ホームページ >ウェブフロントエンド >htmlチュートリアル >element.style インライン スタイルの変更に関するサンプル チュートリアル
element.style インライン スタイルの変更に関するサンプル チュートリアル
- 零下一度オリジナル
- 2017-06-19 10:24:371951ブラウズ
この記事では、Element.style のインライン スタイルの変更方法を主に紹介します。参考にして学習する価値があります。一緒に見てみましょう。
前書き
以前の Web ページのスタイルを作成していたとき、スタイルの値をどのように変更しても、ツールを使用して表示するとページ上のスタイルが変更されないことがありました。 element.style の値があることがわかりますが、この値がどこに表示されるのかまだ見つからず、まだ変更できません。
実際、element.style は一部の JavaScript コードにハードコーディングされている場合があり、このメソッドは非常に不適切です。しかし、サードパーティの js ファイルを使用するときに、時々遭遇することがあります。では、これをどのように変更すればよいのでしょうか? ソース コードで ! important 構文の優先順位を使用して、必要な効果を実現します。

例:
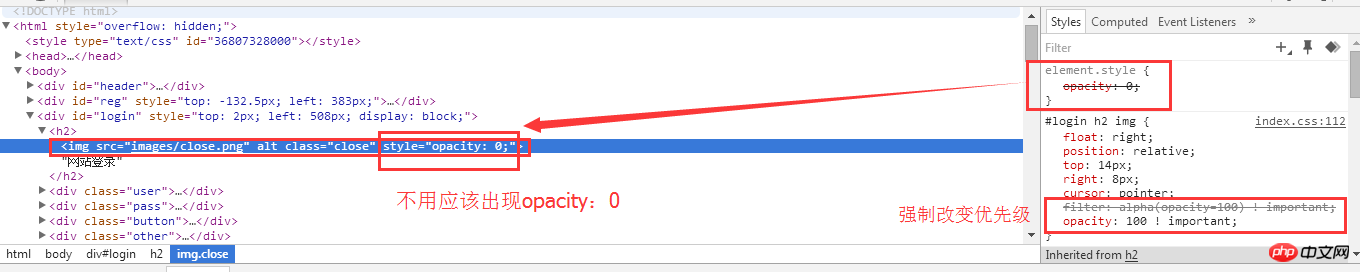
デフォルトでは、上の picture は、element.style が見つかりません。次のように変更できます。 CSS スタイル シート:
上の図に示すように、opacity: 100 ! important; を CSS スタイル シートに追加します。これは、opacity: 0 が最初に表示されることを意味します。 。
以上がelement.style インライン スタイルの変更に関するサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

