ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlのタグの使い方を詳しく解説
htmlのタグの使い方を詳しく解説
- 黄舟オリジナル
- 2017-06-21 10:34:429666ブラウズ
TML5 の新しい タグを使用すると、ユーザーは展開可能および折りたたみ可能な要素を作成でき、テキストまたはタイトルに非表示の情報を含めることができます。
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details> 最初は タグ、続いてタイトル ここの内容は通常、ページに表示されます。その後、任意のタイプの
ここの内容は通常、ページに表示されます。その後、任意のタイプの HTML 要素 を詳細コンテンツとして追跡できます。これは、 をクリックした場合にのみ表示されます。
上記のコードの効果は次のようになります:

最初は詳細が非表示になっており、クリックすると表示されます。 open もちろん、open 属性を タグに設定して、デフォルトで展開された state にすることもできます。
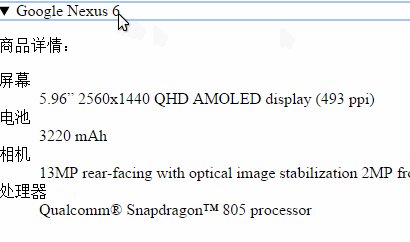
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
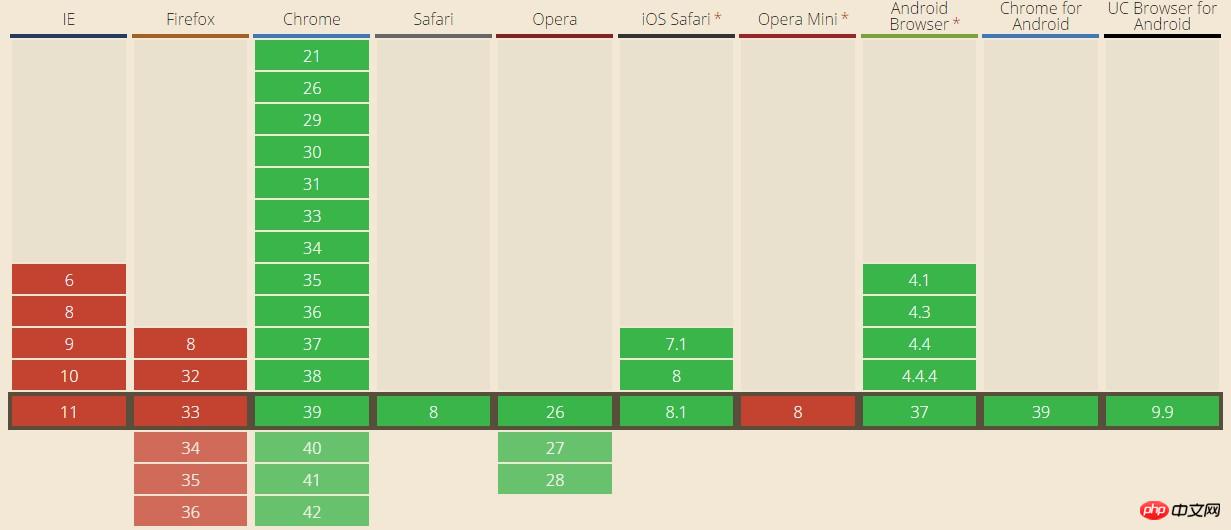
</details>現時点では詳細はデフォルトで展開されており、タイトルをクリックすると折りたたまれます。 例例は上記の通りです。オンラインバージョンをプレビューするには、ここをクリックしてください。 ブラウザの互換性 新しい HTML5 タグのため、ブラウザのサポートは理想的ではありません。 caniuse のデータから判断すると、このタグは現在 Chrome、Safari 8 以降、Opera 26 以降でのみサポートされています。 良いニュースは、caniuse の「UC ブラウザからの結果を表示」オプションをオンにすると、国内の UC ブラウザもこのタグをサポートしていることがわかります。

性別:
男性写真に示すように: このタグを使用すると、茶色の境界線が表示されます (Web の背景)ページは黒、フォントは白です)、この境界線を表示しないようにするにはどうすればよいですか?

border:none; これを設定すると、境界線は表示されません しかし、タグは html5 です。はは〜〜
をクリックした場合にのみ表示されます。

state にすることもできます。
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details>現時点では詳細はデフォルトで展開されており、タイトルをクリックすると折りたたまれます。 例例は上記の通りです。オンラインバージョンをプレビューするには、ここをクリックしてください。 ブラウザの互換性 新しい HTML5 タグのため、ブラウザのサポートは理想的ではありません。 caniuse のデータから判断すると、このタグは現在 Chrome、Safari 8 以降、Opera 26 以降でのみサポートされています。 良いニュースは、caniuse の「UC ブラウザからの結果を表示」オプションをオンにすると、国内の UC ブラウザもこのタグをサポートしていることがわかります。

性別:
男性写真に示すように: このタグを使用すると、茶色の境界線が表示されます (Web の背景)ページは黒、フォントは白です)、この境界線を表示しないようにするにはどうすればよいですか?

しかし、タグは html5 です。はは〜〜
以上がhtmlのタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLのタグの使い方を詳しく解説次の記事:HTMLのタグの使い方を詳しく解説

