ホームページ >ウェブフロントエンド >htmlチュートリアル >CSSに関する重要な知識(1)
CSSに関する重要な知識(1)
- 巴扎黑オリジナル
- 2017-06-26 15:17:031274ブラウズ
1. ボックス モデル
CSS が Web コンテンツを処理するとき、各要素はボックス内に「配置」されます。これがいわゆるボックス モデルです。
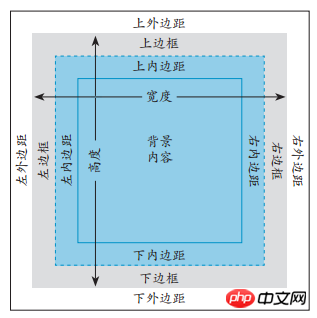
ボックス モデルは、コンテンツ、パディング、ボーダー、マージンの 4 つの部分で構成されます

上の図は、ボックス モデル全体のコンテンツを示しています。単純にする。単純だと思ったら大間違いです
ボックス モデルには落とし穴があります。それは、要素の高さと幅を取得するときに、高さと幅の属性を複数の方法で指定できることです。つまり、要素の高さと幅が異なる場合があります。それで、どういう状況なのでしょうか?答えは、ボックスのサイズ設定プロパティです。この属性の値が異なると、要素の高さと幅も異なります。
1) box-sizing:content-box これがデフォルト値です。
上の図で、高さと幅は一番内側の長方形(コンテンツエリア)の高さと幅です。
2) box-sizing:padding-box
上の図では、高さと幅は、最も内側の長方形(コンテンツ領域)の高さと幅にそれぞれのパディングを加えたものです。
3) box-sizing:border-box
上の図では、高さと幅は、最も内側の長方形 (コンテンツ領域) の高さと幅にそれぞれのパディングを加え、境界線の幅を加えたものです。
どうでしょう、ちょっと穴が空いていますが、この穴はまだ完全には埋まっていません。このボックス サイズ属性はブラウザーにも関係します。これは、IDE で属性名を入力する際に、当然プロンプトが表示されます。
通常のブラウザ: box-sizing
Firefox の使用: -moz-box-sizing
モバイルデバイス Android/IOS: -webkit-box-sizing
どうでしょう、あなたはこの CSS 知識ポイントをマスターしました Bar 。
以上がCSSに関する重要な知識(1)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

