ホームページ >ウェブフロントエンド >jsチュートリアル >jQuery での各実装のサンプル チュートリアル
jQuery での各実装のサンプル チュートリアル
- 零下一度オリジナル
- 2017-06-17 17:44:281210ブラウズ
jQuery オブジェクトの場合、各メソッドは単純に委任されます。jQuery オブジェクトは、jQuery の各メソッドに最初のパラメーターとして渡されます。つまり、jQuery によって提供される各メソッドは、パラメーター 1 によって提供されるすべてのオブジェクトです。サブ要素はメソッド呼び出しを 1 つずつ実行します
JQuery の each 関数は 1.3.2 の公式ドキュメントで次のように説明されています:
each(callback)
一致する各要素をコンテキストとして使用して関数を実行します。
は、渡された関数が実行されるたびに、関数内の this キーワードが異なる DOM 要素 (毎回異なる一致する要素) を指すことを意味します。また、関数が実行されるたびに、一致する要素の集合における実行環境としての要素の位置を表す数値(0から始まる整数)が関数にパラメータとして渡されます。 「false」を返すとループが停止します (通常のループで「break」を使用するのと同じです)。次のループにジャンプするには、「true」を返します (通常のループで 'Continue' を使用するのと同じです)。
次のコールバックは コールバック関数 で、要素をトラバースするときに指定する必要がある操作を示します。以下の簡単な例から始めましょう:
2 つの画像を反復処理し、それらの src 属性 を設定します。注: ここでは、これは jQuery オブジェクトではなく DOM オブジェクトを指します。
html コード:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery での各実装のサンプル チュートリアル" ><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery での各実装のサンプル チュートリアル" >jQuery 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});結果:[  ,
,  ]
]
もちろん、jQuery では要素をトラバースするときにカスタムのジャンプアウトが可能です。サンプルコードを参照してください: 'return' を使用して、事前に each() からジャンプすることができます。 。
HTML コード:
