ホームページ >ウェブフロントエンド >jsチュートリアル >知っておくべきJavaScriptの基本構文
知っておくべきJavaScriptの基本構文
- PHP中文网オリジナル
- 2017-06-22 13:27:421551ブラウズ
1.javascript は、
JavaScript ステートメントによって発行されたコマンドをブラウザに出力します。ステートメントの目的は、ブラウザに何をすべきかを指示することです。
<script>
document.write("hello world!");
</script>挿入、出力。
document.getElementById("pid").innerHTML="jikexueyuan.com";2. セミコロン
ステートメント間の区切りはセミコロン (;) です
注: セミコロンはオプションですが、セミコロンで区切られていない場合もあります。
3.JavaScript コード:
書かれた順序で実行
4.識別子:
JavaScript 識別子は文字、アンダースコア、またはドル記号で始まる必要があります
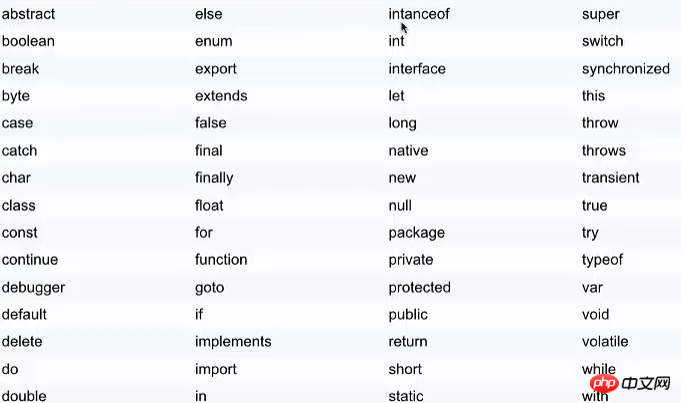
JavaScript キーワード
5.JavaScript 大文字と小文字を区別する
JavaScript では大文字と小文字も区別されます。
6. スペース
JavaScript は余分なスペースを無視します
単語間の改行はできません
8. 予約語

複数行コメント /**/
JavaScript 変数
変数は情報を格納するために使用される「コンテナ」ですvar x=10; var y=10.1; var z="hello";
<script>
var i=10;
var j=10;
var m=i+j;
document.write(m);
</script>JavaScript データ型
1. String (String)2. .Number
3.Boolean4.Array配列を定義する最初の方法:var arr=["hello","jike","xueyuan","women"]; document.write(arr[0]);配列を定義する2番目の方法:
var arr=new Array("hello","jike","nihao");
document.write(arr[2]);数値を定義する3番目の方法、動的var arr=new Array(); arr[0]=10; arr[1]=20; arr[2]=30; document.write(arr[2]);5。 (オブジェクト)6. 空 (null)
var n=null;7. 未定義
var r;8. 変数は、nullJavaScript 演算子
+ に値を代入することでクリアできます。 - - * % / ++ --
var i=10;
var i=null;
document.write("i"); //null2. 代入演算子
= += -= *= /= %=
3. 文字列演算 (文字列連結)文字列を文字列型に変換します
4. 比較演算子== === != !== < >= 大小比較 条件成立時に出力. : 条件を満たさない場合に出力
JavaScriptの条件文if...else..
<p>i=10,j=10,i+j=?</p>
<p id="mySum"></p>
<button onclick="jisuan()">结果<button>
<script>
function jisuan(){
var i=10;
var j=10;
var m=i+j;
document.getElementById("mySum").innerHTML=m;
}
</script>if....else if... ....else.... function musum(){
var i=5;
var j="5";
var m=i+j;
document.getElementById("sumid").innerHTML=m;
}
// 55
<script>
var i=19;
if(i>=10){
document.write("我就喜欢i>=10");
}else{
document.write("为什么i<10");
}
</script><script>
var i=10;
if(i>10){
document.write("我就喜欢i>=10");
}else if(i<10){
document.write("为什么i<10?");
}else{
document.write("i到底是多少,原来是10");
}
</script>
三項演算
JavaScriptループステートメント forループ、for/inswicth(执行条件){
代码段
}rreerree
。 れぇぇぇぇぇ
その間最初に条件を判断してから実行する do...while... は、最初に実行してから条件を判断するJavaScriptジャンプ文
break
現在のループから飛び出す
<script>
var i=5;
switch(i){
case 1:
document.write("i=1");
break; //跳出当前
case 2:
document.write("i=2");
break;
default:
document.write("条件不满足case");
break;
}
</script> 続ける
このサイクルを終了し、次のサイクルを続けます
rreee以上が知っておくべきJavaScriptの基本構文の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

