ホームページ >ウェブフロントエンド >jsチュートリアル >JQueryのnth-child(N)セレクターとeq(N)セレクターの違い
JQueryのnth-child(N)セレクターとeq(N)セレクターの違い
- 黄舟オリジナル
- 2017-06-23 14:04:242807ブラウズ
1. nth-child(N): 添字は 1 から始まります; eq(N): 添字は 0 から始まります
2. nth-child(N): 1 つの要素を選択します
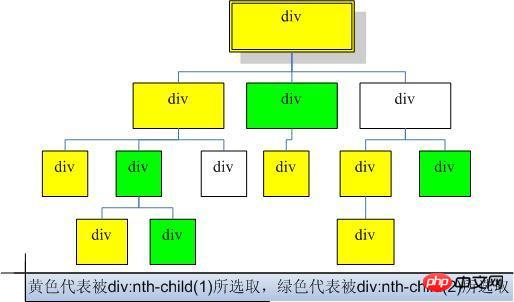
3. nth-child(N): ドキュメント ツリーで、各レイヤーで N 番目にランクされているすべての要素を選択します。
例: nth-child(2): 父親の 2 番目の子、兄弟の 2 番目の子、子孫の 2 番目の子が含まれます

eq(N):ドキュメント ツリーで、事前順序で並べ替えた後、N 番目の要素とそのすべての子要素を選択します。
例: 次の HTML コードでは、$("div:eq(3)").html() の結果を表示します。 (番号は前の順序の番号です)
<div>0
<div>1
<div>div_a_2</div>
<div>3
<div>div_b_4</div>
<div>div_c_5</div>
</div>
<div>div_d_6</div>
</div>
<div>7
<div>div_e_8</div>
</div>
<div>9
<div>10
<div>div_f_11</div>
</div>
<div>div_g_12</div>
</div>
</div>$("div:eq(3)").html() の選択結果

最後に、質問について考えてみましょう。上の2文、すべて divのフォントの色は赤と青の間隔で表示されますか?答えはもちろん「いいえ」です。テストは次のとおりです。コード部分:
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue"); 実行結果:
以上がJQueryのnth-child(N)セレクターとeq(N)セレクターの違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

