ホームページ >ウェブフロントエンド >htmlチュートリアル >px、em、pt 単位間の変換とその違い
px、em、pt 単位間の変換とその違い
- PHP中文网オリジナル
- 2017-06-22 11:08:452084ブラウズ
px、pt、em の違いについて、どの単位を使用すればよいか悩むことがあります。今日いくつかの記事を確認しましたが、より包括的に説明されています。クリックすると原文が表示されます (元の URL は無効です。別のサイトです)
ここで引用した記事は、Jorux の「95% の中国 Web サイトは CSS を書き換える必要がある」です。タイトルは少し怖いですが、確かにいくつかの内容です。現在の国内のウェブページ制作の欠陥。 pxとemの関係や特徴が全く分かりませんでしたが、読んでとても勉強になりました。通常、フォントの定義にはpxが使用されるため、ブラウザのフォント拡大機能は使用できず、ほとんどの海外サイトはIEで利用可能です。理由:
1. IE は px を単位として使用するフォント サイズを調整できません。
2. ほとんどの外国の Web サイトはフォントの単位として em を使用するため、
3. em ですが、中国のネットユーザーの 96% 以上が IE ブラウザ (またはカーネル) を使用しています。
ピクセルは長さの相対単位であり、ピクセルピクセルはモニター画面の解像度に相対します。 (CSS2.0 マニュアルから引用)
em は、現在のオブジェクト内のテキストのフォント サイズに対する相対的な長さの単位です。インライン テキストの現在のフォント サイズが手動で設定されていない場合は、ブラウザのデフォルトのフォント サイズを基準とします。 (CSS2.0 マニュアルより引用)
フォント単位として em を使用すると、IE6 でフォント スケーリングをサポートできます。ページ上で Ctrl+スクロール ホイールを押すと、ピクセル単位のフォントを含む Web サイトは応答しません。
px は絶対単位であり、IE スケーリングをサポートしません。
emは相対単位であり、Webページ上のテキストを拡大・縮小することができます。行の高さと垂直の高さの単位には em を使用します。スケーリング時の整合性を確保します。
どのブラウザでもデフォルトのフォントの高さは 16 ピクセルです。変更されていないすべてのブラウザは、1em=16px に準拠します。すると、12px=0.75em、10px=0.625emとなります。 font-size の変換を簡略化するには、CSS の body セレクターで Font-size=62.5% を宣言する必要があります。これにより、em 値は 16px*62.5%=10px となり、12px=1.2em、10px=1em となります。 , また、つまり、元の px 値を 10 で割って、単位を em に変更するだけです。
em には次の特性があります:
1. em の値は固定されません。
2. em は親要素のフォント サイズを継続します。
そのため、CSS を記述するときは次の点に注意する必要があります:
1. 本体セレクターで Font-size=62.5% を宣言します (Font-size=63%; ie6 互換性の場合)
2.元の px 値を 10 倍にして、単位として em に置き換えます
3. 拡大されたフォントの em 値を再計算します。フォント サイズの繰り返しの宣言は避けてください。
それは、1.2 * 1.2= 1.44 の現象を避けるためです。たとえば、#content でフォント サイズを 1.2em と宣言した場合、p のフォント サイズを宣言するときは、1.2em ではなく 1em のみにすることができます。これは、この em はその em ではなく、次の理由によるものです。 #contentのフォントの高さが1em=12pxになりました。
ただし、例外は 12px の漢字です。つまり、上記の方法で取得した 12px (1.2em) の中国語文字は、IE で 12px によって直接定義されたフォント サイズと等しくなく、わずかに大きくなります。この問題は Jorux によって解決されました。ボディセレクターの 62.5% を 63% に変更するだけで正常に表示されます。その理由は、IE が漢字を処理する場合、浮動小数点値の精度が制限されていることが考えられます。他に説明があるかどうかはわかりません。
単位ptの説明
印刷や写植において、ポイントは絶対値であり、定規で測定できる物理的なインチである1/72インチに相当します。ただし、CSS における pt の意味は同じではありません。ディスプレイはピクセルに分割されており、1 つのピクセルは 1 つの色しか持つことができないためです (簡単にするために、ここではサブピクセル アンチエイリアシング テクノロジについては説明しません)。サブピクセル アンチエイリアシング テクノロジを画面上に表示するには、まず長さを pt 単位に変換する必要があります。単位はピクセル単位の長さであり、この変換の媒体は DPI です (実際、ここでのいわゆる DPI は、オペレーティング システムとブラウザーで使用される用語です。つまり、PPI、1 インチあたりのピクセル、スキャナー、プリンターなどで使用されます)。デジタル カメラの DPI は異なる概念です)。
たとえば、どのオペレーティング システムであっても、Firefox ブラウザのデフォルトの DPI は 96 であり、実際には 9pt = 9 * 1/72 * 96 = 12px となります。
つまり、「DPI」の「I」と「1pt は 1/72 インチに等しい」の「インチ」は物理的なインチを表していませんが、2 つの単位は互いに等しい、つまり掛け算でほぼ失われます。
それでは、実際の物理的な長さを計算するにはどうすればよいでしょうか? 定規を取り出し、モニターの表示幅 (私の場合は 11.2992 インチ) を測定し、それを水平解像度 (私の場合は 1024 ピクセル) で割ってください。 、その結果は各ピクセルの物理的な長さになります。
これで、Web ページ上で 9pt フォントが占めるスペースはどれくらいですか? という質問に答えることができます。答えは、9 * 1/72 * 96 * 11.2992 / 1024 = 0.1324 インチ = 0.3363 センチメートルです。
pt は絶対単位ですが、出力デバイス専用です。テキスト植字ツール (word、abobe) では非常に便利なフォント単位です。モニターの解像度が何であっても、紙に印刷された結果は同じです。
しかし、ウェブページは主に画面表示を目的としており、印刷やその他のニーズを目的としたものではありません。また、px は画面上の要素の位置とサイズを正確に表すことができます。
もちろんです。 dpiが96の場合、9pt=12pxとなります。
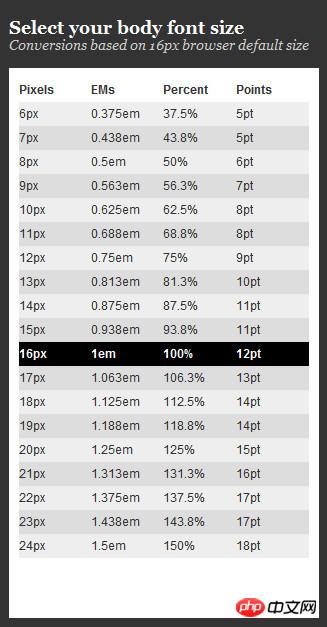
px、em、%、ptの換算表を添付します

px、em、%、ptの換算
以上がpx、em、pt 単位間の変換とその違いの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

