ホームページ >ウェブフロントエンド >htmlチュートリアル >Vuex の概念の理解と実践的なチュートリアル
Vuex の概念の理解と実践的なチュートリアル
- 零下一度オリジナル
- 2017-06-25 09:36:552214ブラウズ
最近 Vuex2.0 について研究していて、数日間取り組んだ結果、ようやくいくつかのアイデアが得られました。
まず、vuex の概念を理解する必要があります。公式 Web サイトの Vuex2.0 の概念を参照してください。この記事を書く目的は、フロントエンド愛好家に参考を提供することです。 vuex2.0 の中心的な概念を理解する。
くだらない話はやめて、実践的な話に移りましょう。公式サイトでの集計例です。
まずプロジェクトを始めましょう。
最初のステップは、vue プロジェクトをダウンロードしてインストールすることです
git を開いて npm install --global vue-cli を実行します。これは、vue をインストールするためのコマンド ラインです (最初のインストールではこのコマンドを実行する必要があります。 vue-cli は以前にインストールされています。ここではもうインストールする必要はありません)
$ vue init webpack my-project (ここでの my-project はプロジェクトの名前です。任意の方法で選択できます)
$ cd my- project (my-project 私のプロジェクトフォルダーを入力します)
$ npm install (package.json に依存するプロジェクトのソース ファイルをインストールします。初心者の場合は、eslint とルーターを無効にすることができます)
$ npm run dev (実行このプロジェクト)

2 番目のステップは Vuex をインストールすることです
基本的な Vuex では、まずプロジェクトに vuex をインストールする必要があります。詳細については、Vuex 公式を参照してください。 Web サイトからダウンロードしてインストールします。 Vuex 公式ダウンロード チャンネル
ここでは、NPM を直接使用してインストールとダウンロードを行いました。方法は非常に簡単で、ターミナルを開いて npm install vuex -S

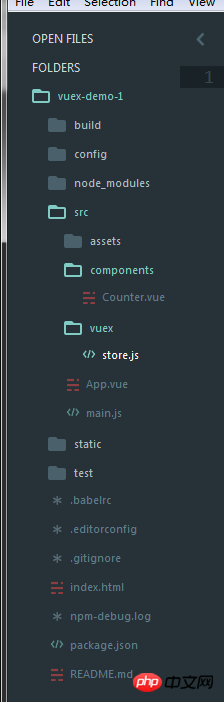
インストールが完了したら、ファイルを作成します。作成されたファイル ディレクトリは次のとおりです。

