ホームページ >ウェブフロントエンド >jsチュートリアル >location.searchとlocation.hashの例の詳細な説明
location.searchとlocation.hashの例の詳細な説明
- 巴扎黑オリジナル
- 2017-06-23 10:12:351669ブラウズ
背景
Vue Router を使用したことがある方は、ルーティングでパラメータを渡す方法についてある程度の印象を持っているはずです。Vue Router は、クエリと params という 2 つのパラメータを渡す方法をサポートしています。クエリ メソッドは、ルーティング URL の後にパラメータを動的に追加します。 HTTP get リクエストメソッドです。Vue Router と位置検索およびハッシュの関係は何ですか?
本題へ
まず、パラメータを渡すクエリメソッドを見てみましょう
ルートA
1 // 跳转到detail路由页2 let query = {3 name: abc,4 age: 23
5 }6 this.$router.push({name: 'detail', query: query})ルート詳細
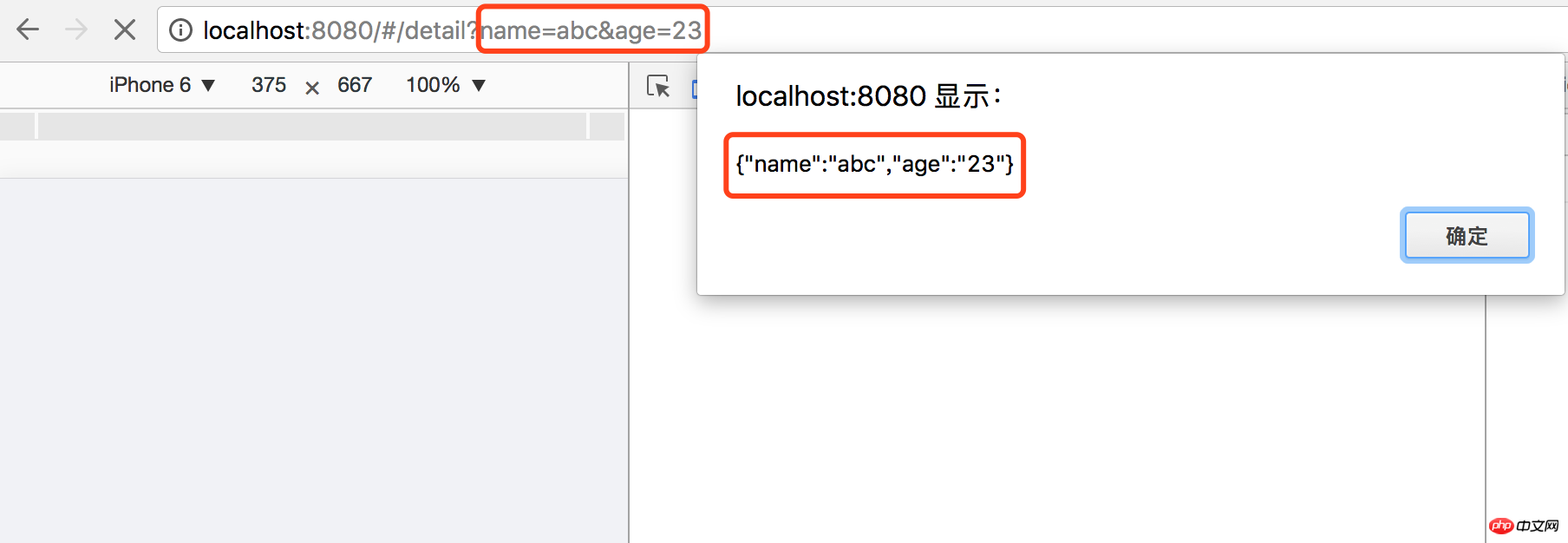
