で実装されており、
コンテンツがないため、読み上げないので (したがって、特別な処理がスキップされたとしても)、機械の理解に影響を与えることはありません。 全体として、実用性の点で欠点は見当たりません。現時点で 5a8028ccc7a7e27417bff9f05adf5932 を使用するかどうかは、規制にどれだけ従うかによって決まります。 基本構文
:before と :after 擬似要素のコーディングは非常に簡単です (ほとんどの CSS プロパティと同様、多くの接頭辞は必要ありません)。以下に簡単な例を示します。
#example:before { content: "#";}#example:after { content: ".";} この例では 2 つのことが述べられています。まず、#example:before と #example:after を使用して、厳密に言えば、コード内の疑似要素です。
疑似要素は役に立ちません。
この例では、id 属性を持つ要素のコンテンツの前に「ハッシュ記号」が配置され、コンテンツの後に「ピリオド」が配置されます。
構文メモ
content 属性値を empty に設定し、コンテンツがほとんどないボックスとして扱うことができます。次のように:
#example:before { content: "";
display: block; width: 100px; height: 100px;} ただし、 content 属性
を完全に削除することはできず、削除した場合、疑似要素 は機能しなくなります
。少なくとも、コンテンツ プロパティの値として null 参照 (つまり、:content:"") が必要です。前に説明した 2 つのコロン (::before と ::after) を使用して疑似要素を記述することもできることに気づいたかもしれません。簡単に説明すると、2 つの構文に違いはありません。唯一の違いは、CSS3 の疑似要素 (二重コロン) と疑似クラスが (単一コロン) であることです。
最後に、構文に関する限りです。技術的には、次のように、特定の要素ではなく一般的に疑似要素を適用できます::before { content: "#";} 上記は機能しますが、かなり役に立ちません。このコードは、DOM 内の各要素のコンテンツの前にハッシュ記号を挿入します。 6c04bd5ca3fcae76e30b72ad730ca86d タグとそのすべてのコンテンツを削除しても、ページには 2 つのハッシュ シンボルが表示されます。1 つは 100db36a723c770d327fc0aef2ce13b1 タグで、もう 1 つは 6c04bd5ca3fcae76e30b72ad730ca86d タグです。作成します。 挿入コンテンツの特徴先ほども述べたように、挿入コンテンツはページのソースコードには表示されず、cssでのみ確認することができます。
また、挿入された要素はデフォルトでインライン要素
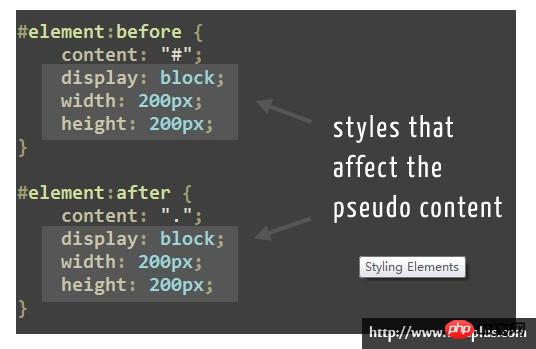
(HTML5 では、テキスト セマンティクスのカテゴリにあります) です。したがって、挿入された要素に高さ、パディング、マージンなどを与えるには、通常、それをブロックレベルの要素として明示的に定義する必要があります。 これは疑似要素を設計する方法の簡単な説明になります。テキストの下にある私のエディターの画像を見てください
この例では、強調表示されたスタイルが、ターゲット要素のコンテンツの前後。 一般的な
CSS 継承ルールが挿入された要素に適用されることにも注意してください。たとえば、Helvetica、Arial、Sans Serif のフォント ファミリを body 要素に適用している場合、疑似要素は他の要素と同様にこれらのフォント ファミリを継承します。 同様に、擬似要素は、親要素から自然に継承されないスタイル (パディングやマージンなど) を継承しません。
その前と後に何が来ますか? 
