以前、いくつかの CSS3 エフェクトのデモを見ていたとき、CSS3 の属性を記述するとき、トランジション属性を前に置くものと後ろに置くものなど、互換性を記述する順序が異なることがわかりました。個人的な習慣や強迫行為>"
.transition{
-webkit-transition: all .5s;
-moz-transition: all .5s;
- o- -o-トランジション: すべて .5 秒。
-moz-transition: すべての .5 秒。
-webkit-transition: すべての .5s;
}
プログレッシブエンハンスメントとグレースフルデグラデーションとは何ですか?
段階的な強化: 最も基本的な機能を確保するために低バージョンのブラウザー用のページを構築し、その後、エフェクトやインタラクションを改善し、高度なブラウザー用の追加機能を追加して、より良いユーザー エクスペリエンスを実現します。
グレースフル デグラデーション: 完全な機能を最初から構築し、それから下位バージョンのブラウザーと互換性を持たせます。
違い: グレースフル デグラデーションは複雑な現状から始まり、ユーザー エクスペリエンスの供給を減らそうとしますが、プログレッシブ エンハンスメントは非常に基本的な機能するバージョンから始まり、将来の環境のニーズに適応するために拡張し続けます。劣化(機能の衰退)は過去を振り返ることを意味し、漸進的な強化は根を安全地帯に保ちながら前を向くことを意味します。
「グレースフル デグラデーション」ビュー
「グレースフル デグラデーション」ビューは、Web サイトは最も高度で完全なブラウザー向けに設計されるべきであると信じています。 「古い」とみなされるブラウザ、または機能が欠けているブラウザのテストを開発サイクルの最終段階で手配し、テスト対象を主流ブラウザ (IE、Mozilla など) の以前のバージョンに限定します。
この設計パラダイムでは、古いブラウザーは「貧弱だがまあまあ」のブラウジング エクスペリエンスしか提供しないと考えられます。特定のブラウザに合わせて、いくつかの小さな調整を行うことができます。ただし、それらは私たちの注意の焦点ではないため、大きなバグの修正を除いて、その他の違いは無視されます。
「プログレッシブ・エンハンスメント」の視点
「プログレッシブ・エンハンスメント」の視点では、コンテンツ自体に焦点を当てる必要があると考えています。
ウェブサイトを構築する動機となるのはコンテンツです。表示する Web サイト、収集する Web サイト、検索する Web サイト、運営する Web サイト、これらすべてを含む Web サイトもありますが、コンテンツが含まれることは同じです。これにより、「プログレッシブ エンハンスメント」がより合理的な設計パラダイムになります。だからこそ、これは Yahoo! によってすぐに採用され、「段階的ブラウザ サポート」戦略の構築に使用されました。
以上がプログレッシブエンハンスメントとグレースフルデグラデーションの違いは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 如何将iOS17降级到iOS16Jun 14, 2023 pm 10:39 PM
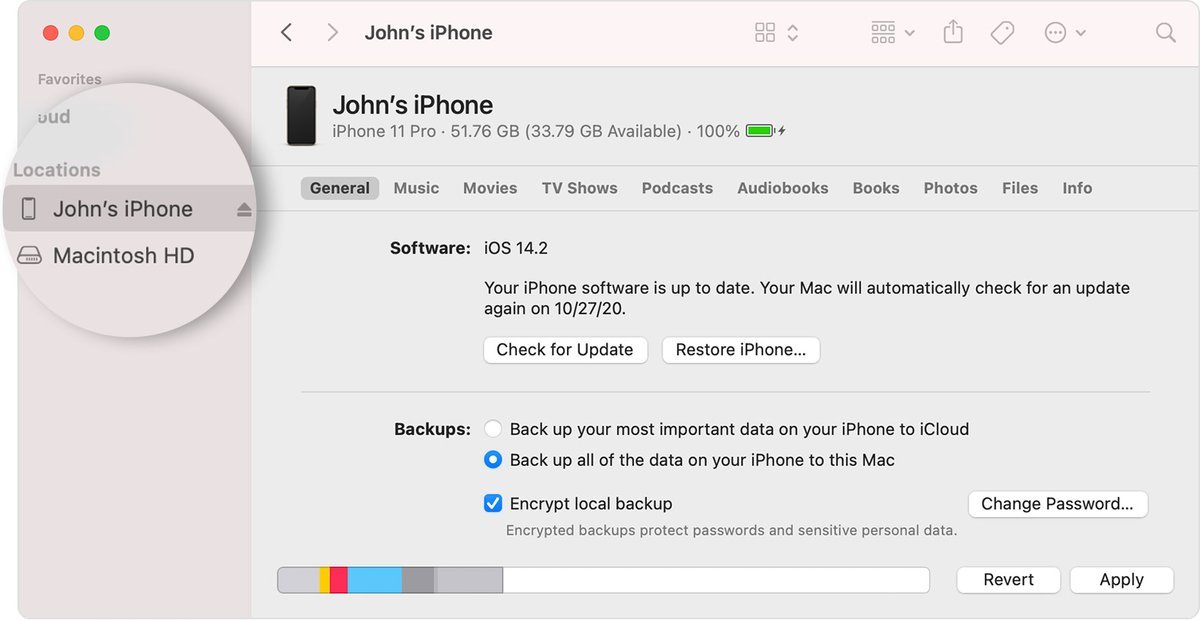
如何将iOS17降级到iOS16Jun 14, 2023 pm 10:39 PM如何将iOS17降级到iOS16您可以使用Mac和Windows电脑切换到任何版本的iOS设备。您需要做的第一件事是使用Lightning电缆将iPhone或iPad连接到计算机,并且您已经迈出了将设备还原到iOS16的第一步。以下是将iOS17降级到iOS16的方法:在Mac上启动“查找”图标将设备置于恢复模式恢复您的设备在Mac(或在WindowsPC上启动iTunes)上启动Finder在Mac上启动Finder或启动iTunes(如果您使用的是WindowsPC)。这将作为门户,带回您渴
 如何优雅地使用Go和context进行错误处理Jul 21, 2023 pm 11:37 PM
如何优雅地使用Go和context进行错误处理Jul 21, 2023 pm 11:37 PM如何优雅地使用Go和context进行错误处理在Go编程中,错误处理是一项非常重要的任务。优雅地处理错误可以提高代码的可读性、可维护性和稳定性。而Go语言的context包则为我们提供了一种非常方便的方式来处理与错误相关的操作。本文将介绍如何优雅地使用Go和context进行错误处理,并提供相关的代码示例。引言Go语言的错误处理机制是通过返回错误值的方式来实
