ホームページ >ウェブフロントエンド >CSSチュートリアル >css背景background属性の使い方を詳しく解説
css背景background属性の使い方を詳しく解説
- 黄舟オリジナル
- 2017-06-21 11:00:091795ブラウズ
背景は CSS の重要な部分であり、知っておく必要がある CSS の基本知識の 1 つです。この記事では、cssの背景(背景)の基本的な使い方について説明します。 background-attachmentやその他の属性、背景(背景)に関する一般的なテクニックやcss3の
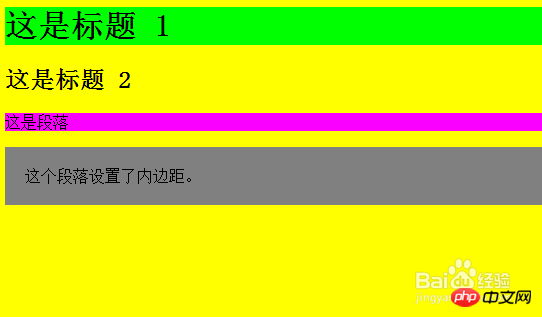
も紹介します。 背景 (4 つの新しい背景プロパティが含まれます)。 背景色属性を使用して、要素の背景色を設定できます。このプロパティは、任意の正当な色の値を受け入れます。 このルールは要素の背景を灰色に設定します:p {background-color: gray;}背景色が要素内のテキストから外側にはみ出さないようにしたい場合は、パディングを追加するだけです:
p {background-color: gray; padding: 20px;} すべての要素セットで機能します背景色。本文から em や a などのインライン要素までが含まれます。 background-color は継承できず、デフォルト値は透明です。トランスペアレントとは「透明な」という意味です。つまり、要素で背景色が指定されていない場合、背景は透明になり、その祖先要素の背景が表示されます。 背景画像
すべての要素セットで機能します背景色。本文から em や a などのインライン要素までが含まれます。 background-color は継承できず、デフォルト値は透明です。トランスペアレントとは「透明な」という意味です。つまり、要素で背景色が指定されていない場合、背景は透明になり、その祖先要素の背景が表示されます。 背景画像背景に画像を配置するには、background-image
属性を使用する必要があります。 Background-image プロパティのデフォルト値は none です。これは、背景に画像が配置されないことを意味します。 背景画像を設定する必要がある場合は、この属性の URL 値を設定する必要があります:body {background-image: url(/i/eg_bg_04.gif);}ほとんどの背景は body 要素に適用されますが、これに限定されません。 以下の例では、ドキュメントの残りの部分には背景を適用せずに、段落に背景を適用しています:
p.flower {background-image: url(/i/eg_bg_03.gif);}インライン要素に背景画像を設定することもできます。以下の例は、リンクの背景画像を設定しています:
a.radio {background-image: url(/i/eg_bg_07.gif);} 理論的には、テキストエリアや選択などの置換された要素の背景に画像を適用することも可能ですが、すべてのユーザー エージェントがこれをうまく処理できるわけではありません。 また、background-imageは継承できません。実際には、すべての背景プロパティが継承されるわけではありません。 背景の繰り返しページ上に背景画像を並べて表示する必要がある場合は、background-repeat
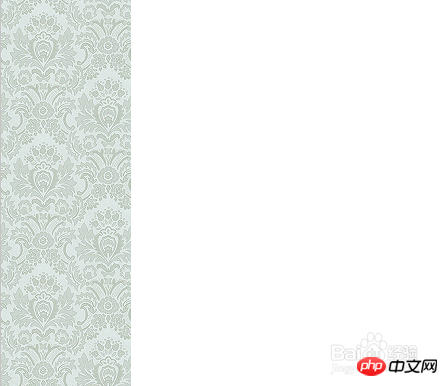
属性を使用できます。 属性値のrepeatにより、背景画像の場合と同様に、画像が水平方向と垂直方向の両方に並べて表示されます。 repeat-x とrepeat-y を指定すると、それぞれ水平方向または垂直方向にのみ画像が繰り返されます。no-repeat を指定すると、画像をどの方向にも並べて表示できなくなります。 デフォルトでは、背景画像は要素の左上隅から始まります。以下の例を参照してください:body
{
background-image: url(/i/eg_bg_03.gif);background-repeat: repeat-y;} 背景の位置 属性を使用して、背景内の画像の位置を変更できます。 次の例では、body 要素内の背景画像を中央に配置しています:
背景の位置 属性を使用して、背景内の画像の位置を変更できます。 次の例では、body 要素内の背景画像を中央に配置しています: body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;background-position:center;}background-position プロパティの値を指定するには、さまざまな方法があります。まず、使用できるキーワードがいくつかあります: 上、下、左、右、中央。通常、これらのキーワードはペアで表示されますが、常にそうとは限りません。 100px や 5cm などの長さの値を使用することもでき、最後にパーセント値を使用することもできます。値のタイプが異なると、背景画像の配置が若干異なります。 背景とは、
1.背景(出来事などの)背景、[C][U]
3.出身地(学歴を含む)。の) 経験 [C] [U]
4. (図面などの) 基礎 [C]
6. 隠れた場所、舞台裏 [S]
7.騒音[U]
の録音またはラジオ放送8.
以上がcss背景background属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

