ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSでbackground-repeat属性を使用する方法
CSSでbackground-repeat属性を使用する方法
- 黄舟オリジナル
- 2017-06-21 15:06:443736ブラウズ
構文:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
パラメータ:
repeat: 背景画像は垂直方向と水平方向に並べて表示されます
no-repeat: 背景画像は並べて表示されません
repeat-x: 背景画像は水平方向に並べて表示されます
repeat-y:背景画像は垂直方向に並べて表示されます
説明:
オブジェクトの背景画像を配置するかどうか、およびどのように配置するかを設定または取得します。最初にオブジェクトの背景画像を指定する必要があります。
対応するスクリプト機能はbackgroundRepeatです。私が書いた他の本もご覧ください。
例:
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }これは25px×25pxの画像です。3つのdiv要素を200px×100pxに設定し、div要素の背景画像をこの画像に設定します。

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
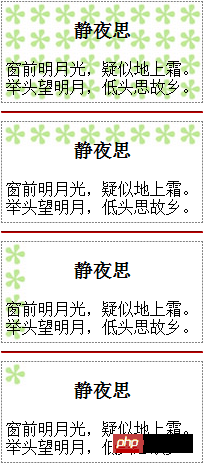
</html>ブラウザでのプレビュー効果は次のとおりです:

分析:
ブラウザはbackground-repeatのデフォルトを使用するため、最初のdiv要素はbackground-repeat属性値を設定しないからです。値を "repeat" にすると、背景画像が水平方向と垂直方向の両方に並べて表示されます。 2番目のdiv要素のbackground-repeat属性値は「repeat-x」であるため、背景画像は水平(x軸)に並べて表示されます。 3番目のdiv要素のbackground-repeat属性の値が「repeat-y」なので、背景画像が縦方向(y軸)に並べて表示されます
hr要素の属性設定が気になるかもしれません。 hr の border-color を設定しますか? 属性値が赤の場合、hr の color 属性を赤に設定するのではなく、background-color に設定しますか?これは hr 自体の特性に関連しており、CSS の詳細な「HR CSS 設定」セクションで詳しく説明します。
注: 背景画像を含む要素の幅または高さが、背景画像自体の幅または高さよりも大きい場合にのみ、タイリング効果が発生します。
以上がCSSでbackground-repeat属性を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
- タグの構文構造と使用法
- タグの構文構造と使用法

