ホームページ >ウェブフロントエンド >CSSチュートリアル >位置属性を使用したレイアウトDIV
位置属性を使用したレイアウトDIV
- 怪我咯オリジナル
- 2017-06-22 10:36:331853ブラウズ
相対配置と絶対配置
配置タグ: position
含まれる属性: 相対 (相対) 絶対 (絶対)
1.position:relative; 要素を相対的に配置する場合、最初にそこに現れます。次に、垂直または水平位置を設定して、元の開始点を「基準にして」要素を移動します。 (もう 1 点、相対的な配置に関しては、要素を移動するかどうかに関係なく、要素は元のスペースを占有します。したがって、要素を移動すると、要素は他のボックスを覆うことになります)
2.position:absolute ; は絶対位置を意味し、位置はブラウザの左上隅に基づきます。角度の計算が開始されます。 絶対配置では要素をドキュメント フローから取り出すため、スペースを占有しません。通常のドキュメント フロー内の要素は、絶対配置された要素が存在しないかのようにレイアウトされます。 (絶対に配置されたボックスはドキュメント フローとは関係がないため、ページ上の他の要素をカバーでき、その階層順序は z-index を介して制御できます。z-index が高いほど、より上位に表示されます。)
3. 親コンテナが相対位置を使用し、子要素が絶対位置を使用すると、子要素の位置はブラウザの左上隅を基準とするのではなく、親ウィンドウの左上隅を基準にするようになります
4相対位置と絶対位置を調整する必要があります。Top、right、bottom、left は、要素が配置された後にのみ有効になり、その他の場合は無効になります。また、これら 4 つの属性は同時に使用できるのは隣接する 2 つだけです。上下を同時に使用したり、左右を同時に使用したりすることはできません。
以下は、p 内の複数の ps の相対絶対レイアウトです:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html>
<head>
<title>testp.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3" />
<meta http-equiv="description" content="this is my page"/>
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<script type="text/javascript">
window.onload = function(){
document.getElementById("myp").style.height = "200px";
}; </script>
</head>
<body>
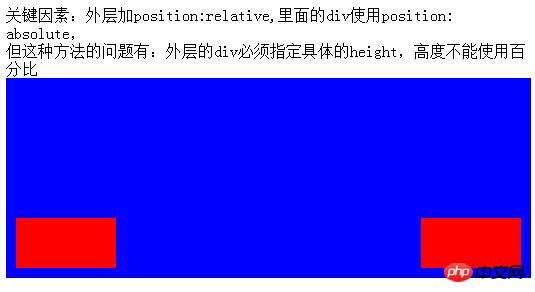
关键因素:外层加position:relative,里面的p使用position: absolute,<br />
但这种方法的问题有:外层的p必须指定具体的height,高度不能使用百分比 <!-- <p style="position:relative;width: 600px;height:500px;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
</p> -->
<p id="myp" style="position:relative;width: 100%;height:auto;">
<p style="width: 100px;height: 50px; position: absolute;right:10px;bottom: 10px"></p>
<p style="width: 100px;height: 50px; position: absolute;left:10px;bottom: 10px"></p>
</p>
</body></html>Rendering:

以上が位置属性を使用したレイアウトDIVの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

