ホームページ >ウェブフロントエンド >CSSチュートリアル >cssのruby-align属性の使い方を詳しく解説
cssのruby-align属性の使い方を詳しく解説
- 黄舟オリジナル
- 2017-06-20 15:38:593447ブラウズ
構文:
ruby-align : auto | left | center | right | distribute-letter | distribute-space | line-edge
パラメータ:
auto: 配置はブラウザによって決定されます。表意文字 (東アジアのテキスト) の場合は、分散スペース値に合わせます。ラテン文字の場合は、中央の値に揃えます。
left: 基本の幅に従って左揃えになります。
center: 基本の幅に従って中央揃えになります。ベース幅がルビ文字の幅より小さい場合、ルビ文字をルビ文字の幅の中央に配置します。
distribute-letter:ルビ文字の幅がベース幅より小さい場合、ルビ文字はベース幅に均等に配置されます。ルビ文字の幅がベース幅以上の場合は中央揃え
distribute-space: ルビ文字の幅がベース幅未満の場合はルビ文字を均等に配置ベース幅で。ルビテキストでは、最初の文字の前後と最後の文字の後にハーフカーニングの空白があります。ルビ文字の幅がベース幅以上の場合は中央揃え
line-edge: ルビ文字が線端に隣接していない場合は中央揃えになります。それ以外の場合、ルビテキスト行はベーステキストの端
の上にあります
説明:
rt
オブジェクト を介して指定された 注釈 テキストまたは発音ガイド (参照ルビオブジェクト) の配置位置を設定または取得します。 rubyオブジェクトとrtオブジェクトについては、私の他の作品を参照してください。
対応するスクリプト機能はrubyAlignです。私が書いた他の本もご覧ください。
例:
ruby { ruby-align: right; }具体的な例: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title> ruby-align </title>
<style>
ruby.sample1 {ruby-align:auto;}
ruby.sample2 {ruby-align:start;}
ruby.sample3 {ruby-align:left;}
ruby.sample4 {ruby-align:center;}
ruby.sample5 {ruby-align:end;}
ruby.sample6 {ruby-align:rightright;}
ruby.sample7 {ruby-align:distribute-letter;}
ruby.sample8 {ruby-align:distribute-space;}
ruby.sample9 {ruby-align:line-edge;}
ruby {background-color:pink;}
rt {background-color:yellow;}
</style>
</head>
<body>
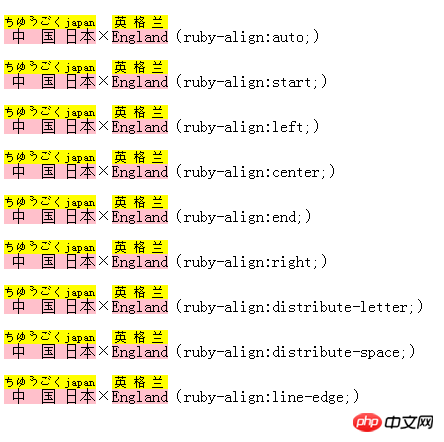
<p><ruby class="sample1">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:auto;)</p>
<p><ruby class="sample2">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:start;)</p>
<p><ruby class="sample3">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:left;)</p>
<p><ruby class="sample4">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:center;)</p>
<p><ruby class="sample5">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:end;)</p>
<p><ruby class="sample6">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:rightright;)</p>
<p><ruby class="sample7">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-letter;)</p>
<p><ruby class="sample8">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:distribute-space;)</p>
<p><ruby class="sample9">中国<rt>ちゅうごく</rt></ruby>
<ruby class="sample1">日本<rt>japan</rt></ruby>×<ruby class="sample1">England<rt>英格兰</rt></ruby>(ruby-align:line-edge;)</p>
</body>
</html>サンプル画像

以上がcssのruby-align属性の使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