ターゲット要素の前または後に挿入される可能性があると思われますか?しかし、上で述べたように、そうではありません。
挿入されたコンテンツは、ターゲット要素の関連付けられた
子要素となり、
contentが指すコンテンツは、
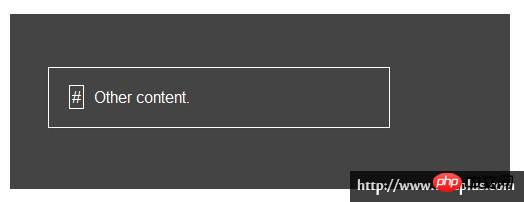
子要素の「前」または「後」に配置されます。 これを証明するには、以下のコードを見てください。まず、HTML 内で:
<p class="box">Other content.</p>
以下は疑似要素を挿入するための CSS です: 然后我们有了伪元素。在这个例子中,它是一个散列符号插入到该段内容之前。随后css给了它一个边框以及一些padding和margins。 这里是浏览器中查看的结果: 外面的盒子是这个段落。围绕有散列符号的边框表示伪元素的边界。所以,不是插入“before”到段落,而是伪元素被置于到此段落的“Other content”的前面。 我简要的提醒,你可以把属性的值置为空字符串或是插入文本内容。你基本上有属性的值要包含什么的两个额外的选择 首先,你可以包含一个指向一个图像的URL,就像在css里包含一个背景图像一样做你能做的 注意不能使用引号。如果你将URL用引号括起来,那么它会变成一个字符串和插入文本“url(image.jpg)”作为其内容,插入的而不是图像本身。 当然,你可以包含一个Data URI代替图像引用,正如你可以用css背景一样。 你还可以选择attr(X)中的函数的形式。此功能,根据规范 ,“把X属性的值以字符串的形式返回” 下面是一个例子: attr()函数的功能是什么?它得到特定属性的值并把它作为插入的文本成为一个伪元素。 上面的代码会导致页面上的每一个3499910bf9dac5ae3c52d5ede7383485元素的href值立即被放置在每个各自的3499910bf9dac5ae3c52d5ede7383485元素的后面。在文档被打印时,它可以用作一个包含所有URl的打印样式表。 你也可以用这个函数去获取元素的title属性,或者甚至是microdata的值。当然,并不是所有的例子都符合自己的实际,但根据不同的情况,一个特定的属性值作为一个伪元素可以是实际的。 然而,获取title或者图像的alt的值并作为实际的伪元素显示在页面上是不可能的。记住伪元素必须是被应用元素的子元素。图像,这是void(或者是空元素),没有子元素,所以它在这个列子中不可用,同样也适用于其他空元素,例如:d5fd7aea971a85678ba271703566ebfd。 任何前端技术的发展势头,第一个问题就是浏览器的支持。在这种情况之下,它不是个很大的问题。 浏览器支持:before 和 :after 伪元素栈,像这样: Chrome 2+, Firefox 3.5+ (3.0 had partial support), Safari 1.3+, Opera 9.2+, IE8+ (with some minor bugs), 几乎所有的移动浏览器。 唯一真正的问题是没有获得支持的(不用奇怪)IE6和IE7。所以,如果你的爱好者是在良好合适的web开发(或者其他具有较低IE版本的市场),你可以继续自由地使用伪元素。 幸运的是,缺少伪元素不会造成大问题。大多数情况下,伪元素一般修饰(或者帮助)内容,不会给不支持的浏览器造成问题。所以,如果你的支持者具有较高的IE版本,你仍然可以在某种程度上使用它们。 正如前面提到的,伪元素不会出现在DOM中。这些元素不是真正的元素。因此,它们不是可用的。所以,不要使用伪元素生成内容,是您的网页的可用性和可访问性的关键。 另外一件需要记住的是,开发工具,例如火狐,不要用伪元素显示内容。所以,如果使用了,伪元素会造成难以维护和调试缓慢。 (更新:在评论中提到的,你可以使用谷歌的开发工具来查看一个伪元素相关联的风格,但不会出现在DOM元素里。同时,火狐在1.8版加入伪元素支持它。) 你所需要用有的理念是用这个技术以创造出实用的东西。与此同时,将来进一步研究CSS伪元素,一定要看看我们已经链接的一些文章。 p.box {
width: 300px;
border: solid 1px white;
padding: 20px;}p.box:before {
content: "#";
border: solid 1px white;
padding: 2px;
margin: 0 10px 0 0;
} この HTML では、見ているテキストにはクラス ボックスがあり、その中に「その他のコンテンツ」というテキストもあります (例:ホームページのソースコードを見た場合と同じです)。 CSS では、このコンテンツは幅、パディング、および表示される境界線に設定されます
插入非文本内容
p:before { content: url(image.jpg);} a:after { content: attr(href);} 可怕的浏览器兼容性
伪元素不是决定性的
一些提醒
以上がi タグ を小さなアイコンとして使用する理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

