ホームページ > 記事 > ウェブフロントエンド > HTMLでjsを使う3つの方法とそのメリット・デメリットを紹介
HTMLでjsを使う3つの方法とそのメリット・デメリットを紹介
- 零下一度オリジナル
- 2017-06-27 10:33:043622ブラウズ
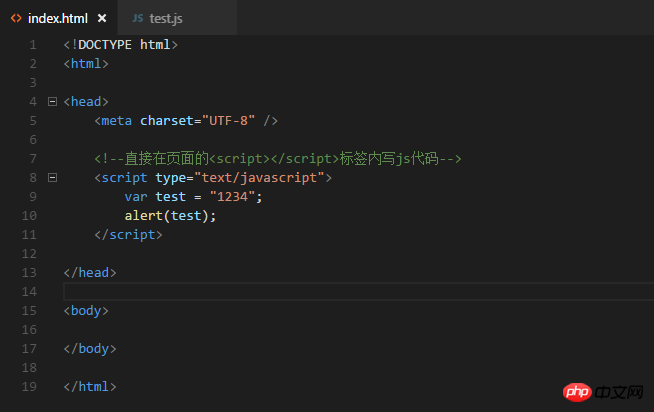
1. 内部 js: ページの <script></script> タグに直接 js コードを記述します

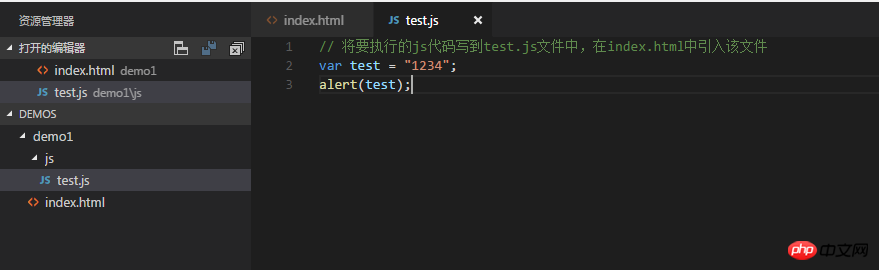
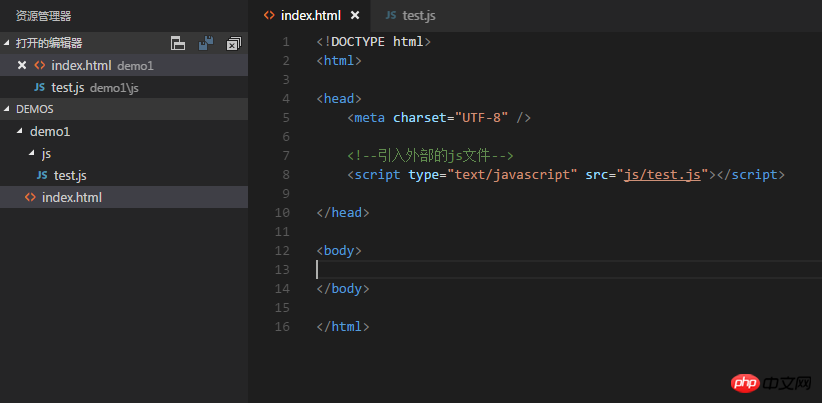
2. 外部 js ファイルを導入します (推奨)

 利点: 1. ページコードを JS コードから効果的に分離し、結合を削減します
利点: 1. ページコードを JS コードから効果的に分離し、結合を削減します
2. コードのメンテナンスと拡張を容易にする
3. コードの再利用に貢献する
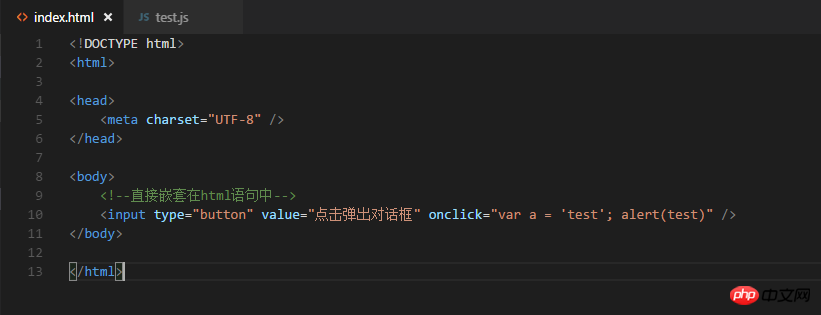
3.インライン js : html で直接ネストされたステートメント
 このメソッドはページ構造コードと結合しすぎているため、開発では推奨されません
このメソッドはページ構造コードと結合しすぎているため、開発では推奨されません
(1)。後のメンテナンス
(2) は非常に不便であり、この方法では開発プロセス中に多くの冗長コードが発生します
以上がHTMLでjsを使う3つの方法とそのメリット・デメリットを紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

