ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS の位置プロパティの用途は何ですか?
CSS の位置プロパティの用途は何ですか?
- 怪我咯オリジナル
- 2017-06-22 09:29:381643ブラウズ
Position は CSS の非常に重要な属性です。position 属性を使用すると、要素を通常の位置、親要素、またはブラウザ ウィンドウに対してオフセットできます。ポジションは、初心者が混乱しやすい属性でもあります。この記事では、最も基本的な知識から始めて、ポジション属性の理論と応用について説明します。
基礎知識
位置属性は位置決めと呼ばれます。これらの種類は要素の生成方法に影響します。
positionの4種類
(1) static
staticはposition属性のデフォルト値です
(2)relative
relativeは、デフォルトではブロックレベル要素とインライン要素がそれぞれの特性に従って表示されます。相対位置としての中国語。この属性を設定すると、要素は上、左、下、右に従ってオフセットされます。重要な点は、元のスペースが保持されることです。次の例を見てみましょう:
HTML コード
<div class="relative"> </div> <div></div>
CSS コード
div { background: #0094ff; width: 250px; height: 100px; }
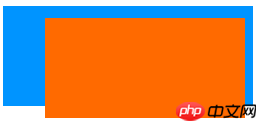
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング

相対効果
この例では、p.relative が相対的に配置され、左が 20px に設定され、左が 20px に設定されています。は 50px に設定されており、親要素に対して相対的にオフセットされており、元のスペースも占有されており、後続の要素はそれを置き換えません。
(3) 絶対
要素が絶対に設定されている場合、その要素はドキュメント フローから分離され、元のスペースを占有しません。要素がインライン要素であるかどうかに関係なく、後続の要素がその要素を置き換えます。たとえば、インライン要素のスパンを絶対に設定した後、高さと幅の属性を設定できます。次の例を見てください:
HTML コード
<span class="absolute"> </span> <div></div>
CSS コード
div { background: #0094ff; width: 250px; height: 100px; }
.absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング

絶対効果
図に示すように、span タグは 絶対位置 に設定され、高さと幅の属性が設定されています。を設定でき、元のスペースを占有せず、後続の p 要素がそれを置き換えます。
(4)fixed
fixedはabsoluteと同様の動作をしますが、不確実な親要素を基準にオフセットされるabsoluteと比べて、fixedはブロック
を含むブラウザウィンドウ
を基準にオフセットされます CSSの詳しい説明で float内属性では、ブロックを含むという概念について説明しました。位置属性の包含ブロック属性もあります。これについては、いくつかの場合で説明します。
1. ルート要素の包含ブロックは、通常、html 要素として使用されます。ほとんどのブラウザでは、最初は、包含ブロックはビューポートのサイズの四角形です
2. 要素の位置が相対的または静的である場合、その包含ブロックは最も近いブロックレベルのコンテンツ境界になります。ボックス、テーブル セル、またはインライン ブロック
例で説明しましょう。
HTML コード
<div>
我是父级元素的内容
<div class="relative">
相对定位元素
</div>
</div>CSS コード
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }レンダリング

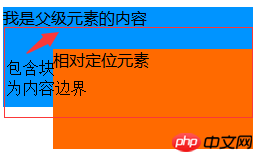
包含ブロック
これは、相対的に配置された要素の包含ブロックであり、最も近いものです。ブロック レベルのボックス、テーブル セル、またはインライン ブロック 相対的に配置された要素のコンテンツ境界は、その要素を含むブロックに対してオフセットされます。これは、単純に元の位置に対するオフセットとして理解できます。
3. 非ルート要素の包含ブロック。要素の位置が絶対的な場合、包含ブロックは位置が静的ではない最も近い祖先要素です。
簡単に言えば、そのブロックを含むブロックは、位置が静的ではない最初の要素が見つかるまで、親要素から上方向に検索します。
オフセット属性
オフセット属性は前の例に関係しており、それを含むブロックに対する要素のオフセットを指し、上、下、左、右を表します。 、下、左、右の順に。それらの値は、特定の数値またはパーセンテージにすることができます。パーセンテージの場合、上と下はそれを含むブロックの高さに対するパーセンテージであり、左と右は幅に対するパーセンテージです。負の値に設定することもでき、要素が含まれるブロックの外に移動する可能性があります。
絶対位置決め
次に、絶対位置決めの詳細を見てみましょう。
基本的な絶対配置
要素が絶対配置に設定されている場合、要素はドキュメント フローから分離され、その要素を含むブロックに対して相対的にオフセットされます。
一般的に、要素を絶対要素の包含ブロックとして相対に設定します。次の例を見てみましょう:
HTML コード
<div class="absolute">
相对于初始CSS の位置プロパティの用途は何ですか?定位
</div>
<br />
<br />
<br />
<br />
<br />
<br />
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位
</div>
</div>CSS コード
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
レンダリング