<button>Change colors</button> <span></span> <p></p> <p></p> <p></p> <p></p> <p id="stop">Stop here</p> <p></p> <p></p> <p></p>
jQuery コード:
$("button").click(function(){
$("p").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});または書き込み:
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});イラスト:
each() メソッドは、一致する要素ごとに実行される関数を指定します。
ヒント: false を返すと、ループを早期に停止することができます。
構文
$(selector).each(function(index,element)) パラメータの説明
function(index,element) 必須。一致する要素ごとに実行する関数を指定します。
•index – セレクターのインデックス位置
•element – 現在の要素 (「this」セレクター
インスタンス
を使用して、各 li 要素のテキストを出力することもできます:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});obj オブジェクトはありませんarray
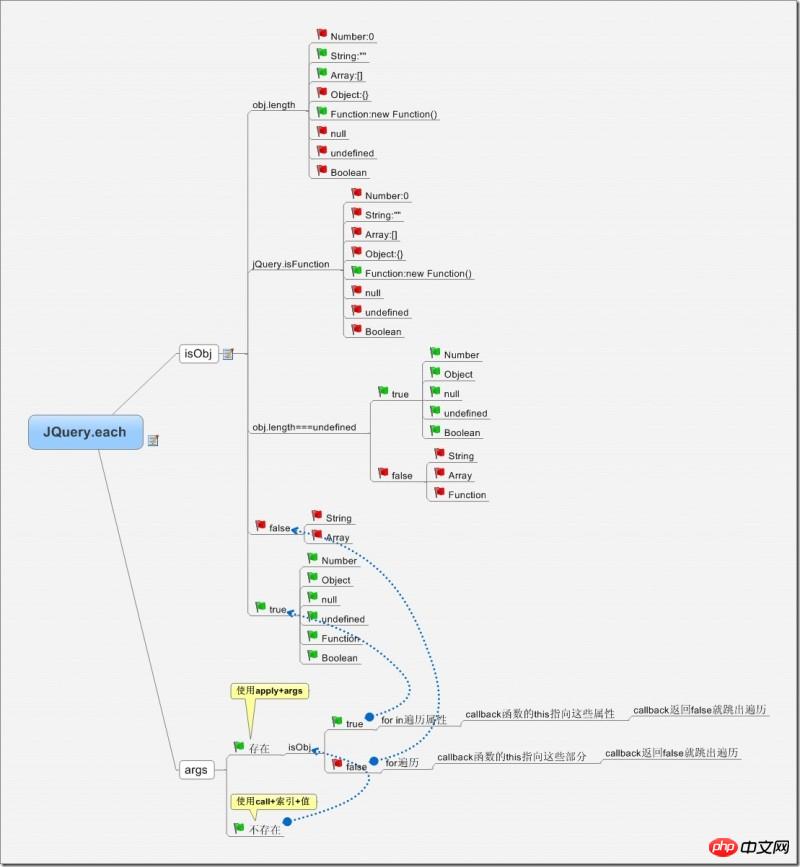
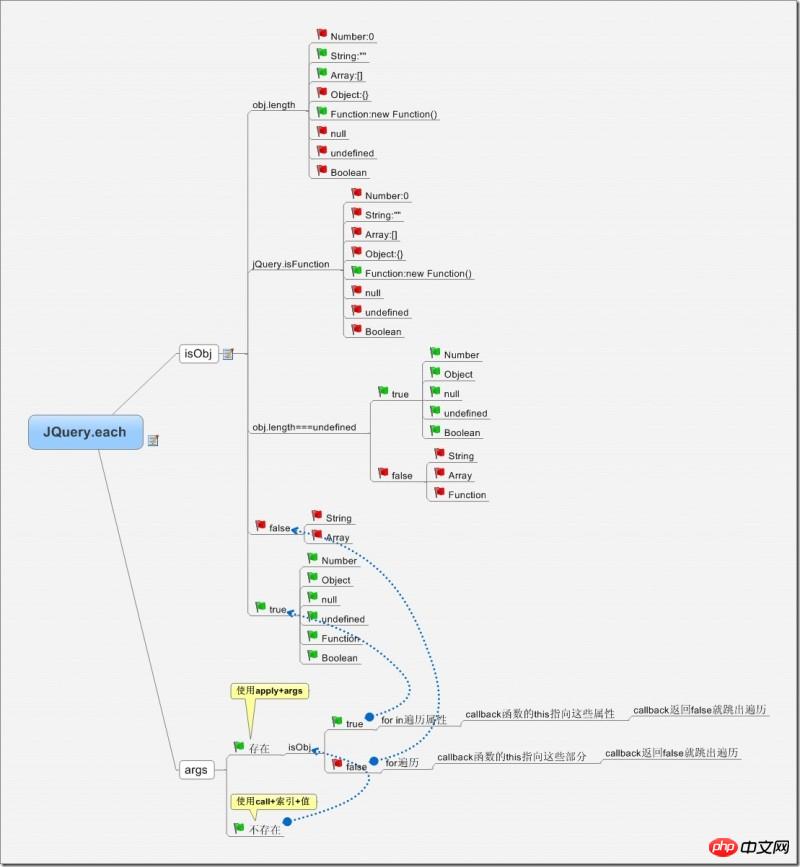
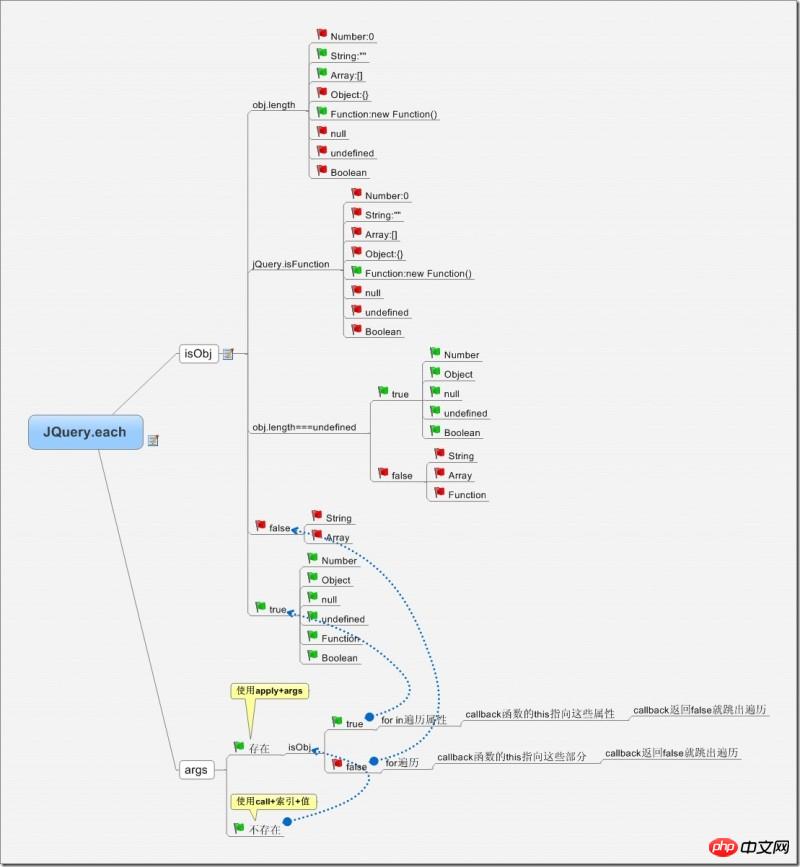
このメソッドと 1 の最大の違いは、戻り値に関係なく fn メソッドが順番に実行されることです。つまり、obj オブジェクトのすべてのプロパティが fn メソッドによって呼び出されます。 fn 関数が false を返す場合も同様です。
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}各メソッドの fn の具体的な呼び出しメソッドは単純な fn(i,val) や fn(args) ではなく、fn.call(val, i,val) または fn.apply(obj.args) の形式で、つまり fn の独自の実装で、このポインターを直接使用して配列またはオブジェクトのサブ要素を参照できます
それでは、どうすればよいですかそれぞれの
jquery から再度飛び出すには、
以上がjQuery での各実装のサンプル チュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

