ホームページ >ウェブフロントエンド >jsチュートリアル >Jquery: 最初の子セレクターについての深い理解
Jquery: 最初の子セレクターについての深い理解
- 黄舟オリジナル
- 2017-06-23 14:28:301649ブラウズ
概要
最初の子要素と一致します
':first'は1つの要素のみと一致しますが、このセレクターは各親要素に対して1つの子要素と一致します
例
説明:
各ULで最初の要素を検索しますli
HTML コード:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery コード:
$("ul li:first-child")結果:
[ <li>John</li>, <li>Glen</li> ]
$("p:first-child") 定義:
親に属する要素と最初の要素を選択すべての兄弟要素のうちの p は p:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
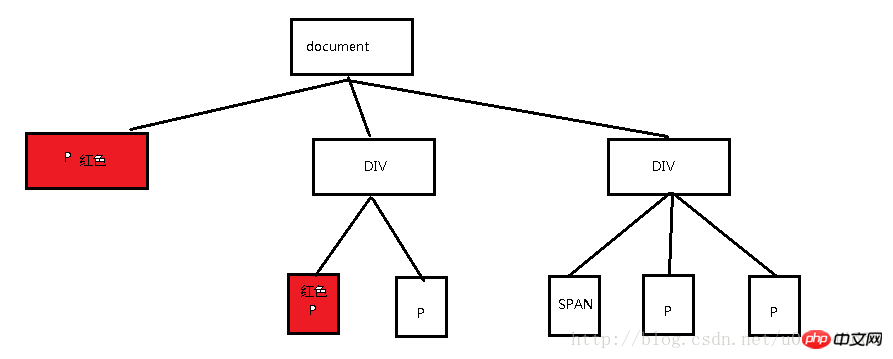
DOM ツリー構造

よくある説明現在のすべての p の親要素を見つけます。 $("p:last-child") は、最初の要素が p ではなく、span 要素である場合はその逆です。バックシャドウ効果は変更されません。
Extension
$("p:nth-child(n)")
親要素の n 番目の子要素である各 p 要素を選択します。n番目の要素がp要素でない場合、このセレクターで選択された範囲には属しません。
$(“p:nth-last-child(n)”)
親要素の最後の子要素から数えて3番目の子要素であるp要素を選択します
最後からn番目の要素がpでない場合要素は、このセレクターで選択された範囲に属しません。
以上がJquery: 最初の子セレクターについての深い理解の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

