ホームページ >ウェブフロントエンド >htmlチュートリアル >htmlのタグの使い方を詳しく解説
htmlのタグの使い方を詳しく解説
- 黄舟オリジナル
- 2017-06-20 10:17:333301ブラウズ
bdi は Bidi 分離を指します! bdi テキストを使用すると、親要素のテキスト方向設定から独立したテキストを設定できます。このタグは、ユーザーのコメントや制御できないその他のコンテンツを投稿するときに便利です。
次のステップはコード部分です。
<ul> <li>username<bdi>bill</bdi>:80points</li> <li>username<bdi>steven</bdi>:78points</li> </ul>
タグの使用法。コードから、 の使用法が空白スペースの区別として機能し、重要なテキストを強調表示していることがわかります。
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
タグを使用すると、親要素のテキスト方向の設定とは独立してテキストを設定できます。
このタグは、ユーザーのコメントや、完全に制御できないその他のコンテンツを投稿する場合に便利です。このように:
<ul> <li>Username <bdi>Bill</bdi>:80 points</li> <li>Username <bdi>Steve</bdi>: 78 points</li> </ul>
タグの定義と使用手順
bdi は、Bidi 分離 (Bi-directional Isolation) を指します。
タグを使用すると、親要素のテキスト方向設定とは独立してテキストを設定できます。
このタグは、ユーザーのコメントや、完全に制御できないその他のコンテンツを投稿する場合に便利です。
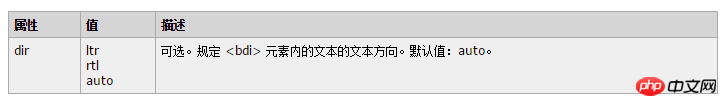
タグの 属性は何ですか?

タグをサポートしているブラウザはどれですか?
現在、 タグをサポートしているのは Firefox と Chrome のみです。
以上がhtmlのタグの使い方を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