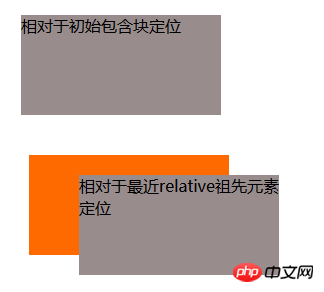
基本的な絶対配置
図に示すように、絶対に配置された 2 つの要素があります。最初の要素は位置を持たず、静的な祖先要素ではないため、その要素を含むブロックは本体であり、本体に従ってオフセットされます。絶対位置の要素が設定されます。 親要素に基づいてオフセットされた相対親要素です。
CSS の位置プロパティの用途は何ですか?
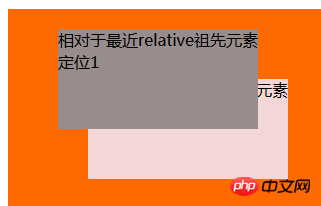
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
<div class="relative">
<div class="absolute">
相对于最近relative祖先元素定位1
</div>
<div class="absolute light">
相对于最近relative祖先元素定位2
</div>
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
.absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
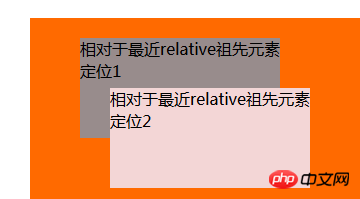
.light { background: #f3d6d6; top: 70px; left: 80px; }效果图

CSS の位置プロパティの用途は何ですか?
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
CSS の位置プロパティの用途は何ですか?
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
固定定位
fixed定位很简单,类似与absoulte,但是它的CSS の位置プロパティの用途は何ですか?就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
相对定位
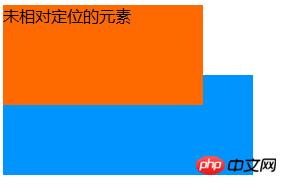
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
<div class="no-relative">
未相对定位的元素
</div>
<div class="minus-margin">
负margin元素
</div>CSS代码
div { background: #0094ff; width: 250px; height: 100px; }
.no-relative { background: #ff6a00; width: 200px; height: 100px; }
.relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
.minus-margin { margin-top: -30px; }效果图

CSS の位置プロパティの用途は何ですか?
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
CSS の位置プロパティの用途は何ですか?
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的CSS の位置プロパティの用途は何ですか?了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其CSS の位置プロパティの用途は何ですか?。
应用举例
position的应用非常频繁,下面我来说说常见的一些场景:
CSS の位置プロパティの用途は何ですか?
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
CSS の位置プロパティの用途は何ですか?
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
<div class="product">
我是产品
<span class="hot">
热卖
</span>
</div>CSS代码:
.product { width: 150px; height: 150px; background: #0094ff; position: relative; }
.hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

CSS の位置プロパティの用途は何ですか?
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框
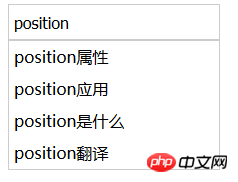
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
CSS の位置プロパティの用途は何ですか?
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
<input class="search-box" type="text" placeholder="请输入关键字" value="position" />
<ul style="left:58px;">
<li>position属性</li>
<li>position应用</li>
<li>position是什么</li>
<li>position翻译</li>
</ul>CSS代码
.search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
ul, li { list-style-type: none; }
ul { border: 1px solid #ccc; width: 210px; position: absolute; }
li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
当然position的应用还有很多,比如布局,比如fixed可以用来做固定导航菜单,网页右下角的固定菜单等,有兴趣的同学可以自行查找相关资料进行学习。
概要
position 属性は、特に絶対アプリケーションと相対アプリケーションにおいて初心者が混乱しやすい属性です。それらをうまく活用するには、まず絶対と相対の基本的な特性を理解する必要があります。基本原理を理解した後、いくつかの例を書いて実際にその特性をゆっくりと体験してください。すぐに馴染んでしまいます。
以上がCSS の位置プロパティの用途は何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

