ホームページ >ウェブフロントエンド >jsチュートリアル >WebViewのナレッジポイントを詳しく解説
WebViewのナレッジポイントを詳しく解説
- 零下一度オリジナル
- 2017-06-24 14:49:062812ブラウズ
WebView とは
WebViewは、携帯電話に組み込まれた高性能のwebkitカーネル ブラウザであり、SDKにパッケージ化されたコンポーネントです。アドレス バーやナビゲーション バーは提供されず、WebViewは単に Web インターフェイスを表示します。開発時によく使われます。WebView是手机中内置了一款高性能webkit内核浏览器,在SDK中封装的一个组件。没有提供地址栏和导航栏,WebView只是单纯的展示一个网页界面。在开发中经常都会用到。
ps: 关于 WebView 的介绍,可以看这里 《谈谈 WebView 的使用》
虽说 WebView 是安卓开发中设计的东西,但是作为一个前端开发人员,关注一些相关的东西还是有必要的.
性能的问题
WebView 是原生 APP 开发中的底层 SDK ,必然有性能上的问题,最直观的感受是比原生的要慢.
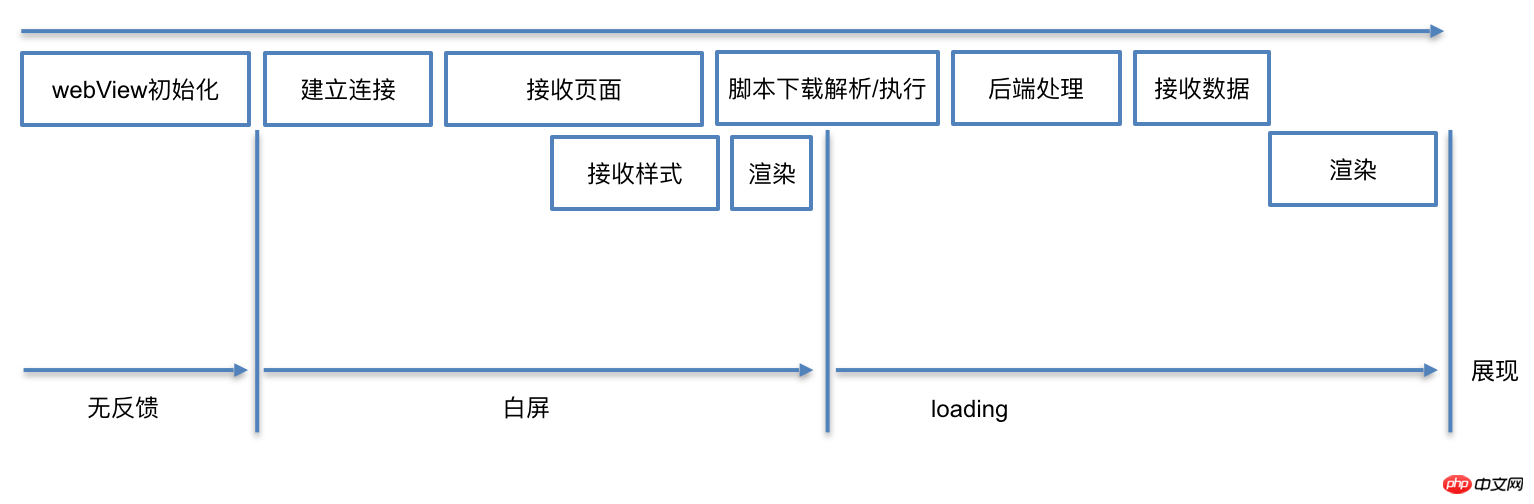
APP在打开一个页面时,有以下的阶段.
WebView 初始化 ( 页面无反应 )
建立连接,接收数据,数据初始化 ( 页面无反应 -- 空白 )
页面渲染,页面 loading 中 ( 页面 loading )
显示页面 ( 页面展示 )
如图:

WebView 初始化
APP 加载网页与浏览器加载是有区别的,浏览器第一次打开,启动的是浏览器内核,而 APP 首次加载网页,首先是创建 WebView 实例.
分析
在
APP的WebView初始化期间,大致会分成以下的过程首次初始化: 客户端冷启动后,第一次打开
WebView,从开始创建WebView到开始建立网络连接.二次初始化: 在打开过
WebView后,退出WebView,再重新打开.
