ホームページ > 記事 > ウェブフロントエンド > CORS (クロスドメイン) リクエストの概要とテスト
CORS (クロスドメイン) リクエストの概要とテスト
- 巴扎黑オリジナル
- 2017-06-23 10:50:573119ブラウズ
1. 単純リクエストと非単純リクエスト
クロスドメインリクエストは、以下の2つの条件を満たすものを単純リクエストと判断できます。 簡単なリクエストリクエストメソッド
| リクエストメソッド | 手順 |
| head | ヘッダー情報を送信 |
| get | |
| post |
単純なリクエスト用のHTTPヘッダー情報
| httpヘッダー情報 | 説明 |
| accept | クライアントが受け入れることができる情報の種類を指定します。例:image/git |
| accept- language | クライアントが受け入れることができる自然言語を指定します、指定しない場合、すべての言語が受け入れられると見なされます。例: accept- language: zh-cn |
| content- language | エンティティヘッダーとリソースを記述するために使用される自然言語。このルールが設定されていない場合、エンティティのコンテンツは読み取り用にすべての言語に提供されます |
| Last-Event-ID | 最後に受信したイベントの識別子 |
| content-type | のタイプエンティティメッセージとリソース、3 つの値に制限: application/x-www-form-unlencoded、multipart/form-data、text/plain |
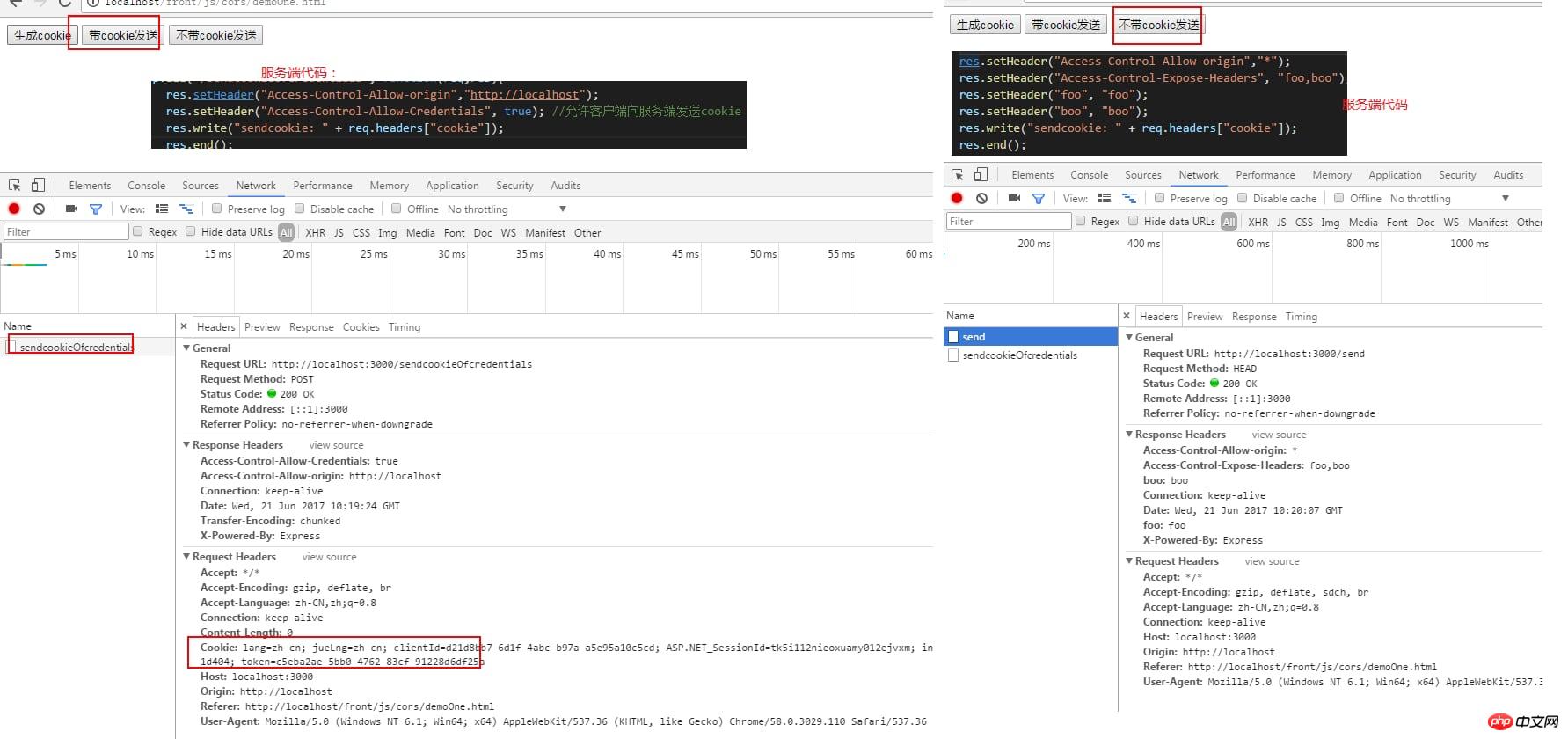
2. シンプルなリクエスト処理原則
| リクエストヘッダ | 説明 |
| Access-Control-Allow-origin | ドメインを越えてアクセスできる Web サイトを指定します。* に設定すると、すべての res.setHeader("Access-Control-Allow-origin","http://localhost")
|
| Access-Control-Allow-Credentials | がこのヘッダーを持つか、値は true で、クロスドメイン アクセスが受け入れられることを示します。そして withCredentials はサーバーに Cookie を渡すかどうかのクライアント設定です。 |
