ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlの
htmlの
- 黄舟オリジナル
- 2017-06-21 09:31:469901ブラウズ
Web デザインでは、入力ボックスなどの自動ドロップダウン プロンプトがよく使用され、ユーザーの入力が大幅に容易になります。以前は、このような機能を実装したい場合は、開発者に Javascript テクニックまたは関連フレームワークを使用して ajax 呼び出しを行うよう要求する必要があり、それにはある程度のプログラミング作業が必要でした。しかし、HTML5 が徐々に普及するにつれ、開発者は新しい DataList タグを使用して、非常に美しい AutoComplete コンポーネント効果を迅速に開発できるようになりました
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
効果:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> コードは上記のとおり、 タグの list 属性を使用して、提供された データセット として使用されます。 ドロップダウン リストですが、自動リマインダー機能が付いています。互換性は次のとおりです:
Chrome/Firefox/Opera および IE10+ はすべてサポートされていますが、Safari はバージョン 7 までサポートされていません。
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalistは、idを介して入力に関連付けられた事前定義されたリストを提供し、入力時に自動補完(オートコンプリート)機能があります。選択用のドロップダウン リストが表示されます。
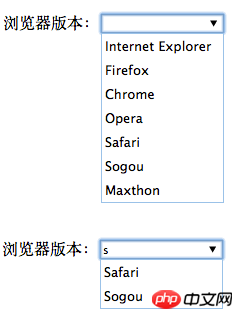
効果は次のとおりです

IE 10 と Opera では、ユーザーはドロップダウン候補リストを表示するために文字を入力する必要はありませんが、他のブラウザではユーザーが次の文字を入力する必要があることに注意してください。効果を確認するには少なくとも 1 文字を入力してください。
2. 次のコードに示すように、Datalist では、各ドロップダウン列の table オプション に値を指定することもできます。
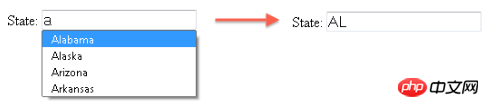
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>
value の値がオプションで指定されている場合は、ユーザーがそれを選択した後、ドロップダウン リストを使用して、テキスト ボックスに表示されるのは、以下に示すように、 value の値になります。

3. オートコンプリート属性
この属性は、オンまたはオフに設定でき、次のコードに示すように、入力フィールドでオートコンプリート機能を有効にする必要があります:
<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> Opera ブラウザではオートコンプリートをオフに設定すると、データリストはまったく表示されませんが、他のブラウザではデータリストが表示されないことに注意してください。 、データリストは表示されますが、自動提案リマインダー機能は失われます。
4. DataList をいつ使用するべきか
この種のドロップダウン スマート プロンプト ボックスを使用する場合は、状況にも注意する必要があることに注意してください。たとえば、選択肢がそれほど多くない一部のシナリオでは、一般的なドロップダウン ボックスを使用するだけで十分です。ユーザーが大量のデータから選択する必要がある場合は、ユーザーが迅速に検索して選択できるようになるため、データリストのドロップダウン提案プロンプト ボックスを使用することをお勧めします。
5. サポートされていないブラウザの対処方法
この記事を書いている時点では、まだデータリストをサポートしているのは IE 10、Firefox 4 以降、Chrome 20 以降、Opera のみであるため、古いブラウザの多くのユーザーはこの機能を使用できません。データリストを使用する方法がありますが、常に方法はあります。ここに妥協方法があります
データリストにネストされた従来の選択ドロップダウン選択ボックスを使用する
良い解決策は、従来の選択ドロップダウンを同時に提供することです。テキスト ボックスでは、次のコードに示すように、ユーザーが通常のテキストを入力するためのテキスト ボックスが提供されます:
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
上記のコードでは、従来の選択ドロップダウン テキスト ボックスがデータリストにネストされているのに対し、入力テキスト ボックスはデータリストはまだバインドされていますが、この利点は、データリストをサポートしていないブラウザで実行すると、上の図に示すような効果が得られることです。一方の側はドロップダウン選択であり、もう一方の側ではユーザーが次のことを行うことができます。ドロップダウン リストに存在しないレコードを入力します。データリストをサポートするブラウザで上記のコードを実行すると、データリストを 1 つだけ表示する本来の効果が得られます。
6. Datalist の制限
もちろん、Datalist にも以下のような制限と欠点があります。
1) CSS を使用してドロップダウン候補リストの項目を制御または変更することはできません
2 ) データリストの位置
を制御することはできません 3) ユーザーが文字数を入力するたびに表示されるドロップダウン候補リストを制御することはできません
4) 大文字と小文字の区別を制御することはできません。または、どのような文字が一致すると、ドロップダウン候補リストが表示されます
5) サーバー側のデータソースにバインドすることはできません
以上がhtmlの

