ホームページ >ウェブフロントエンド >jsチュートリアル >mobile-select-area プラグインの使用方法
mobile-select-area プラグインの使用方法
- PHP中文网オリジナル
- 2018-05-10 14:42:532784ブラウズ
mobile-select-areaプラグインはその名の通り、モバイル端末上で地域を選択するためのプラグインで、使い方は簡単です
。 1. 準備
まず、プラグインに対応するcss+jsファイルをダウンロードする必要があります


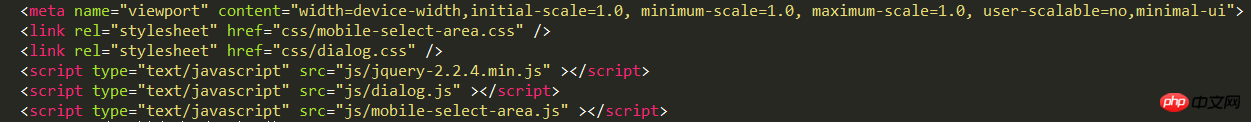
これらをダウンロードすると、必要なものがすべて揃います。 -> コードを書きます。 。 。 。まず、これはモバイル端末で使用するプラグインです。モバイル端末で視野角を制御する必要があります。そうしないと、ブラウザーでは快適に見えますが、モバイル端末では見栄えが良くない可能性があります。 ed0aa61f1fb34094cda09003c351575a
それから、ダウンロードしたファイルを順番にインポートし、このスクリーンショットを撮ります
 このdialog.jsが何のためにあるのかについて質問している友達もいるかもしれません。これも必要で、テキストボックスをクリックしたときに表示されるポップアップコンテンツを実現するために使用され、領域を選択できるようになります
このdialog.jsが何のためにあるのかについて質問している友達もいるかもしれません。これも必要で、テキストボックスをクリックしたときに表示されるポップアップコンテンツを実現するために使用され、領域を選択できるようになります
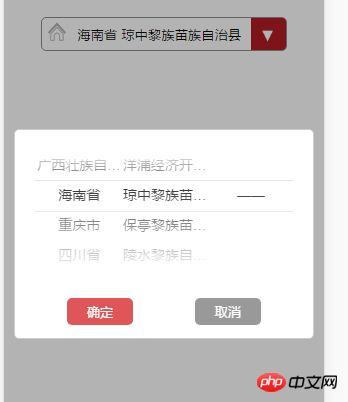
2. 実装方法 + 効果
プラグイン API の概要、API の概要は
ここから転載されています にはリソースをダウンロードできる GitHUb アドレスもあります デフォルト:0||1
0||1
0为空,true时默认选中第一项,默认1
trigger:
触发弹窗的DOM元素 ,可以是input或其他
value:
初始值,
level: int
级别数,默认是3级的
separator: ,
id值分隔符
eventName:tap|click
トリガー:
触发事件名称,默认click,使用zeptojs的可以用tap事件
値:
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:
レベル: int
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}
separエーター: 、コード>
第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。
并且this指向当前对象。
选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
eventName: tap|click
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p> data:rrreeerree
data:rrreeerree
以上がmobile-select-area プラグインの使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