 如何通过Webman增强网站的安全性Aug 25, 2023 pm 02:39 PM
如何通过Webman增强网站的安全性Aug 25, 2023 pm 02:39 PM如何通过Webman增强网站的安全性在当今数字化时代,网站的安全性变得尤为重要。Webman是一种强大的工具,用于提高网站的安全性和保护用户的隐私。在本文中,我们将探讨如何使用Webman来增强网站的安全性,并提供一些代码示例。使用HTTPS协议使用HTTPS协议是保障网站安全的基本步骤。通过使用HTTPS,网站能够加密用户和服务器之间传输的数据,防止黑客窃
 利用手机增强WiFi信号的妙招(科技技巧帮你提升网络连接速度)May 02, 2024 pm 12:01 PM
利用手机增强WiFi信号的妙招(科技技巧帮你提升网络连接速度)May 02, 2024 pm 12:01 PM网络已成为人们生活中不可或缺的一部分,在现代社会中。我们常常遇到WiFi信号弱或不稳定的情况,然而,这给我们的网络体验带来了不便。提升上网速度和稳定性,本文将介绍一些利用手机来增强WiFi信号的妙招,帮助读者解决网络连接问题。调整手机位置以确保信号接收强度最大化、将手机放置在距离WiFi路由器尽可能近的位置。避免障碍物遮挡信号传输,优选开放空间。使用手机WiFi信号放大器这些应用程序可以增强手机接收和发送WiFi信号的能力,下载并安装手机WiFi信号放大器App,有效提升信号强度和稳定性。使用手
 Laravel框架介绍:优雅的PHP开发新选择Aug 13, 2023 am 08:46 AM
Laravel框架介绍:优雅的PHP开发新选择Aug 13, 2023 am 08:46 AMLaravel框架介绍:优雅的PHP开发新选择引言:在过去的几年中,PHP开发领域一直在不断发展和壮大。而在众多PHP框架中,Laravel无疑是一款备受瞩目的框架之一。它以其清晰简洁的语法、全面的功能和卓越的性能而受到开发者的喜爱。本文将向你介绍Laravel框架的基本特点,并通过代码示例展示其灵活和优雅的开发风格。一、Laravel框架的特点1.优雅的代
 Rust 增强 PHP:解决现有编程语言的瓶颈Sep 15, 2023 am 10:18 AM
Rust 增强 PHP:解决现有编程语言的瓶颈Sep 15, 2023 am 10:18 AMRust增强PHP:解决现有编程语言的瓶颈,需要具体代码示例随着互联网行业的快速发展,Web开发已经成为当今最重要的开发领域之一。而作为最受欢迎的服务器端脚本语言之一,PHP在Web开发中扮演着重要的角色。然而,随着业务和用户需求的不断增长,传统的PHP开发也会面临诸多挑战和瓶颈。这时候,Rust可以作为一种强大的编程语言来增强PHP,帮
 什么是Apple ARKit和增强现实AR应用程序Jul 07, 2023 am 09:47 AM
什么是Apple ARKit和增强现实AR应用程序Jul 07, 2023 am 09:47 AM苹果ARKit6ARKit6引入了4K视频捕获功能,可让您创建令人惊叹的AR体验高分辨率视频。无论您是专业的视频编辑、电影制作人还是社交媒体爱好者,此功能都非常适合无缝集成虚拟和现实世界的内容。通过扩展对HDR视频和高分辨率背景图像捕获的支持,您的创作将真正栩栩如生。位置锚点Apple继续通过LocationAnchors扩大AR体验的覆盖范围。在ARKit6中,蒙特利尔、悉尼、新加坡和东京等新城市加入了支持地点的行列。这意味着这些城市的用户现在可以享受特定位置的AR内容,进一步模糊了虚拟世界和
 PHP8.1更新:增强的XML解析功能Jul 07, 2023 am 09:22 AM
PHP8.1更新:增强的XML解析功能Jul 07, 2023 am 09:22 AMPHP8.1更新:增强的XML解析功能随着互联网的快速发展,XML(可扩展标记语言)在数据交换和信息传递中扮演了重要的角色。作为一种通用的数据格式,XML经常被用于在不同应用程序之间传递和存储数据。为了提供更好的XML解析能力,PHP8.1在XML解析功能上进行了增强,为开发者提供了更多便利。在PHP8.1中,一个重要的改进是引入了libxml_disabl


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

Dreamweaver Mac版
ビジュアル Web 開発ツール

ホットトピック
 7423
7423 15
15 1359
1359 52
52


