ホームページ >ウェブフロントエンド >jsチュートリアル >jQueryのブラーイベントとクリックイベント間の競合の解決策
jQueryのブラーイベントとクリックイベント間の競合の解決策
- 黄舟オリジナル
- 2017-06-26 14:16:493277ブラウズ
写真に示すように、入力ボックスとログインボタンがあります。

入力ボックスにフォーカスがあるときに、ログインボタンを直接クリックすると、blurイベントとclickイベントがトリガーされます。
ここで、clickイベントがblurイベントをトリガーしないようにしたいのですが、それを解決する方法です。 ?
オンラインで見てください 2つの方法のうち、他の方法があるかどうかお聞きしたいです
-
クリックイベントがブラーイベントよりも早くトリガーされる場合は問題ないので、時間を追加できますsetTimeout(fn, 250);
2. マウスオーバー、マウスアウトを追加します。前者は deleteblur イベント、後者はそれを追加し直します。クリックが実行される前に、マウスはマウスオーバー イベントを実行します。ブラーが削除された場合、クリックが完了した後、マウスアウトはブラーを元に戻します。 (マウスオーバー、マウスアウトではフォーカスは移動しません)これはモバイル フロントエンドの HTML ページで、使用されるライブラリは zepto
1 です。この入力ボックスは、入力ボックスを離れると、その内容が入力されるボックスです。入力ボックスの内容が変更されます。
2. ログインボタンをクリックすると、入力ボックスの内容も確認されます。入力ボックスの検証は、ブラー イベントとログイン ボタンの検証がタップ イベントにバインドされています
----
Update--------これはフローティング ボックス プロンプトです。何か問題が発生した場合は、これを使用してください。


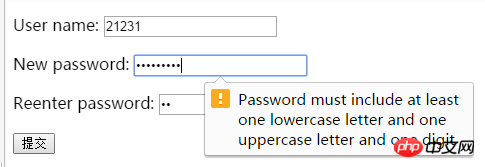
HTML5 のこのスタイルはブラウザそのものであるべきですよね。 Chrome と IE のリマインダーはこのようにはなりません。何か問題が発生した場合は、このデフォルトを使用できませんか? ログイン ボタンをクリックするための前提条件は、ログイン ボタンがフォーカスされていることです。ログイン ボタンがフォーカスされている場合、最初にフォーカスされていた
コントロール はぼやけている必要があります。 UI インタラクション ロジック自体は次のようになっている必要があります。
つまり、あなたの問題は、おそらく、blur イベント リスニングで、blur で実行すべきではない何かを実行したため、いわゆる競合が発生しているということです。要件と実際のコードが現在何を実行しているかをより詳細に説明することをお勧めします。どのように実装すべきかがわかります。 ----更新: タイトルの説明によると、ぼかしは検証用です。したがって、明らかにブラーを使用すべきではなく、入力イベントを使用できます。古いブラウザに対処するために変更イベントを結び付けることもできます。 一般的には、送信時に検証が自動的に行われるように、HTML5 有効性 API を使用することをお勧めします。あなたが書く確認コードはスパゲッティのようなものなので、自分で心配する必要はありません。 ブラー イベントを入力に結び付けると、次の 3 つのアクションしかありません: 1. 入力のフォーカス スタイルをキャンセルする 2. データ検証を実行する 3. ユーザーが入力を完了した後に何らかのアクションを自動的にトリガーする (たとえば、携帯電話認証コード )
純粋にユーザー エクスペリエンスの観点から言えば、1 つ目は、ブラウザのデフォルトの動作に問題はありません。 2 については、入力ボックスのデータが変更されたときに実行される検証を変更するのがより合理的です。$('input').on('input', function() {
// validate
});
// or
$('input').on('keypress', function() {
clearTimeout(timer);
timer = setTimeout(validate, 200);
});
作者:贱草
链接:https://www.zhihu.com/question/29623049/answer/45020820
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 3 に関しては、操作が完了する前にフォームを送信してはいけないため、blur イベントはボタンをクリックする前に実際にトリガーされる必要があります。 問題の説明のオプション 2 は単なる悪夢です。賢い解決策だと思っても、維持するのは非常に面倒です。 あなたが何に苦労しているのか分かりません。
あなたが何に苦労しているのか分かりません。
以上がjQueryのブラーイベントとクリックイベント間の競合の解決策の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

