ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLでの
タグとその機能の使い方は?
HTMLでの
タグとその機能の使い方は?
- 黄舟オリジナル
- 2017-06-20 13:16:2414059ブラウズ
html作为网页最基础的语言是每一个站长必学的html语言教程,今天我们就来了解排版标签 br标签的用法。br标签是什么
排版标签讲解
标签
排版标签定义文本信息的显示效果。
现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。
标签
用法:定义在文章,或句子,中强行换行,它是单标签这样写就不对
在严格型文档中这样书写
实例源代码:
<!DOCTYPE HTML PqBLbC "-//W3C//DTD HTML 4.01 Transbtbonal//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-eqqbv="Content-Type" content="text/html; charset=gb2312"> <title>文本排版标签讲解<br>标签</title> </head> <body> <p>排版标签讲解<br>标签</p> <p>排版标签定义文本信息的显示效果。</p> <p> 现在多数通过css来控文本样式,比如首行空出两个字符,定义行高等等。 <br> </p> <p><strong><br>标签</strong></p> <p>用法:定义在语句中强行换行,它是单标签这样写就不对<strong><br></strong><strong></br></strong>.</p> <p>在严格性文档中这样书写<br/></p> <p>实例:</p> <p>加了<strong><br>标签</strong>效果</p> 定义在语句中强行换行,<br>它是单标签这样写就不对<strong><br></strong><strong></br></strong>. <p>没加<strong><br>标签</strong>效果</p> <p>定义在语句中强行换行,它是单标签这样写就不对</p> </html>
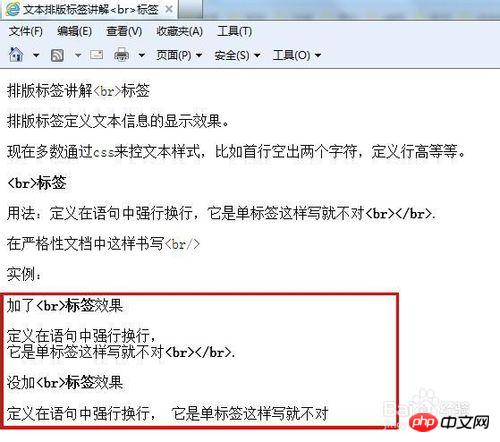
浏览器中预览截图:

在 html 源代码中对内容进行编辑,如果直接采用回车换行,那么浏览器解析的结果可能会是一个空格、或者被忽略,正确的做法是使用标签,在 html 语言中,br标签定义为一个换行符,所以应将它理解为简单的输入一个空行,而不是用来对内容进行分段。
在 HTML 中,没有结束标签,它是一个单标签,连续的多个 br 标记可以进行多次换行,也就是说在同一个位置插入5个br标签,则会空出5行的垂直间距。
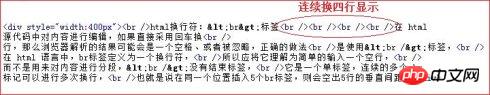
br标签通常用作对文本中的内容进行换行,当某些内容需要在新的一行显示,而如果换段又可能会导致文字间的行距较大,这个时候只需在相应的位置插入一个br换行符,就能实现文字紧凑着上一行,并且在新的一行显示,例如设置一个400px宽的DIV,在里面输入文字,然后使用br标签对文字换行,如图:

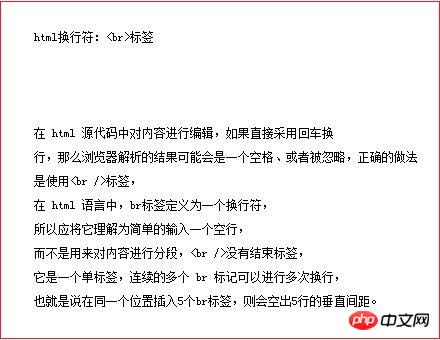
在一段较长的文本中插入了多个br标签对其进行换行,每个出现br标记的位置,后面的内容都将在新的一行显示,其中第一句插入了4个br标签,则接下来的内容会在空出4行后的位置显示,请看换行后的显示效果图:

br标签中的 clear 属性分别具有三个值:all、left、right,默认情况下属性值为:all。通常情况下,文本流中的其他行会在内联图像的底部显示,除非图形的img标签被设置为左对齐或右对齐,对表格(table)来说也是一样的,这时 br 标签中的 clear 属性就能对这些左右对齐的图像或表格起到作用了。
假如文本中插入了一张图片,为这张图片设置了 align="left" 左对齐的属性,那么接下来的文字会随着这张图片的浮动方向显示,也就是说内容会在紧贴在该图片的右侧,若是在图片的结束位置插入br标签,也是在右侧空出一行,而这些内容仍然不会在图片的下方换新的一行显示,这时就需要在br标签中设置 clear="left" 代码的意思是清楚左浮动,加上了这个属性后,图片后的文字内容就能在新起一行的最左边开始显示了。
以上がHTMLでの
タグとその機能の使い方は?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
と次の記事:HTML のの違いの詳細な紹介
との違いの詳細な紹介

