ホームページ >ウェブフロントエンド >jsチュートリアル >イベントバブリングの詳細説明とイベントキャプチャ例
イベントバブリングの詳細説明とイベントキャプチャ例
- 零下一度オリジナル
- 2017-06-26 11:54:591761ブラウズ
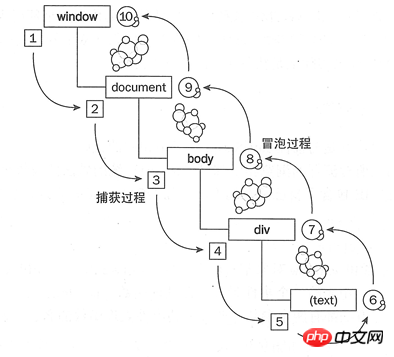
JS イベント フローの概略図:

完全な JS イベント フローは、ウィンドウから開始され、最終的にウィンドウに戻るプロセスであり、イベント フローは 3 つの段階に分かれていることがわかります。プロセス(1~5)、ターゲットプロセス(5~6)、バブリングプロセス(6~10)
実際には、キャプチャプロセスとバブリングプロセスは完全に逆のプロセス、つまりイベントが親から転送されます。要素から子要素への伝播、および子要素から親要素への伝播のプロセス。
イベントキャプチャ
イベントキャプチャは、イベントバインディングの 2 番目の形式でのみ実現できます。例ではdiv3 がクリックされると、div1 は 2 つのクリック イベントを受け取ります。1 つはキャプチャ フェーズでトリガーされる div1 のクリック イベントで、もう 1 つは addEventListener の 3 番目のパラメーターでトリガーされます。 : true ----キャプチャ、false-----バブリング; 上記が true に設定されている場合、キャプチャ フェーズのクリック イベントがトリガーされます
注: div1 は、イベントがトリガーされます 別の例:nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//点击div3部分时,分别弹出div1,div2,div3 oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡 oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}</script><div><div><div></div></div></div>
div3 をクリックすると、ポップアップ結果は次のようになります: 3、2、1
div3 をクリックすると、div1キャプチャ フェーズ (true) では、div1 のクリック イベントがトリガーされ、ポップアップ結果は次のようになります。バブリング フェーズでは、div3 のクリック イベントがトリガーされ、ポップアップが表示されます。結果は 2 となり、div1 のクリック イベントがトリガーされ、ポップアップ結果は 1 となります: 1
イベントバブリング
要素がイベントを受信すると、受信したすべてのイベントを次の要素に伝播します。その親、イベント バブリング メカニズムと呼ばれるトップレベル ウィンドウに至るまで。
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);//点击div3,分别弹出3,2,1 }</script><div><div><div></div></div></div>
比較 バブリングイベントをキャンセルしても効果はありません
。
イベントバブリングの使用以下はウェブサイトの一般的な機能です -
nbsp;html><meta><title>事件冒泡</title><style>div{padding:40px;} #div1{ background: red; } #div2{ background:green; }#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//事件函数绑定 oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1 oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡 }</script><div><div><div></div></div></div>
に共有します
以上がイベントバブリングの詳細説明とイベントキャプチャ例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

