ホームページ >ウェブフロントエンド >htmlチュートリアル >React Native でカスタム モジュールを作成する方法
React Native でカスタム モジュールを作成する方法
- PHP中文网オリジナル
- 2017-06-19 17:28:081784ブラウズ
まえがき
React Native プロジェクトには、node_modules フォルダーがあり、Node.js パッケージ マネージャー npm は世界最大のオープン ソース ライブラリ エコシステムです。 npm に関しては、通常 2 つの意味を指します。1 つは Node.js オープン モジュールの登録および管理システムで、もう 1 つは Node.js のデフォルト モジュール マネージャーであり、ノードのインストールと管理に使用されるコマンド ライン ソフトウェアです。モジュール。この記事の目的は、React Native でカスタム npm モジュール (プラグインに似た) を作成し、他の人が使用できるようにそれを npm にアップロードする方法を探ることです。
npm の使い方の紹介
npm は Node.js モジュールです。Node.js をインストールすると、デフォルトで npm がインストールされます。npm のバージョンを確認するには、ターミナルで次のコマンドを使用します:
npm -v
npm のアップグレード:
sudo npm install npm -g
モジュールのインストール (インストール完了後、node_modules ディレクトリが生成され、その下にインストールされたノード モジュールが配置されます):
npm install 2cf7af396cbd731a0491663fcec0bb14
npm 構成の表示:
npm config list
エージェントのセットアップ:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
上記では、いくつかの基本的な npm コマンドを紹介しています。それからそれらをローカルに作成できます。これはモジュールです。
まずターミナルを開いてカスタムモジュールを作成する新しいフォルダーを作成し、コマンドラインでnpmにログインします。次のコマンドを入力します:
npm adduser
ユーザー名、パスワード、および電子メール アドレスを入力するように求められます。完了したら、次のコマンドを入力して現在の npm ユーザーを表示できます:
npm whoami
登録したユーザー名が正しく表示されている場合。 、ログインが成功したことを示してください。次に、次のコマンドを使用して npm モジュールを作成します:
npm init
上記のコマンドを実行すると、名前、バージョン、作成者情報などを含む package.json ファイルを作成するように指示されます。
モジュールを作成する
ここで、カスタム モジュールを作成する必要がある理由について説明したいと思います。 React Native は多くのネイティブ コンポーネントを実装し、豊富な API を提供しますが、一部のネイティブ ライブラリはまだサポートされておらず、ネイティブ指向のオープン ソース コンポーネントやライブラリが多数あるため、これらのコンポーネントやライブラリを React Native で使用したい場合は、ライブラリは、他の人が簡単に統合できるように、独自にモジュールを定義する必要があります。次に、本題に直接進みます。 React Native で使用できるカスタム モジュールを作成します。コマンドラインで
react-native init AwesomeProject
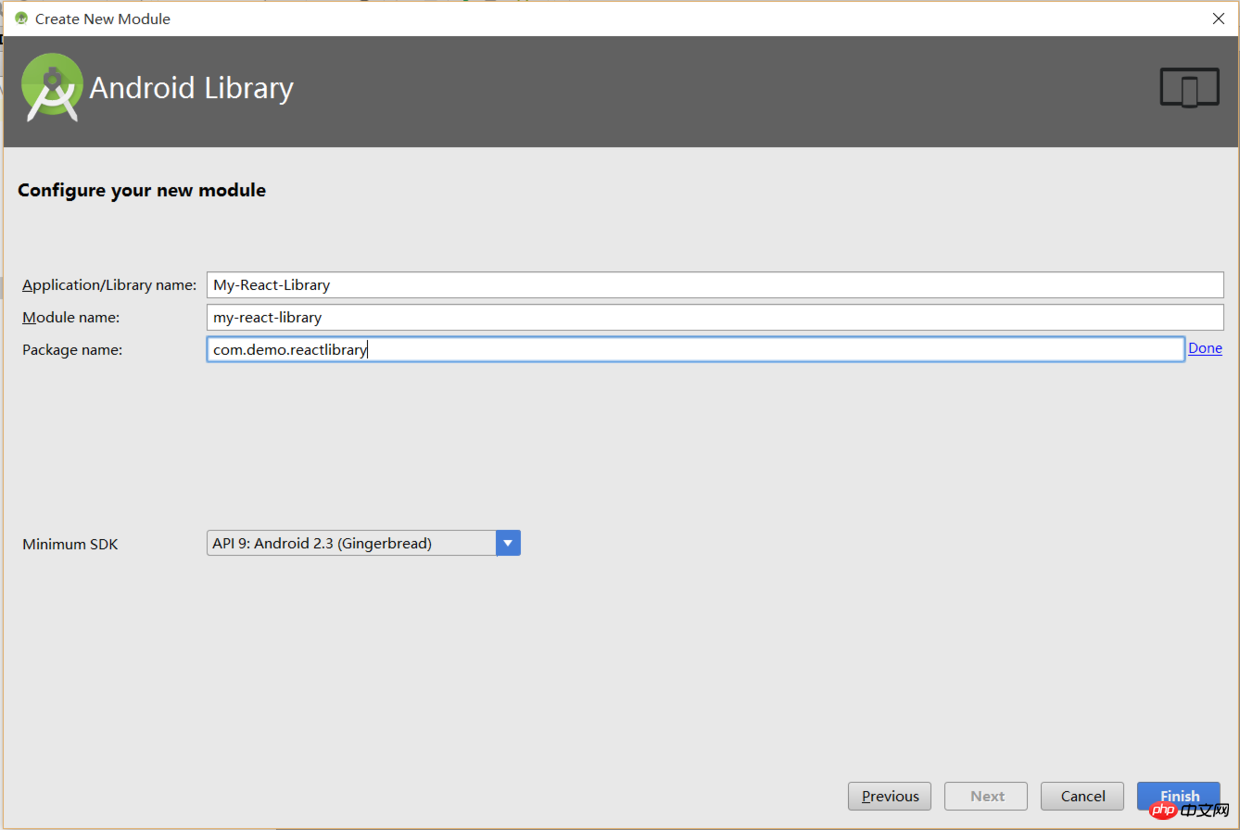
を実行して、React Native プロジェクトを初期化します。ここでは Android を例に挙げて、[ファイル] -> [開く] メニューを選択し、[ファイル] -> [新規] -> [新しいモジュール] を選択します。図に示すように: 
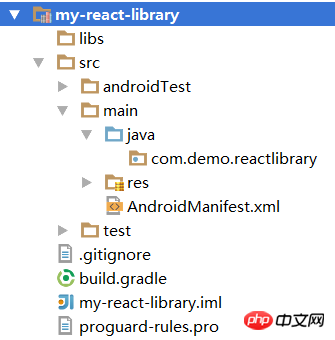
図に示すように、ここで新しいライブラリ モジュールが作成され、[完了] をクリックして次のディレクトリ構造を確認します。

