ホームページ >ウェブフロントエンド >jsチュートリアル >jsの変数とデータ型を詳しく解説
jsの変数とデータ型を詳しく解説
- PHP中文网オリジナル
- 2017-06-20 09:20:121392ブラウズ
1. 変数
jsの変数は、値を格納したり、値を表現したりするために使用されます。 js での変数の定義は非常に簡単です: var 変数名 = 変数値
= は代入演算で、左側に変数名、右側に格納されている値が表示されます
js の変数は大まかに型付けされています: var を使用するだけです変数名 任意のデータ型を格納
例:var name = '李思'
2. データ型
1. 基本データ型:単純な構造で構成される
Number(数字)、string (文字列)、ブール、null、未定義
2. 参照データ型: 構造が比較的複雑
型の詳しい説明
1. 数値: 正の数、負の数、0、10進数のNaN (有効な数値ではありませんが、数値データ型に属します)
NaN==NaN //false 等しくない var num = 12 //= は代入 == の値が左辺と右辺は等しい
isNaN(); 値が有効な数値ではないという命題が真であるかどうかを検出し、有効な数値であれば false を返します。 検出された値が数値型でない場合、ブラウザはデフォルトで数値に変換します
Number(): 他のデータ型を強制的に数値型に変換します。文字列の場合は、すべてのデータ型を数値型に変換する必要があります。文字列は数値でなければなりません
例: Number('12')==>12 Number('12px')==>NaN
必須ではないデータ型変換 parseInt/parseFloat:
parseInt : 左から右に、1 文字を検索し、数値を有効な数値に変換します。途中で無効な数値に遭遇した場合、検索は続行されません
ParseFloat: 上記と同様に、小数点をもう 1 つ識別できます。
インタビューの質問:
var val = Number('12px');if(val==12){
console.log(12)
}else if(val==NaN){
console.log(NaN)
}else{
console.log('以上都不成立')//输出这个
} 2.ブール値: true false
! : 感嘆符は否定です。まず値をブール型に変換してから否定します console.log(!3)//まず 3 をブール型に変換してから否定します
! ! :他のデータ型を Boolean() と同等のブール型に変換します データ型変換のルール:
1) 値が 1 つしかない場合、値が true か false かを判断し、次に従います: 0 NaN " " のみnull 未定義 これらの 5 つは false で、残りは true です
2) 2 つの値が等しいかどうかを比較する場合
val1==val2 2 つの値は同じデータ型ではない可能性があります. ==の場合 比較した場合はデフォルトのデータ型変換が行われます
①, object == object, Neverイコール ②, object == string, まずオブジェクトを文字列に変換します(toStringメソッドを呼び出します)を比較してから
[]文字列 "" に変換
{}文字列 "[object,object]" に変換
③、Object == Boolean 型の場合、まずオブジェクトを文字列 (toString) に変換し、次に数値に変換され(数値「」は0になります)、ブール型も数値に変換され(trueは1、falseは0)、最後の2つの数値が比較されます
④オブジェクトは です。まず文字列に変換(toString)し、次に数値に変換する場合(数値""が0になる)、最後の2つの数値を比較します
⑤ Number == Boolean、Booleanを数値に変換します
⑥。 Number == string、文字列は数値に変換されます
⑦、String == Boolean、すべて数値に変換されます
⑧、null==unknown 結果はtrueになります
⑨ nullとunknownは他と等しくありませんデータ型の比較
3)、ただし == は比較です、=== も比較 (絶対比較) です
val1===val2 データ型が等しくない場合は、絶対に等しくありません
3. オブジェクト データ型 ([属性名と属性値] の複数のセットで構成され、複数のキーのセットで構成され、複数の key:value で構成されます。属性名と属性値は、この特性を説明するために使用されます) object)
例: リテラル作成メソッド インスタンス作成メソッド
personInfo ="小李"28"60kg"
对象数据类型中,还可以具体的细分: 对象类(Object),数组类(Array),正则类(RegExp),时间类(Date),字符串类(String),布尔类(Boolean),Math数学函数...等对应的实例:对象、数组、正则、时间...
js中对象、类、实例的区别:对象是泛指,js中万物皆对象,类是对对象的具体的细分,实例是类中的一个具体的事物
举例:自然界中万物皆对象,所有的东西可以分为人类、植物类、动物类、物体类,每一个人都是人类中的一个具体的实例
4、基本数据类型和引用数据类型的区别
面试题:
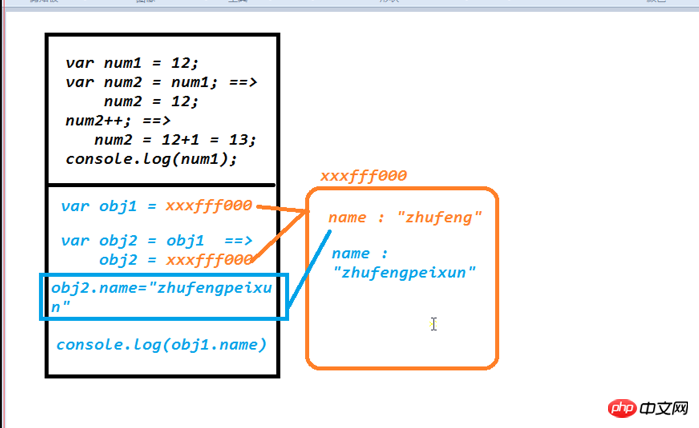
var num1 = 12;var num2 = num1;//把num1代表的值给了num2变量num2++//等于num2 = num2+1 也可以写成num2+=1console.log(num2);//13console.log(num1);//12var obj1 = {name:"小李"};var obj2 = obj1;
obj2.name = '小李小李';
console.log(obj1.name)//小李小李console.log(obj2.name)//小李小李总结:基本数据类型没有跟着改变,引用数据类型跟着改变了
可以看一下下面的图:

基本数据类型和引用数据类型的本质区别: 基本数据类型操作的是值,引用数据类型操作得是对新空间的引用地址
基本数据类型是把值直接的给变量,接下来在操作的过程中,直接拿这个值操作的,可能两个变量存储一样的值,但是互不干扰,其中一个改变,另一个没有任何的影响。
引用数据类型:
1)、定义一个变量
2)、开辟一个新的空间,然后把属性名和属性值保存在这个空间中,并且有一个空间地址
3)、把空间的地址给了这个变量,变量并没有存储这个数值,而是存储的是对这个空间的引用
4)、接下来把这个地址,又告诉给了另外一个变量,另外一个变量存储的也是这个地址,此时两个变量操作的是同一个空间
5)、其中一个改变了空间的内容,另外一个也跟着改变了
5、检测数据类型的方式:typeof instanceof constructor Object.prototype.toString.call()
typeof用来检测数据类型的:typeof 要检查的值
返回值:是一个字符串,包含了数据类型字符"number"、"string"、“boolean”、“undefined”、“object”、"function"
typeof null 的结果是“object”
typeof的局限性:不能具体检查object下细分的类型,检查这些返回的都是“object”
面试题:
console.log(typeof typeof typeof [])// "string" 出现两个以上的typeof 最终结果都是“string”
以上がjsの変数とデータ型を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