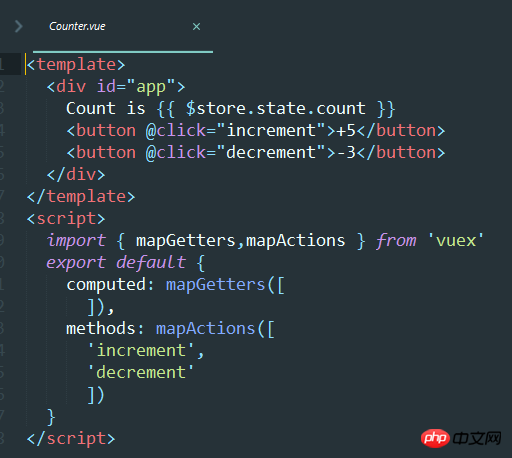
まず、Counter.vue にビューに表示するコンテンツを記述します。

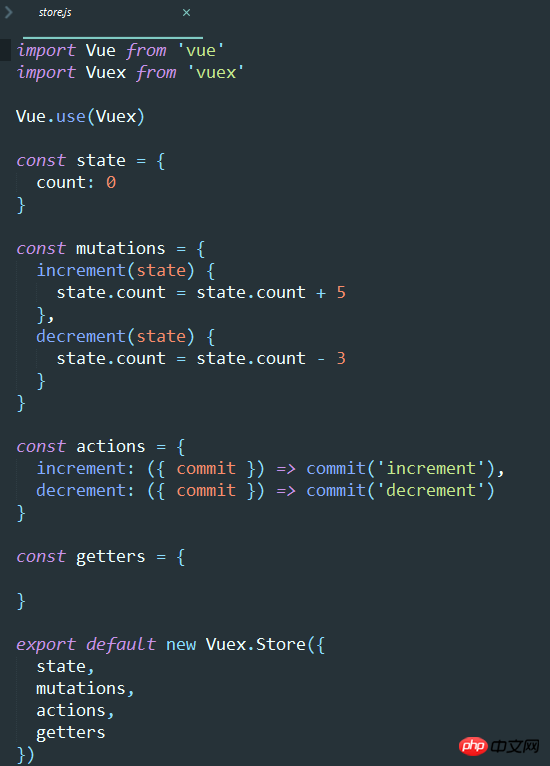
次に、store.js を構成します

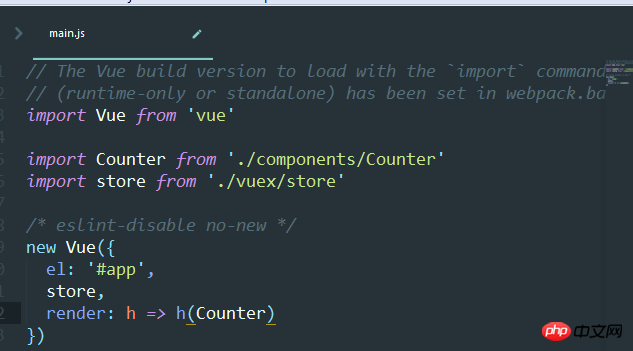
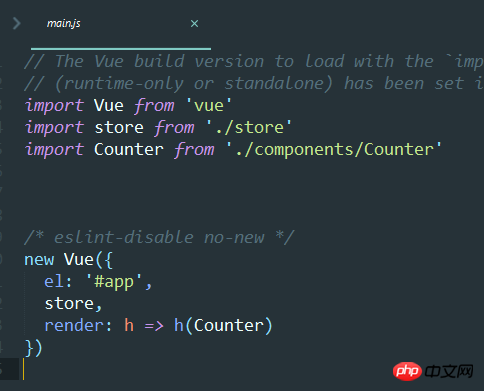
main.js を構成します

これで、このプロジェクトを実行して効果を確認できます

例 2、
次に、vuex の中心となる概念 (状態、ゲッター、ミューテーション、アクション、モジュール)を理解します。区別するために、新しいプロジェクト vuex-2-demo を開始しました。
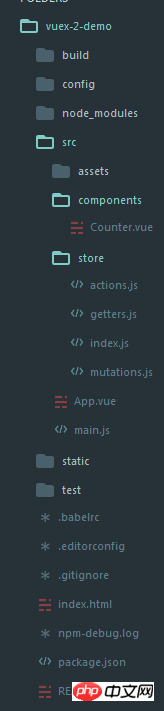
最初にプロジェクト ディレクトリを見てみましょう:

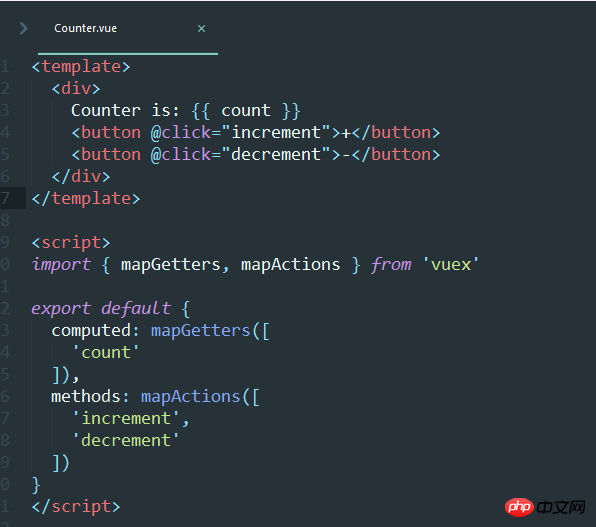
次に、Counter.vue、

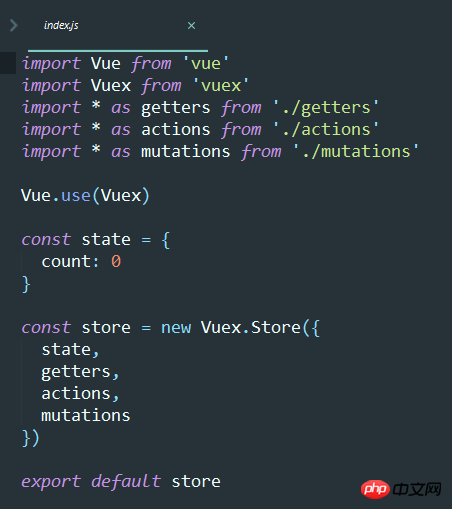
来てね見てみましょう ストアのエントリ ファイルindex.js

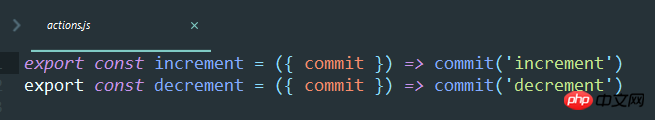
次はactions.jsファイルです

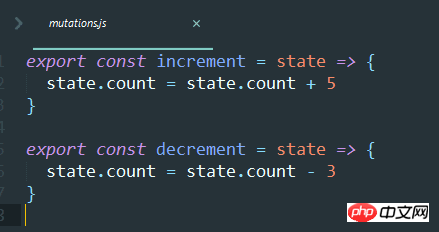
次はmutations.jsファイルです

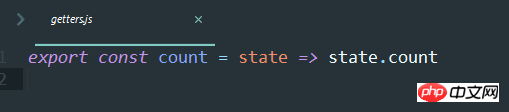
以下は getters.js です

さて、次はメインファイル main.js

これですべてのファイルが設定されました。ターミナルを開いて「npm run dev」と入力して実行してみてください。最初のデモと同じ効果が表示されます。
 操作の成功写真
操作の成功写真さて、vuex2.0 の 2 つの簡単なデモが完成しました。もちろん、専門家によるフロントエンドの修正も歓迎です。 、フロントエンドの趣味の方も大歓迎ですので、一緒にコミュニケーションやディスカッションをしていきましょう。
これら 2 つの小さな例を通じて、私は Vuex2.0 を正常に構成し、実行することに成功し、Vuex2.0 の中核概念についての理解を深めました。
以上がVuex の概念の理解と実践的なチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

