ホームページ >ウェブフロントエンド >jsチュートリアル >Bootstrap ファイル入力ファイルアップロードコンポーネントの例の詳細な説明
Bootstrap ファイル入力ファイルアップロードコンポーネントの例の詳細な説明
- PHPzオリジナル
- 2018-05-26 14:17:347746ブラウズ
この記事では、主に Bootstrap ファイル入力ファイル アップロード コンポーネントの使用方法を詳しく紹介します。興味のある方は、[関連ビデオの推奨: Bootstrap チュートリアル]
一、使い方を参照してください。
1. 依存する js および css ファイルをインポートします:<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/fileinput.min.css" />
<script type="text/javascript" src="js/jquery-3.2.1.js" ></script>
<script type="text/javascript" src="js/bootstrap.js" ></script>
<script type="text/javascript" src="js/fileinput.js" ></script>
<script type="text/javascript" src="js/zh.js" ></script>
<script type="text/javascript" src="js/my.js" ></script>
2. ファイル入力領域を作成します<form>
<p class="form-group">
<h3>Bootstrap File Input Demo1</h3>
</p>
<input name="uploadFile" type="file" id="uploadFile" multiple class="file-loading" />
</form>
3. my.js ファイルを作成し、ファイル アップロード コンポーネントを初期化します $(function() {
//初始化fileinput
var fileInput = new FileInput();
fileInput.Init("uploadFile", "http://127.0.0.1/testDemo/fileupload/upload.action");
});
//初始化fileinput
var FileInput = function() {
var oFile = new Object();
//初始化fileinput控件(第一次初始化)
oFile.Init = function(ctrlName, uploadUrl) {
var control = $('#' + ctrlName);
//初始化上传控件的样式
control.fileinput({
language: 'zh', //设置语言
uploadUrl: 'http://127.0.0.1/testDemo/fileupload/upload.action', //上传的地址
allowedFileExtensions: ['jpg', 'png', 'gif'], //接收的文件后缀
uploadAsync: true, //默认异步上传
showUpload: false, //是否显示上传按钮
showRemove: true, //显示移除按钮
showCaption: true, //是否显示标题
dropZoneEnabled: true, //是否显示拖拽区域
//minImageWidth: 50, //图片的最小宽度
//minImageHeight: 50,//图片的最小高度
//maxImageWidth: 1000,//图片的最大宽度
//maxImageHeight: 1000,//图片的最大高度
//maxFileSize:0,//单位为kb,如果为0表示不限制文件大小
//minFileCount: 0,
maxFileCount: 10, //表示允许同时上传的最大文件个数
enctype: 'multipart/form-data',
browseClass: "btn btn-primary", //按钮样式: btn-default、btn-primary、btn-danger、btn-info、btn-warning
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
});
//文件上传完成之后发生的事件
$("#uploadFile").on("fileuploaded", function(event, data, previewId, index) {
});
}
return oFile; //这里必须返回oFile对象,否则FileInput组件初始化不成功
};
1. 初期化インターフェイス:
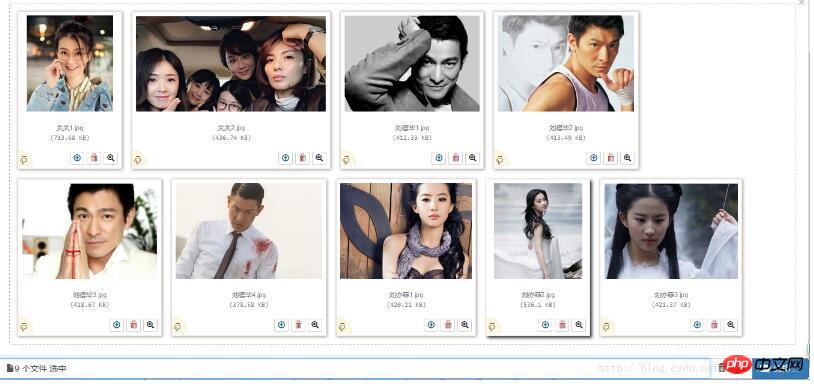
 2. 複数のファイルのアップロードを実行できます:
2. 複数のファイルのアップロードを実行できます:
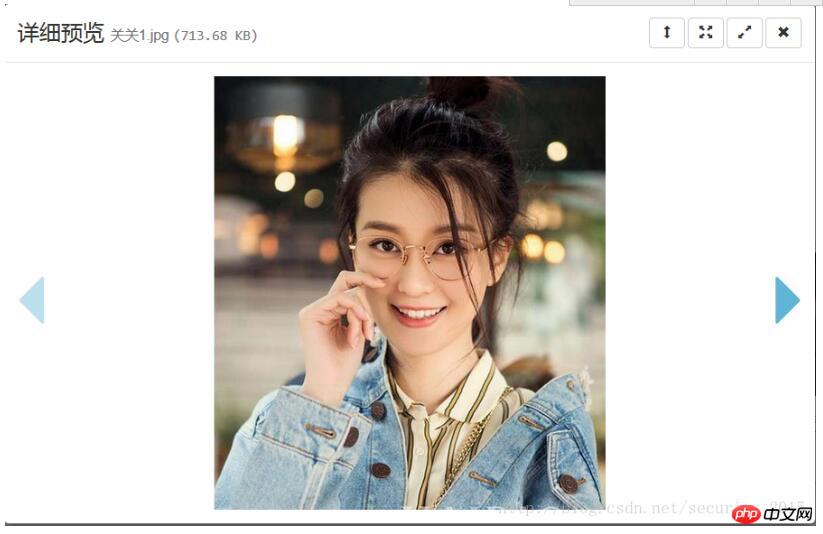
 3. ファイルをクリックして全画面プレビューを表示します:
3. ファイルをクリックして全画面プレビューを表示します:

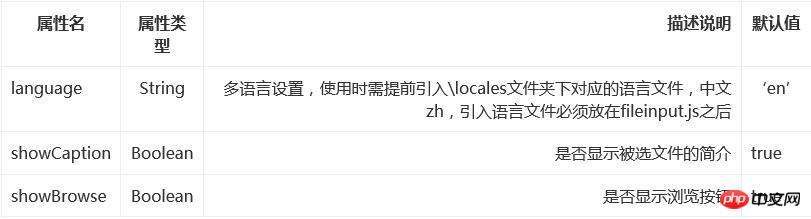
4. メソッドの紹介

時間があるときに書きます
5. ソースコードのダウンロード
Bootstrapファイル入力ファイルアップロードコンポーネント
以上がBootstrap ファイル入力ファイルアップロードコンポーネントの例の詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