| Access-Control-Expose-Headers | デフォルトのcorsリクエスト。クライアントの xmlHttpRequrest は、Cache-Control、Content-Language、Content-Type、Exprise、Last-Modified、Pragma の 6 つのフィールドのみを取得できます。その他のヘッダーは、Access-Control-Expose-Headers を通じて指定する必要があります |
。注意事項
Access-Control-Allow-Credentials が true に設定されている場合、またはこのヘッダーが存在する場合、Access-Control-Allow-Origin は使用できません*。
Cookie を送信するとき、Access-Control-Allow-Origin を * にすることはできません。Cookie は依然として同じソースからのものであり、サーバーのドメイン名によって設定された Cookie のみがアップロードされます。
元の Web ページ コードの document.cookie は、サーバー ドメイン名の下にある Cookie (クライアント) を読み取ることができず、xmlHttp.getResponseHeader("set-cookies") を通じて読み取ることもできません。
xmlHttp は foo オブジェクトと boo オブジェクトを取得できます
res.setHeader("Access-Control-Allow-origin","*");
res.setHeader("Access-Control-Expose-Headers", "foo,boo"),
res.setHeader("foo", "foo");
res.setHeader("boo", "boo");
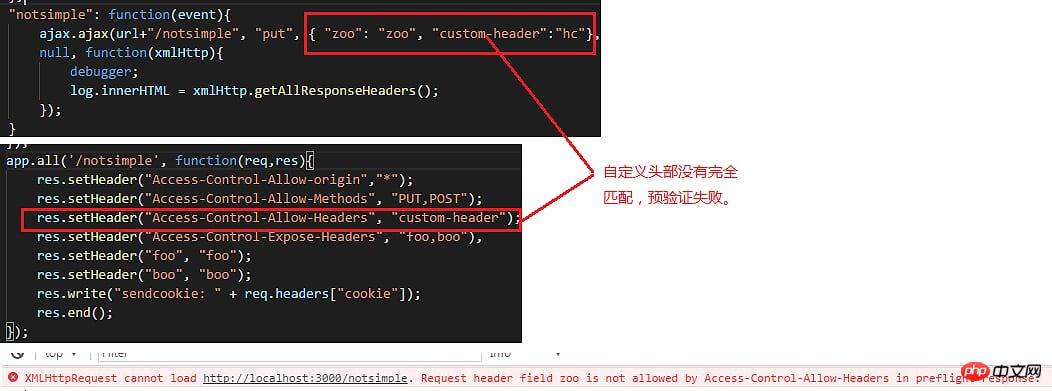
3. 非単純なリクエスト処理原則
リクエストメソッドが PUT、DELETE、または Content-type が application/json の場合。単純でないリクエストには 2 つのステップがあります:
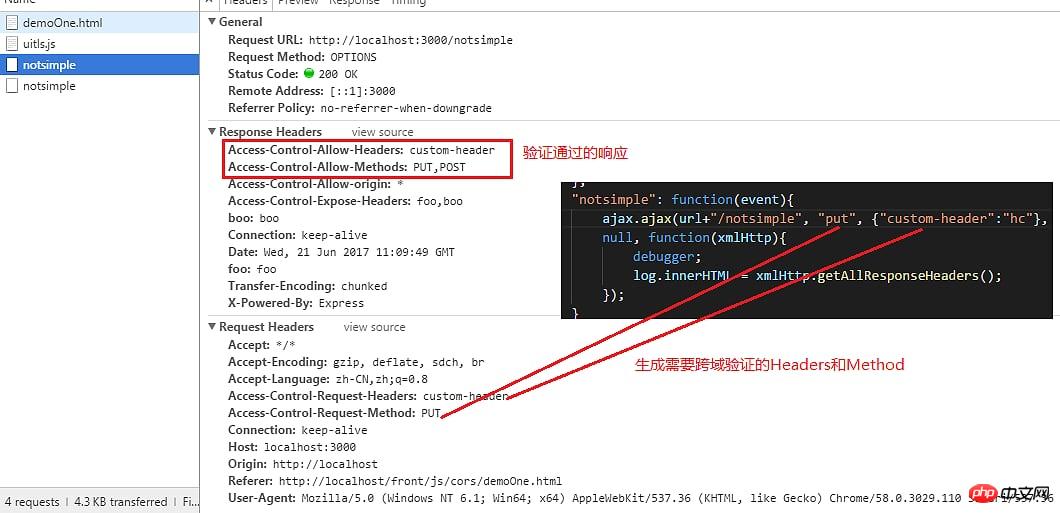
事前検証「リクエスト」、ブラウザはリクエストメソッドオプションを使用してリクエストを送信し、次に次の 3 つのヘッダーをもたらします
| Header name | Description |
