ホームページ >Java >&#&チュートリアル >zTreeツリープラグインの使用 -- 非同期ロード方法の紹介
zTreeツリープラグインの使用 -- 非同期ロード方法の紹介
- 零下一度オリジナル
- 2017-06-26 14:45:432172ブラウズ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>异步加载</title>
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/demo.css?1.1.11">
<link rel="stylesheet"href="${pageContext.request.contextPath}/zTree_v3-master/css/zTreeStyle/zTreeStyle.css?1.1.11">
<script type="text/javascript"src="${pageContext.request.contextPath}/jquery-2.1.1.min.js?1.1.11"></script>
<script type="text/javascript"src="${pageContext.request.contextPath}/zTree_v3-master/js/jquery.ztree.core.min.js?1.1.11"></script>
<script type="text/javascript">var setting = {
async : {
enable : true,
url : "${pageContext.request.contextPath}/ztreeAction!getMenusById.jhtml",
autoParam : [ "id" ],//dataFilter : filter },
data : {
key : {
url : "xUrl"},
simpleData : {
enable : true,
pIdKey : "pid"}
},
};
$(document).ready(function() {
$.fn.zTree.init($("#treeDemo"), setting);
});</script>
</head>
<body>
<div class="ztree"style="width: 20%; height: 500px; padding-top: 10px; float: left; border: 1px solid #FF0000;">
<ul id="treeDemo"></ul>
</div>
</body>
</html>上記はJSPページのコードですので、過去に使用した
action层代码,可以直接复制使用
public void getMenusById(){
List<Ztree> list=null;try {
list=ztreeService.getMenusById(ztree);
} catch (Exception e) {
e.printStackTrace();
}super.writeJson(list);
}List<Ztree> getMenusById(Ztree ztree) Exception; //接口
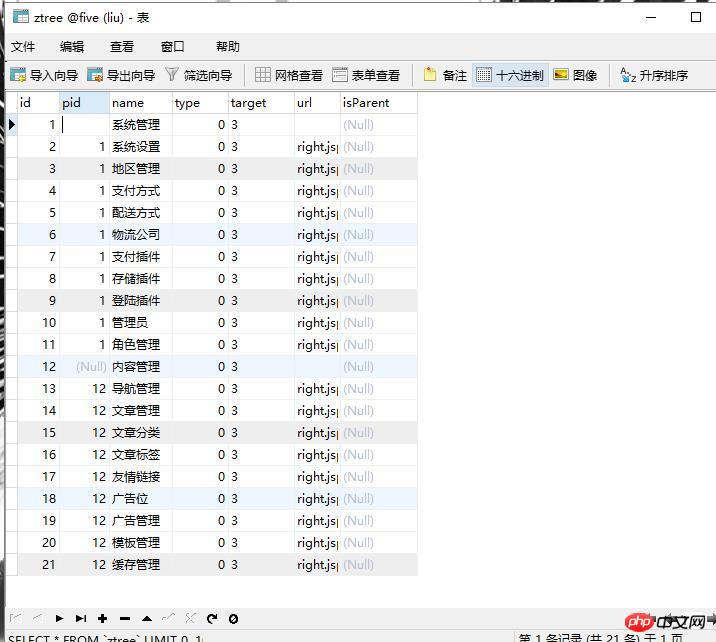
daoレイヤーのコードを直接コピーしてください。記述する必要はありません。クエリだけです。以下に ztree のテーブル フィールドを添付します

以上がzTreeツリープラグインの使用 -- 非同期ロード方法の紹介の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

