ホームページ >ウェブフロントエンド >htmlチュートリアル >ページを作成するときに行の高さを使用するにはどうすればよいですか?
ページを作成するときに行の高さを使用するにはどうすればよいですか?
- PHP中文网オリジナル
- 2017-06-21 09:59:024074ブラウズ
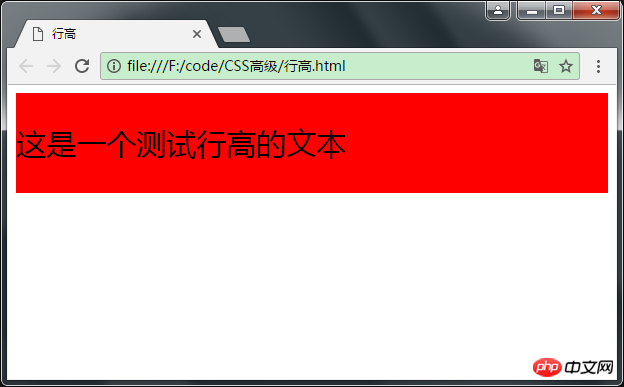
ページを作成する際、テキストや画像を中央揃えにする必要がある場面がよくあります。このとき、テキストの line-height 属性をテキストを囲む要素の高さと同じに設定して、テキストを中央揃えにしましょう。まずはこの現象を見てください。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>行高</title> 6 <style type="text/css"> 7 .line-height-demo { 8 background-color: red; 9 height: 100px;10 font-size: 30px;11 }12 </style>13 </head>14 <body>15 <div class="line-height-demo">16 这是一个测试行高的文本17 </div>18 </body>19 </html>
デフォルトでは、テキストはdivの左上隅に配置されます


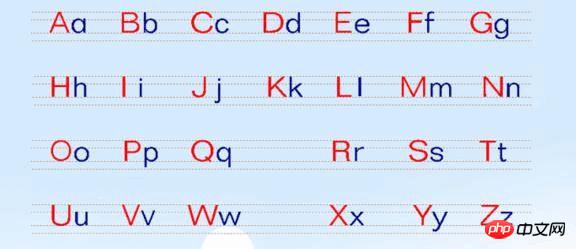
これで、テキストが魔法のように中央に配置されていることがわかります。 。 これが理由です?その理由を知るには、line-height 属性とその意味を理解する必要があります。line-height 属性は、行間の距離である行間隔を設定するために使用されます。これは一般に行の高さと呼ばれます。より正式には、テキスト行のベースライン間の距離として説明されています。説明が必要な用語があります。はい、それがベースラインです。では、ベースラインとは何でしょうか?下の写真を見てください

これは、小学校でピンインを学習するときに使用される 4 つの線と 3 つのグリッドです。このテンプレートは、行の高さの原則に基づいたテンプレートと非常によく似ています。が紹介されます。

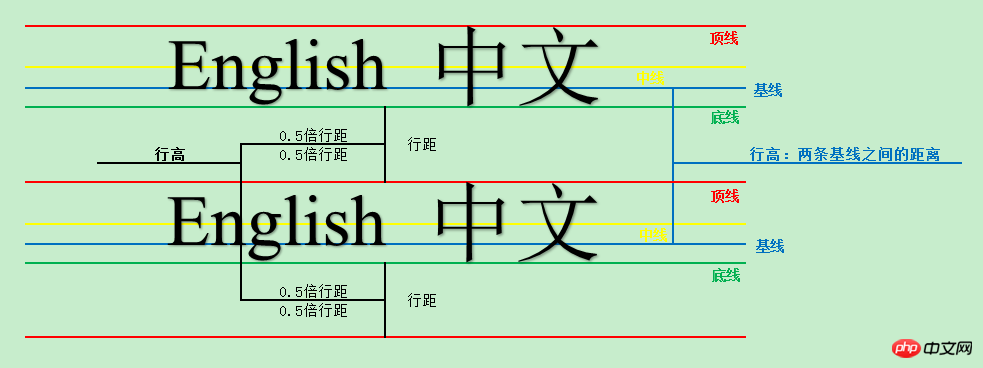
上図によれば、以下の等価関係が簡単に描けます
行の高さ = 2行のテキスト間のベースライン間の距離 = テキストの一番上の行からテキストのベースラインまで + テキストのベースラインからテキストまでの距離本文の行+二重行間隔=本文の上の行+本文の下の行+二重の行間隔(上0.5倍+下0.5倍) 本文の上下の行間は0.5倍なので、これは、テキストの行の高さをテキストを囲む要素の高さと同じに設定した後、テキストが中央に配置される理由も説明しています。
以上がページを作成するときに行の高さを使用するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