结论
作为前端开发工程师,统计页面的打开时间,是以网络连接开始作为起点的.但是
WebView中用户感受到的打开时间会多70~700ms.
之所以会有这样的结果,原因在于:
在浏览器中,我们输入地址时(甚至在之前),浏览器就可以开始加载页面。
而在客户端中,客户端需要先花费时间初始化
WebView完成后,才开始加载。
而这段时间,由于 WebView 还不存在,所有后续的过程是完全阻塞的。
优化
由于这段过程发生在 native 的代码中,单纯靠前端代码是无法优化的;大部分的方案都是前端和客户端协作完成,以下是几个业界采用过的方案。
全局 WebView
方法:
在客户端刚启动时,就初始化一个全局的
WebView待用,并隐藏;当用户访问了
WebView时,直接使用这个WebView加载对应网页,并展示。
这种方法可以比较有效的减少 WebView 在 App 中的首次打开时间。当用户访问页面时,不需要初始化 WebView 的时间。
当然这也带来了一些问题,包括:
额外的内存消耗。
页面间跳转需要清空上一个页面的痕迹,更容易内存泄露。
【参考东软专利 - 加载网页的方法及装置 CN106250434A】
客户端代理数据请求
方法:
在客户端初始化
WebView的同时,直接由native开始网络请求数据;当页面初始化完成后,向
native获取其代理请求的数据。
此方法虽然不能减小 WebView 初始化时间,但数据请求和 WebView 初始化可以并行进行,总体的页面加载时间就缩短了;缩短总体的页面加载时间:
【参考腾讯分享:70%以上业务由H5开发,手机QQ Hybrid 的架构如何优化演进?】
还有其他各种优化的方式,不再一一列举,总结起来都是围绕两点:
在使用前预先初始化好
WebView,从而减小耗时。-
在初始化的同时,通过
ps: WebView の概要については、こちらの「WebView の使用についての話」を参照してください。🎜🎜 WebView は Android 開発で設計されたものですが、フロントエンド開発者としては、やはり料金を支払う必要があります。関連するいくつかの点に注意してください🎜🎜パフォーマンスの問題🎜🎜Native来完成一些网络请求等过程,使得WebViewWebViewはネイティブAPPの開発における基礎となるSDKであるため、パフォーマンスの問題が発生するはずです、最も直感的ですが、🎜🎜🎜APPには、ページを開くときに次の段階があります。 WebView の初期化 (ページが応答しない)🎜 - 🎜接続の確立、データの受信、データの初期化 (ページが応答しない - 空白)🎜
- 🎜 ページのレンダリング、ページの読み込み (ページ読み込み中)🎜
- 🎜ページの表示 (ページ表示)🎜
 🎜🎜WebView の初期化🎜🎜
🎜🎜WebView の初期化🎜🎜APP Web ページの読み込みとブラウザの初回読み込み ブラウザが開かれると、APP が初めて Web ページを読み込みます。🎜 分析
🎜🎜内 APPのWebViewの初期化期間は、大きく以下の処理に分かれます🎜🎜🎜最初の初期化:クライアントがコールド スタートした後、初めて WebView を開き、WebView の作成から開始してネットワーク接続の確立を開始します。🎜🎜🎜 2 番目の初期化: 開いた後WebView、WebView を終了して、再度開きます。🎜結論
🎜 フロントエンド開発エンジニアとして、ページを開く時間の統計はネットワーク接続の開始に基づいていますが、🎜🎜🎜WebView の場合、ユーザーは開く時間が 70~700ms 長く感じるでしょう。 🎜この結果の理由は次のとおりです:🎜🎜- 🎜 ブラウザでは、アドレスを入力すると (またはその前でも) ページの読み込みを開始できます。 )。 🎜
- 🎜 クライアントでは、読み込みを開始する前に
WebViewの初期化に時間を費やす必要があります。 🎜
WebView がまだ存在しないため、後続のプロセスはすべて完全にブロックされます。 🎜🎜最適化🎜🎜 このプロセスは native のコードで発生するため、フロントエンド コードに依存するだけでは最適化できません。ほとんどのソリューションはフロントエンドとクライアントの連携によって完了します。以下は、採用されたいくつかの業界ソリューション計画です。 🎜Global WebView
メソッド:
