ホームページ >ウェブフロントエンド >jsチュートリアル >jqueryセレクターの使用例まとめ:first-childと:last-child
jqueryセレクターの使用例まとめ:first-childと:last-child
- 黄舟オリジナル
- 2017-06-23 14:47:022761ブラウズ
:first-child セレクターは、親タグの最初の子タグを選択するために使用されます。これは、:nth-child(1) の短縮形です。
例:
$(‘li:first-child’) - すべての li 親タグの最初の li 子タグを選択するために使用されます。
$(‘tr:first-child’)—同様です。
:last-child セレクターは、親タグの最後に一致する子を選択するために使用されます。
例:
$(‘li:last-child’) - すべての li 親タグの中から最後の li 子タグを選択します。
$(‘tr:last-child’)—同様です。
<html>
<head>
<title>jquery first child and last child example</title>
<script type="text/javascript" src="../jquery-1.11.1.min.js"></script>
</head>
<body>
<h1> jquery first child and last child example</h1>
<ul>
<li>li #1</li>
<li>li #2</li>
<li>li #3</li>
<li>li #4</li>
<li>li #5</li>
</ul>
<button>li:first-child</button>
<button>li:last-child</button>
<script type="text/javascript">
$("button").click(function(){
var str=$(this).text();
$("li").css("background","white");
$(str).css("background","coral");
});
</script>
</body>
</html>
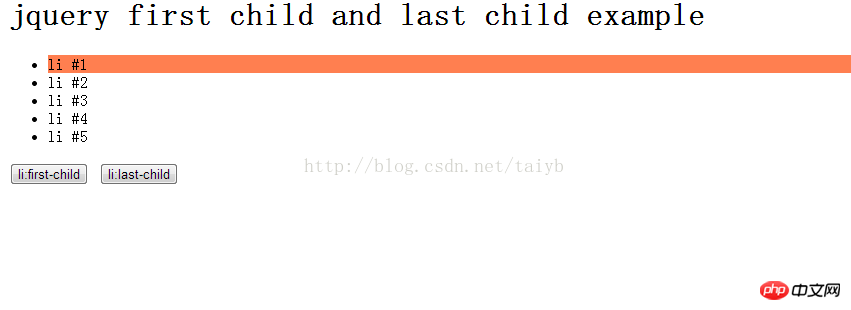
効果:

ボタンをクリック1:

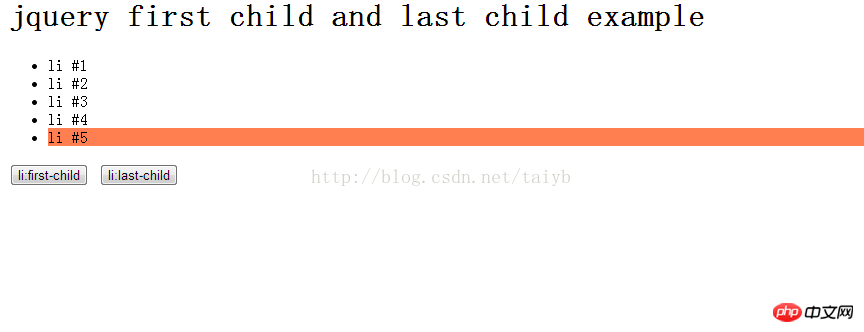
ボタン2をクリック:

以上がjqueryセレクターの使用例まとめ:first-childと:last-childの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

