<入力">

ホームページ >ウェブフロントエンド >jsチュートリアル >JQueryは複数の入力ボックスの値を取得する実装
JQueryは複数の入力ボックスの値を取得する実装
- 巴扎黑オリジナル
- 2017-06-26 15:13:134686ブラウズ
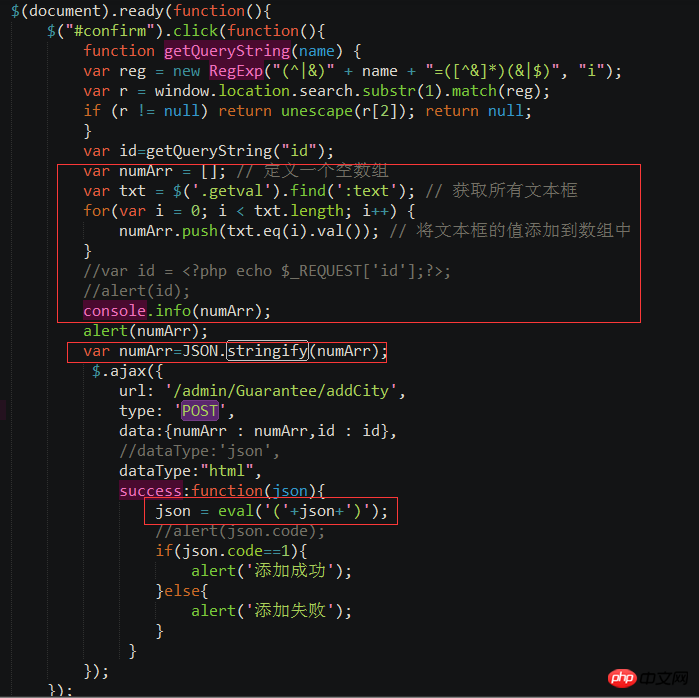
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><div id="box"><input type="text"><input type="text"><input type="text"><input type="text"><input type="button" id="btn" onclick="Total()" value="转化为数组"></div><script src="这里是jquery文件路径"></script><script>function Total() {var numArr = []; // 定义一个空数组var txt = $('#box').find(':text'); // 获取所有文本框for (var i = 0; i < txt.length; i++) {
numArr.push(txt.eq(i).val()); // 将文本框的值添加到数组中 }
console.info(numArr);
}</script></body></html>2.

3.stringify()function
stringify()は、
などのオブジェクトから文字列を解析するために使用されます。
var a = {a:1,b:2}
結果: 「{」 ":1,"b":2}
"4.
5. JSON 文字列を JS の JSON データ形式に解析するには、通常 2 つの方法があります。 1. 1 つは eval() 関数を使用する方法です。 2. 2 番目の解析方法は、Function オブジェクトを使用することです。その典型的な用途は、JQUERY の AJAX メソッドで返されたデータの解析です。  dateType:json; は、PHP コントローラーで exit(json_encode(array('code'=>0,'msg'=>'不正なトランザクション シリアル番号'))); を返します。 ajax に付属の json ;
dateType:json; は、PHP コントローラーで exit(json_encode(array('code'=>0,'msg'=>'不正なトランザクション シリアル番号'))); を返します。 ajax に付属の json ;
以上がJQueryは複数の入力ボックスの値を取得する実装の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:シームレスなカルーセル次の記事:シームレスなカルーセル

