ホームページ >バックエンド開発 >PHPチュートリアル >無限の分類木構造を作成する方法
無限の分類木構造を作成する方法
- 巴扎黑オリジナル
- 2017-06-23 14:05:191176ブラウズ
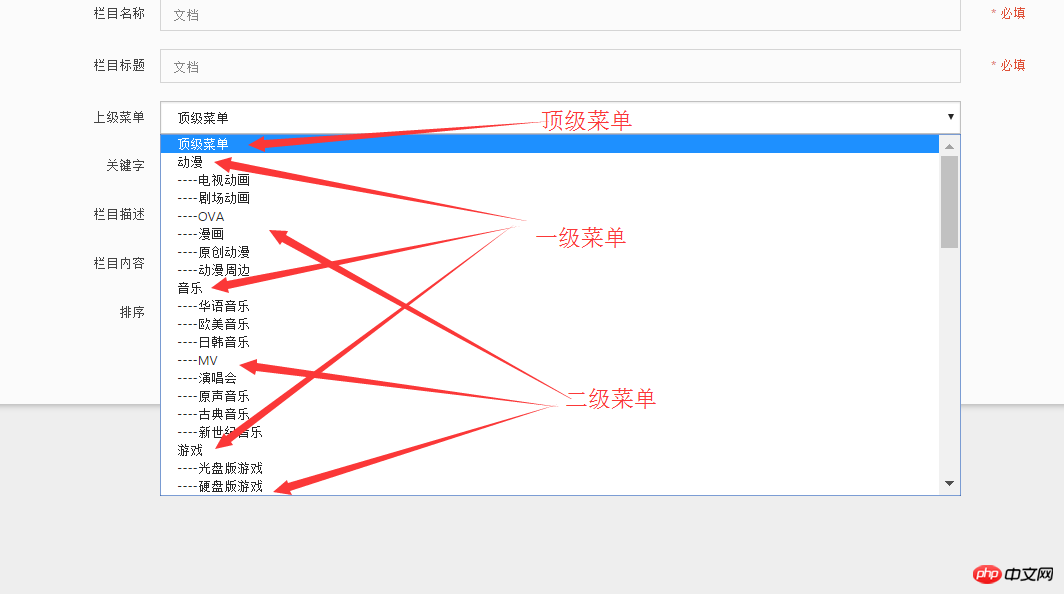
まずはレンダリング

最上位の分類は実際には第 1 レベルの分類であり、これに基づいて、第 2 レベルの分類は第 1 レベルの分類のサブカテゴリとも呼ばれます。サブカテゴリを持つこともできるため、Infinitus 分類が形成されます。
次に、特定の実装コードを見てみましょう:
1. コントローラーのフィールドごとにクエリを実行して、すべての分類情報を見つけます (id: カテゴリの ID 値、cate_name: カテゴリの名前) category, pid :Parent ID,sorts: タイトル順を表示するための準備をしますが、記述する必要はありません)
1 public function cate_display()2 {3 $cate = D('Cate');
4 $field = array('id','cate_name','pid','sorts');5 $list = $cate->allCategory($field);6 $this->assign('list',$list);7 $this->display();8 }2. モデル内にコードを作成します
対応するコントローラーのモデル内にメソッドを 2 つ作成します
1. すべての分類情報をクエリし、分類ツリーを生成するメソッドを呼び出します:
1 public function allCategory($field='*'){2 $data = $this->field($field)->select();3 return $this->tree($data);4 }2. 分類ツリーを生成します (再帰を使用し、データと 2 つの変数: pid [親クラス ID]、レベルを渡します)。 [レイヤーの数、表示数の制御に使用]、初期値はゼロ)
1 public function tree($data,$pid=0,$level=0){ 2 static $tree = array(); 3 foreach($data as $k=>$v){ 4 if($v['pid'] == $pid){ 5 $v['level'] = $level; 6 $tree[]=$v; 7 $this->tree($data,$v['id'],$level+1); 8 } 9 }10 11 return $tree;12 }3. ビュー ファイル内のコード
1 <div class="form-group"> 2 <label for="pid" class="col-sm-2 control-label no-padding-right">上级菜单</label> 3 <div class="col-sm-6"> 4 <select name="pid" style="width: 100%;"> 5 <option selected="selected" value="0">顶级菜单</option> 6 <volist name="row" id="val">
7 <option value="{$val.id}"><?php echo str_repeat('-',$val['level']*4); ?>{$val.cate_name} 8 </option>
9 </volist>
10 </select>11 </div>12 </div>
このようにして、次のような分類ツリー構造が作成されます。無限再帰が完了しました。 要約: 中心となるアイデアは依然としてモデルの再帰関数であり、pid の最初のパスは、将来、再帰的に毎回渡される pid が上位レベルの ID になります。最後に、ビュー ページが表示されるときに、PHP 組み込み関数 str_repeat() が呼び出され、「-」を繰り返し出力して、出力時にさまざまなレベルの効果を実現します。
以上が無限の分類木構造を作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

