ホームページ >ウェブフロントエンド >jsチュートリアル >jquery で .add() を使用する方法の分析
jquery で .add() を使用する方法の分析
- 巴扎黑オリジナル
- 2017-06-24 10:23:003075ブラウズ
この記事では、jquery での .add() の使用の分析を紹介します。必要な友達は
add() を参照して、一致する要素のセットに要素を追加できます。これは、jquery リファレンス マニュアルに記載されているステートメントです。ただし、提供されているサンプルのリンクが間違っているため、add() のサンプルの説明はありません。 add() の使用法をよりよく理解するための例をいくつか示します。
例 1
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
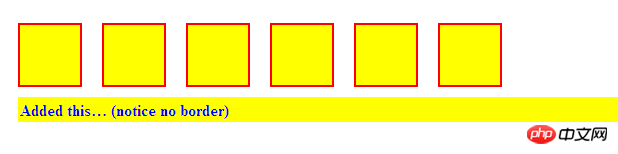
</html>結果は以下のようになります:

説明: ここでの add("p") は合計、つまり $("p " ) css と p css。ここで、p には境界線があることに注意してください。そして、pはそうではありません。
例2
コードは次のとおりです:
<body> <p>Hello</p><span>Hello Again</span> </body>
コードは次のとおりです:
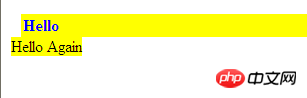
$("p").add("span").css("background", "yellow");結果は以下のようになります:

pとspanのcssは以下と同等です。
$("p,span").css("background","yellow");例 3:
コードは次のとおりです:
<body> <p>Hello</p> </body>
コードは次のとおりです:
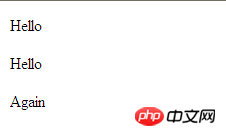
$("p").clone().add("<span>Again</span>").appendTo(document.body);結果は次のとおりです:

clone() は p をコピーして挿入することを意味します。 45a2772a6b6107b401db3c9b82c049c2Again54bdf357c58b8a65c66d7c19c8e4d114 をドキュメントの本文に挿入します。
ここに文を挿入します: clone() が使用されない場合、元の p は存在しなくなります。以下の例を見てください:
コードは次のとおりです:
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
<body>
<p>Hello</p>
</body>

