ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSアニメーションプロパティの詳しい説明
CSSアニメーションプロパティの詳しい説明
- 零下一度オリジナル
- 2017-06-23 09:54:082613ブラウズ
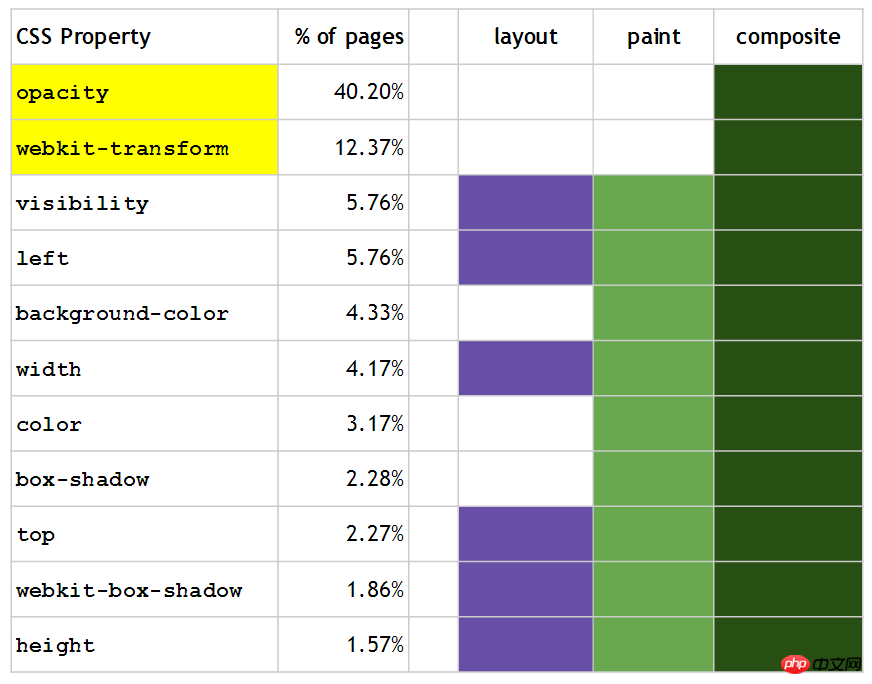
CSS アニメーション プロパティは、ページ全体のリフロー、再ペイント、再合成をトリガーします
ペイントは、通常、その中で最もコスト効率が高いため、ペイントをトリガーする CSS アニメーション プロパティの使用を避けることをお勧めします。 CSS アニメーションで
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transformを使用すると、ページ全体の合成のみがトリガーされます
|
div {
-ウェブキット-アニメーション-期間:5秒;
-ウェブキット-アニメーション-名前: 移動;
-ウェブキット-アニメーション-反復-カウント: 無限;
- webkit-アニメーション-方向: 代替;
幅: 200px;
の高さ: 200px;
背景-色: #808080;
位置: 絶対; }
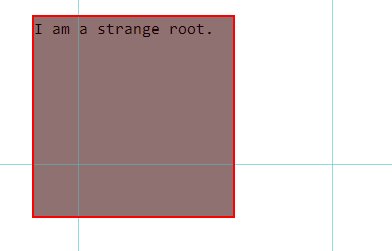
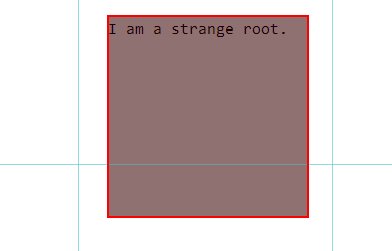
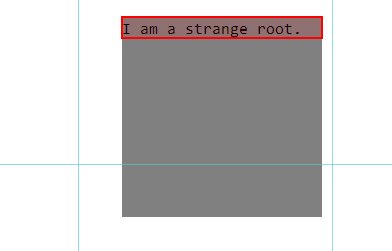
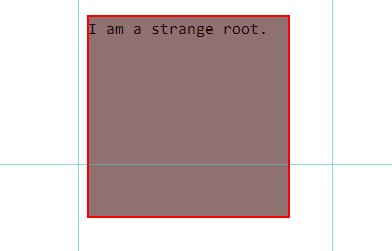
赤い枠線で描画:
|
以上がCSSアニメーションプロパティの詳しい説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。