1. RegExp オブジェクトの概要
RegExp オブジェクトは正規表現を表します。RegExp は正規表現の略で、文字列のパターン マッチングを実行するための強力なツールです。 RegExp オブジェクトは、テキストから取得するコンテンツを指定するために使用されます。テキストを取得するときは、パターンを使用して取得する内容を記述します。 RegExp はこのパターンです。単純なパターンには単一の文字を使用できますが、より複雑なパターンにはさらに多くの文字が含まれており、解析、形式チェック、置換などに使用できます。
正規表現では、文字列内の検索位置や検索する文字の種類などを指定できます。
2. RexExp オブジェクトを作成します
正規表現の作成は文字列の作成と似ています。正規表現を作成するには 2 つの方法があります。
(1) リテラルを使用して RegExp オブジェクトを作成するための構文:
(2) 新しいキーワードを使用して RegExp オブジェクトを作成する構文:
新しい RegExp(パターン、属性);
パラメータの説明:
1パラメータパターンは、正規表現パターンまたはその他の正規表現を指定する文字列です。
2Parameter 属性は、属性 "g"、"i"、および "m" を含むオプションのパターン文字列で、それぞれグローバル マッチング、大文字と小文字を区別しないマッチング、および複数行のマッチングを指定するために使用されます。
RegExp オブジェクトは、取得パターンを格納するために使用されます。 new キーワードを使用して RegExp オブジェクトを作成します。次のコードは、パターンという名前の RegExp オブジェクトを作成します。そのパターンは「e」です。この RegExp オブジェクトを使用して文字列を検索すると、文字「e」が検索されます。
上記は文字通りの方法で作成することもできます。これは私たちがよく使用する方法でもあります:
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
(1)RegExp オブジェクトのプロパティ
 これらの基本的な例は上記の例ですでに見てきましたが、いくつかの簡単な例を見てみましょう:
これらの基本的な例は上記の例ですでに見てきましたが、いくつかの簡単な例を見てみましょう:
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
 1) test() メソッド は文字列内の指定された値を取得し、戻り値は true または false です。
1) test() メソッド は文字列内の指定された値を取得し、戻り値は true または false です。
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
例:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1最初の「e」を見つけて、その位置を保存します。
2再度 exec() を実行すると、保存された位置から検索が開始され、次の "e" が検索され、その位置が保存されます。
-
出力結果は次のとおりです: e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span> は、正規表現を変更するために使用されます。compile() は、取得モードを変更するだけでなく、2 番目のパラメーターを追加または削除することもできます。
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
正規表現は String オブジェクトと特定の関係があるため、String オブジェクトの一部のメソッドを正規表現に使用できます。
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
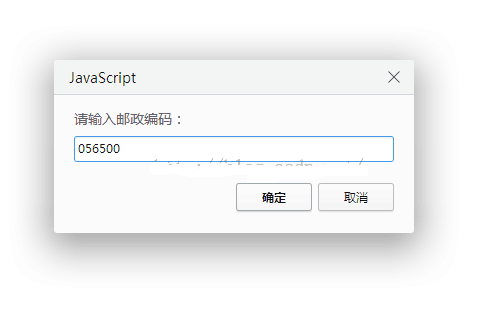
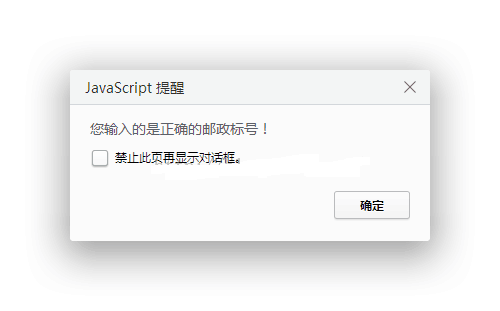
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する(バックエンド統合)Apr 11, 2025 am 08:23 AM私はあなたの日常的な技術ツールを使用して機能的なマルチテナントSaaSアプリケーション(EDTECHアプリ)を作成しましたが、あなたは同じことをすることができます。 まず、マルチテナントSaaSアプリケーションとは何ですか? マルチテナントSaaSアプリケーションを使用すると、Singの複数の顧客にサービスを提供できます
 next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AM
next.jsを使用してマルチテナントSaaSアプリケーションを構築する方法(フロントエンド統合)Apr 11, 2025 am 08:22 AMこの記事では、許可によって保護されたバックエンドとのフロントエンド統合を示し、next.jsを使用して機能的なedtech SaaSアプリケーションを構築します。 FrontEndはユーザーのアクセス許可を取得してUIの可視性を制御し、APIリクエストがロールベースに付着することを保証します
 JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AM
JavaScript:Web言語の汎用性の調査Apr 11, 2025 am 12:01 AMJavaScriptは、現代のWeb開発のコア言語であり、その多様性と柔軟性に広く使用されています。 1)フロントエンド開発:DOM操作と最新のフレームワーク(React、Vue.JS、Angularなど)を通じて、動的なWebページとシングルページアプリケーションを構築します。 2)サーバー側の開発:node.jsは、非ブロッキングI/Oモデルを使用して、高い並行性とリアルタイムアプリケーションを処理します。 3)モバイルおよびデスクトップアプリケーション開発:クロスプラットフォーム開発は、反応および電子を通じて実現され、開発効率を向上させます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

ZendStudio 13.5.1 Mac
強力な PHP 統合開発環境

PhpStorm Mac バージョン
最新(2018.2.1)のプロフェッショナル向けPHP統合開発ツール

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