🎜🎜クライアントの最初の起動時に、使用するためにグローバルWebView を初期化し、それを非表示にします。 WebView にアクセスすると、この WebView を直接使用して、対応する Web ページをロードして表示します。 🎜🎜この方法により、App で WebView を最初に開く時間を効果的に短縮できます。ユーザーがページにアクセスするときに、WebView を初期化する時間がありません。 🎜もちろん、これには次のようないくつかの問題も発生します。
- 🎜 余分なメモリ消費。 🎜
- 🎜 ページ間をジャンプするには、前のページのトレースをクリアする必要があるため、メモリ リークが発生しやすくなります。 🎜
クライアント プロキシ データ リクエスト
メソッド:
- 🎜クライアントが
WebViewを初期化するとき、nativeからネットワーク リクエスト データを直接開始します 🎜 - 🎜 ページの初期化が完了したら、プロキシによって要求されたデータを
nativeから取得します。 🎜
WebView の初期化時間を短縮することはできませんが、データ要求と WebView の初期化を並行して実行できるため、全体的なページの読み込み時間が短縮されました。ページの読み込み時間全体が短縮されました: 🎜🎜🎜 [Tencent Sharing を参照: ビジネスの 70% 以上が H5 によって開発されています。モバイル QQ ハイブリッドのアーキテクチャを最適化および進化させるには? 】🎜🎜他にもさまざまな最適化方法がありますが、1 つずつリストすることはしません。🎜- 🎜 使用する前に。時間を短縮するために、事前に
WebViewを初期化してください。 🎜 - 🎜初期化中は、
WebViewの初期化によって後続のプロセスが完全にブロックされないように、Nativeを使用して一部のネットワーク リクエストやその他のプロセスを完了します。 🎜
WebView のパフォーマンス最適化の概要
Web ページを読み込むプロセスでは、ネイティブ、ネットワーク、バックエンド処理、CPU がすべて関与し、それぞれに必要な作業と依存関係があります。相互に並列処理します。相互にブロックするのではなく、Web ページの読み込みを高速化できます。 native 、网络、后端处理、CPU都会参与,各自都有必要的工作和依赖关系;让他们相互并行处理而不是相互阻塞才可以让网页加载更快:
WebView初始化慢,可以在初始化同时先请求数据,让后端和网络不要闲着。后端处理慢,可以让服务器分
trunk输出,在后端计算的同时前端也加载网络静态资源。脚本执行慢,就让脚本在最后运行,不阻塞页面解析。
同时,合理的预加载、预缓存可以让加载速度的瓶颈更小。
WebView初始化慢,就随时初始化好一个WebView待用。DNS和链接慢,想办法复用客户端使用的域名和链接。脚本执行慢,可以把框架代码拆分出来,在请求页面之前就执行好。
前端开发中需要了解的关于 WebView 的内容不需要太多,以上基本了解大致的一个过程我个人觉得就足够了,当然关于 WebView
-
WebViewの初期化が遅く、データをリクエストできます。最初は初期化中に、次に端末とネットワークをアイドル状態にしないでください。 🎜🎜 - 🎜バックエンドの処理が遅いため、サーバーは
trunk出力に分割される可能性があります。バックエンドが計算している間、フロントエンドもネットワークの静的リソースを読み込みます。 🎜🎜 - 🎜 スクリプトの実行が遅い場合は、ページの解析をブロックせずに最後にスクリプトを実行します。 🎜🎜
- 🎜同時に、適切なプリロードとプリキャッシュにより、ロード速度のボトルネックを軽減できます。 🎜🎜
- 🎜
WebViewは初期化に時間がかかるため、いつでもWebViewを初期化して使用してください。 🎜🎜 - 🎜
DNSとリンクが遅い。クライアントが使用するドメイン名とリンクを再利用する方法を見つけてください。 🎜🎜 - 🎜スクリプトの実行が遅いため、ページをリクエストする前にフレームワーク コードを分割して実行できます。 🎜🎜
WebView については、あまり詳しく知る必要はありません。もちろん、上記の一般的なプロセスについての基本的な理解だけで十分だと思います。 WebView それ以外にも意味があります。🎜以上がWebViewのナレッジポイントを詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