| Origin | は、リクエストの送信元のソースドメイン名を表します |
| Access-Control-Request-Method | 実行する必要があるリクエストメソッド(アクションとも呼ばれます)ドメイン間 |
| Access-Control-Request-Headers | cors リクエストによって送信される追加のヘッダー情報を指定し、クライアントにヘッダーをカスタマイズする機会を与えます |
サービスは、Access-Control-Allow-Origin ヘッダーが指定されており、値が一致するかどうかを判断し、検証に合格すると、次のヘッダーの内容が出力されます:
| ヘッダー名 | 説明。 |
| Access-Control-Allow-Methods | サーバーでサポートされている cors リクエスト メソッドをカンマで区切って示します |
| Access-Control-Allow-Headers | リクエストに Access-Control がある場合。 -Request-Headers ヘッダー、このヘッダーは、サーバーによってサポートされているすべてのヘッダー情報を示す必要があります。カンマで区切られています |
| Access-Control-Allow-Credentials | は、単純なリクエスト |
| Access- Control-Max-Age | この事前検証の有効期間を指定します (単位: 秒) |
注:
Access-Control-Request-Headers と Access-Control-Request-Method は必要ありません開発者によって設定されると、これはブラウザによって自動的に認識されます。Access-Control-Request-Headers はリクエストのカスタム ヘッダーに基づいて生成され、Access-Control-Request-Method はリクエストのメソッドに基づいて生成されます。
間違ったヘッダー設定の兆候:

3. 正しい設定:

4. クロスドメイン Cookie の処理 (不可能)
クロスドメイン Cookie は設定できません。サーバーによって出力された Cookie が無効です
ajax が set-Cookies ヘッダー (クライアント) を取得すると、エラーが表示されます

以上がCORS (クロスドメイン) リクエストの概要とテストの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