1 created(){2 // 打印query参数3 alert(JSON.stringify(this.$route.query))
4 }実行中のスクリーンショット

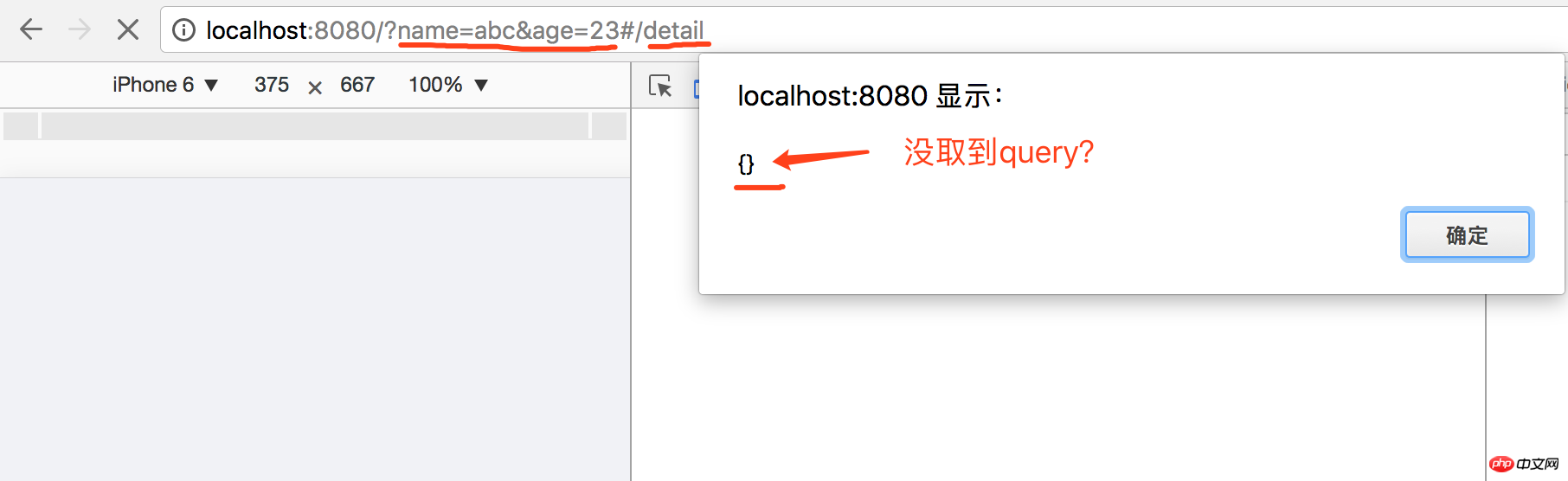
すべて問題ないようですが、私の好奇心のため、Qiang、ちょっとしたトリックを行って、アドレスバーのリンクの詳細とクエリの位置を交換したところ、次のような状況が表示されました。スクリーンショットを参照してください

Vue Router の問題 (ルーターはハッシュの後にクエリを自動的に追加します。位置を交換することに固執するのはばかげているように思えます。) Vue Router を日常的に使用する場合、URL が手動で位置を交換しない限り、私が本当に言いたいのは、従来のモデル開発では、URL 内に検索とハッシュが共存しており、これらのクエリを使用したい場合は、ハッシュ値を配置する必要があるということです。クエリの後、Baidu ページでそれを示してみましょう
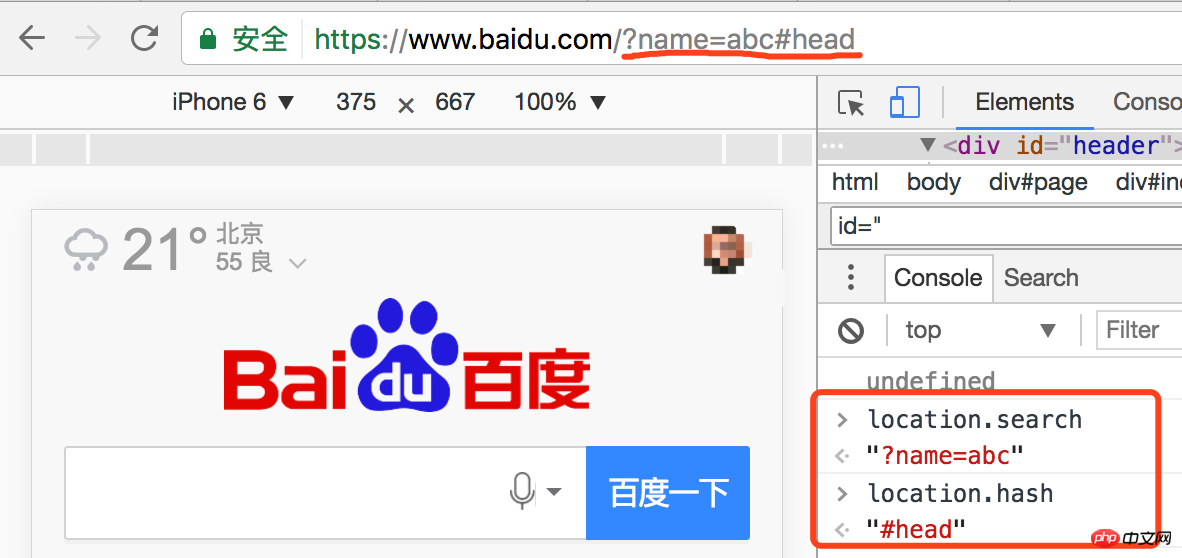
ケース 1: クエリがハッシュの前にある

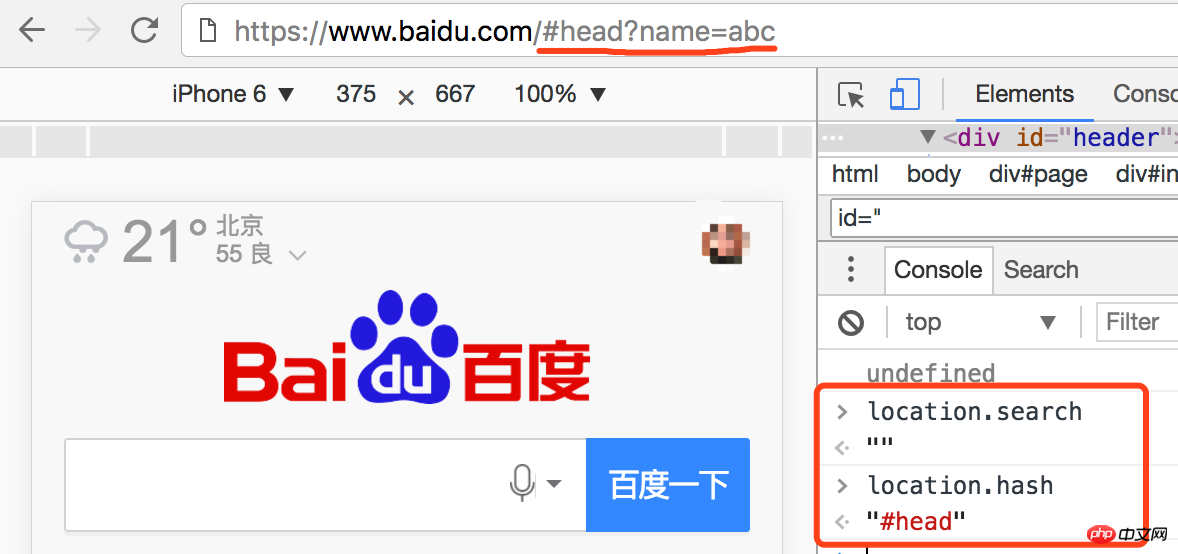
ケース 2: クエリがハッシュの後ろにある場合

クエリがハッシュの後ろにある場合でも、組み込みオブジェクトの場所自体はクエリを取得できません。何か良い方法はありますか? 2 の一般的な方法で URL パラメータを取得します
1.
2. String way
1 function GetQueryString(name) 2 { 3 var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)"); 4 var r = window.location.search.substr(1).match(reg); 5 if(r!=null)return unescape(r[2]); return null; 6 } 7 8 // 调用方法 9 alert(GetQueryString("参数名1"));10 alert(GetQueryString("参数名2"));11 alert(GetQueryString("参数名3"));将来同じような問題が発生したときに、皆さんが読んで感動してくれることを願っています
以上がlocation.searchとlocation.hashの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