次に、必要な jar を libs ディレクトリに置きます。 jpush-sdkを使用します。例えば、公式サイトからダウンロードしたlibsをlibsにコピーし、関連するリソースファイルをresフォルダーに置き、AndroidManifestファイルの内容をコピーし、パッケージ名を変更し、最後にbuild.gradleで設定します。 、次のようになります (ここで targetSdkVersion を 22 に変更することに注意してください。23 で実行するとクラッシュする可能性があります):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}ここまでで、最初のステップが完了しました。 次に、Native と JS の間の対話のためのコードを記述する必要があります。この記事では、JS が Native を呼び出し、Native が JS を呼び出すため、ここでは詳しく説明しません。コードのネイティブ部分が完了したと仮定すると、JS でのインポートを通じて他の人が JS コードを呼び出すことができ、それによってネイティブを呼び出すことができるようにするにはどうすればよいでしょうか?まず my-react-library フォルダーに入り、ターミナルで
npm init
を実行して package.json ファイルを生成し (ここの名前フィールドに注意してください。ここには他の人が参照したモジュールの名前があります)、インデックスを作成します。 js ファイル、これはノードモジュールの JS エントリです。JS を記述するには Sublime Text を使用することをお勧めします。例として jpush-react-native を示します。
jpush-react-native/index.js コードの一部
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
}
は、実際には JPushModule で定義された initPush メソッドを呼び出します。これも同様で、基本的に NativeModules を通じて Native によって提供されるメソッドを呼び出します。
## 公開
この時点で、React Native カスタム モジュールが完成しました。次に、カスタム モジュールを公開します。 package.json が配置されているディレクトリで
npm publish
を実行して、カスタム モジュールを npm ライブラリにアップロードします。バージョンを更新するたびに、package.json のバージョン値を変更してから、npm public を実行する必要があります。
使用
React Native ディレクトリで、次のコマンドを実行します。
npm install my-react-library --save
インストールが完了すると、モジュールは Android ライブラリ プロジェクトであるため、Native で構成する必要があります。主なことは、プロジェクトの依存関係を追加することです:
someone's react-native project/some module/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}
次に、settings.gradle で設定します:
someone's react-native project/settings.gradle
include ':app', ':my-react-library'
project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...
如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List87930413b7b9f6e3c99fdbf3dcfbbddf getPackages() {
return Arrays.87930413b7b9f6e3c99fdbf3dcfbbddfasList(
new MainReactPackage(),
new MyReactPackage()
);
}
到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}以上がReact Native でカスタム モジュールを作成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

